You dont have to be an obsessive Coldplay fan like me to admire the beautiful effects shown in the latest Coldplay / Apple ad. This tutorial will show how to design portraits based on that style.
Coldplay / Apple Style Portrait
This tutorial will show you how to create a portrait based on the style of the latest Coldplay / Apple Ad featuring Viva la Vida from Coldplay. In case youre not familiar with the commericial Im referring too, findthatsong has uploaded a copy of it onto YouTube.
Heres a quick look at what were going to create:

Before going any further, Id like to give a quick shout out to Fabio who wrote an awesome tutorial for a similar effect based on the same ad. Maybe Im not the only Coldplay fan out there!
Time to begin!
Step 1 Create the Document
Begin with a document sized to your liking. Im working at around 750x450px myself, but the exact size really doesnt matter.
What does matter is the background color though. Using the Paint Bucket Tool, fill your background layer with a dark (nearly black) green or blue (#010500).
Step 2 Adding Light
Create a new Layer.
Using a large, white, soft brush (500-1000px, 0% Hardness), paint the lower part of your image. The brush should basically extend from the very bottom of your canvas in all direction to the other edges of the canvas.
Lower the Opacity of your new layer to around 70%.

Step 3 Coloring the Light
For this step, were going to be playing with a similar effect that I discussed in my Unique Abstract Website Header Photoshop Tutorial. Create a new Layer, and select a large (400-600px), soft, orange (#f38c11) brush. Paint a large dab to fill the bottom right of the canvas.
Now select a light blue (#2afaf0) and paint in the bottom left of the canvas.
Finally, fill in the top center of the canvas with a shade of purple (#c94ce1).
Set this layer to Overlay.
Step 4 Adding some Highlights
Create a new Layer.
Using the Brush Tool, and a small (30-60px) soft, white brush, paint a few lines curving around the center of your canvas. Apply a Radial Blur (Filter > Blur Radial Blur), using the Spin blur method with an amount between 50-70. Set this layer to Overlay.
Step 5 Insert Photo

Time to add a photograph of our subject into the portrait. Going over the process of cutting out a subject is out of the scope of this tutorial, but I will suggest using the Pen Tool to prepare such a cutout.
When you have a cutout prepared, Paste it into a new layer in your document. Line it up so that the highlights seem to be coming from behind it.
Destaturate (Images > Adjustments > Desaturate) the cutout so that the subject is black and white on top of the colored light we created earlier.
Step 6 Dodge and Burn
In the Coldplay / Apple commercial, the subjects are nearly silhouetted with the light bursting out from behind them. However, the photo I chose is pretty clear, as if there is a light source in front of the subject.
If you have the similar problem on your image, you can fix it using the Dodge and Burn Tools.
Grab the Burn Tool (Located underneath the Paint Bucket Tool) from the toolbox, and in the Options Bar, set the Range to Shadows. Using a large, soft brush, paint over most of your subject to darken it. Im going to leave a bit of the right side of my subject lit up to show that there is some light reflecting off of him.
You can go back with the Dodge Tool to bring out some brighter highlights if you find it helps light up part of your subject.


Step 7 Adding the Smoke Effect
There are a few ways we could go about creating smoke in our design (We actually featured an interesting smoke effect in our May Tutorial Roundup), but in this tutorial were actually going to use a stock image.
Download the smoke stock image from stock.xchng (Requires a free account).
Paste and Transform the smoke stock image so that its positioned and sized somewhere over your subject. Set the blending mode for this new layer to Screen.
Screen Blending Mode
Confused about what just happened? The Screen Blending Mode can be very handy sometimes, as any pixels that are black will essentially become transparent in the blended layer.
Step 8 Adjusting Smoke Color
Using any of the Selection Tools (Magic Wand Works Great), select the smoke from the stock image. Apply a feather to the selection (Select > Feather) of a 1-3px to soften things up.
Create a new layer, and using the Paint Bucket Tool, fill your selection with a light blue/cyan (#28dff5). Set this layer to Color.

Step 9 Enhancing the Background
Duplicate the Smoke layer (not the color, but the smoke layer Layer > Duplicate Layer while selected), and move the new layer underneath your subject layer.
Transform the new smoke layer so that it takes up a lot of the background behind your subject. Set this new layer to Color Dodge. You may wish to also apply a slight Guassian Blur to this layer.
Step 10 Add Dark Lines

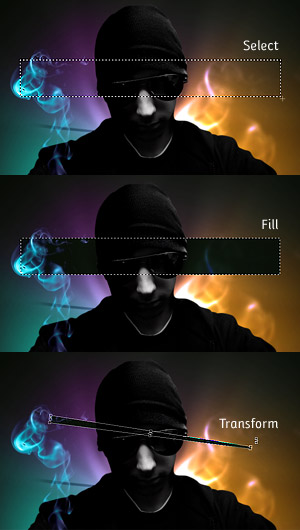
Create a new layer underneath your subject. Using the Rectangular Marquee Tool, make a long selection spanning about the width of your canvas.
Fill the Selection using the Paint Bucket Tool with a dark color (black will work fine).
Deselect your selection by going to Select > Deselect (Or Ctrl + D).
Now, Transform your black rectangle (using Free Transform, Scale, Rotate, Perspective, or any mix of those you are comfortable with). We want the side of the bar that is going to be underneath our image to be more narrow than the end coming out of our subject (similar to a sunburst effect).
Use the Move Tool to reposition your bar. Set the blending Mode to Overlay. You may consider fading your bar out like I did with a large, soft eraser.
Add a few more of these bars using the same technique.

Time for Polish
At this point, youve finished the effect we were aiming for! You dont have to stop here of course. If youre going to continue playing with the design, and adding your own finishing touches, here are a few suggestions that may get you started:
- Add a Vignette Fade out your borders to a dark black color. Since were designing a portrait in this tutorial, its a really nice way to frame your subject!
- Add some abstract dust Weve got a brilliant Photoshop tutorial for adding Abstract Dust and Spray Effects to designs like this which you may be interested in!
- Play with Text Some clever text placement can really add a lot to a design! White text seems to look really great on top of this effect, especially if youre using a blocky Type.
As usual, you can grab the PSD Sample to play with and see how we went about doing certain things!
And here is another example of the style put to good use!

An additional sample featuring the lead singer from the band Ocean is Theory. Thanks for letting me use the photograph Josh!
Design a Coldplay/Apple Inspired Portrait in Photoshop ...
You don't have to be an obsessive Coldplay fan like me to admire the beautiful effects shown in the latest Coldplay / Apple ad. This tutorial will show how to design
35 Photoshop Tutorials Inspired by Apple - Vandelay Design
A collection of Photoshop tutorials inspired by Apple products (iPhone, iPod, iMac, etc.) Design a Coldplay/Apple Inspired Portrait in Photoshop.
Design a Coldplay/Apple Inspired Portrait in Photoshop
You dont have to be an obsessive Coldplay fan like me to admire the beautiful effects shown in the latest Coldplay / Apple ad. This tutorial will show
Design a Coldplay/Apple Inspired Portrait in Photoshop ...
You dont have to be an obsessive Coldplay fan like me to admire the beautiful effects shown in the latest Coldplay / Apple ad. This tutorial will show how to
Design a Coldplay/Apple Inspired Portrait in Photoshop ...
Home » » Design a Coldplay/Apple Inspired Portrait in Photoshop Design a Coldplay/Apple Inspired Portrait in Photoshop
Design a Coldplay/Apple Inspired Portrait in Photoshop
What does matter is the background color though. Using the Paint Bucket Tool, fill your background layer with a dark (nearly black) green or blue (#010500).
40 Photoshop Tutorials for Lighting and Abstract Effects ...
Design a Coldplay/Apple Inspired Portrait in Photoshop. Create a Trendy Galactic Poster Design in Photoshop. Abstract Lighting Effects. Drawing an Abstract Lightbulb.
Design a Coldplay/Apple Inspired Portrait in Photoshop
Design a Coldplay/Apple Inspired Portrait in Photoshop Heres a quick look at what were going to create:
Design a Coldplay/Apple Inspired Portrait in Photoshop ...
Coldplay / Apple Style Portrait This tutorial will show you how to create a portrait based on the style of the latest Coldplay / Apple Ad featuring Viva la Vida
Photoshop Tutorial Design A Coldplay/apple Inspired ...
Adobe Photoshop Tutorials for FREE, Easy to Advanced Tutorials with Free Photoshop Download.Photoshop Tutorial Design A Coldplay/apple Inspired Portrait In Photoshop
ConversionConversion EmoticonEmoticon