Written by Steve Patterson. In this photo effects tutorial, well learn how to ghost an image. In other words, well see how to give someone in a photo a more ghostly, supernatural look, a great effect whether youre a fan of horror movies or just looking for a fun and easy way to spruce up a photo for Halloween. This new version of our original Ghosting An Image tutorial is now fully updated for Photoshop CS6 and compatible with Photoshop CC (Creative Cloud). Check out the original version if youre using Photoshop CS5 or earlier.
New in this version of the tutorial, well be using Smart Objects and Smart Filters to create much of the effect, and well also be taking advantage of Photoshops ability to nest Smart Objects inside of other Smart Objects! As well see, the benefit is that each of the Smart Filters well be applying to the image will have its own unique layer mask! If that sounds more advanced than your current Photoshop skill level, dont worry. As with all of our Photoshop tutorials, Ill be explaining every step along the way.
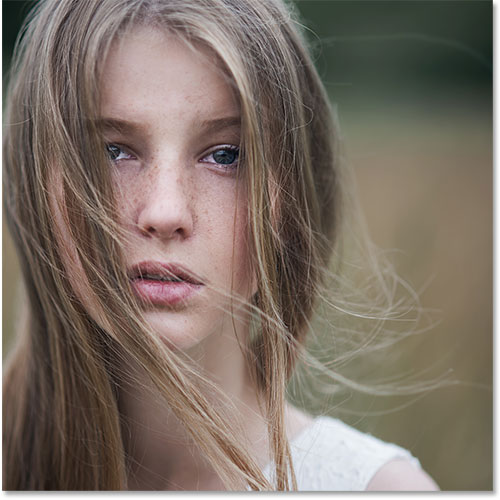
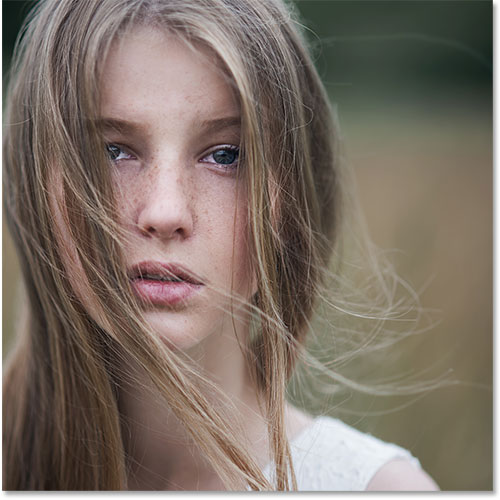
Of course, when creating any type of photo effect, it helps to start with the right type of image. Heres the one Ill be using (girl in field photo from Shutterstock):

The original photo.
And heres what the final "ghosting" effect will look like:

The final result.
Lets get started!
Step 1: Convert The Background Layer Into A Smart Object
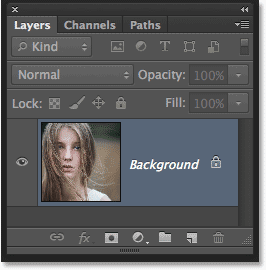
With my photo newly opened in Photoshop, if we look in my Layers panel, we see the image sitting on the Background layer which is currently the only layer in the document:

The Layers panel showing the photo on the Background layer.
Lets convert this Background layer into a Smart Object. Click on the small menu icon in the top right corner of the Layers panel:
Clicking the Layers panel menu icon.
Choose Convert to Smart Object from the menu that appears:

Choosing Convert to Smart Object from the menu.
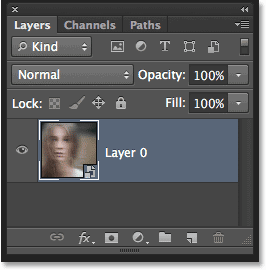
It wont look like anything has happened to the image, but we can now see a small Smart Object icon in the bottom right corner of the layers preview thumbnail in the Layers panel. This is Photoshops way of telling us the layer is now a Smart Object:
A Smart Object icon appears in the layers preview thumbnail.
Step 2: Apply The Motion Blur Filter
Well use a couple of Photoshops filters to create the main ghosting effect, and well start with the Motion Blur filter. Go up to the Filter menu in the Menu Bar along the top of Photoshops interface, choose Blur, then choose Motion Blur:

Going to Filter > Blur > Motion Blur.
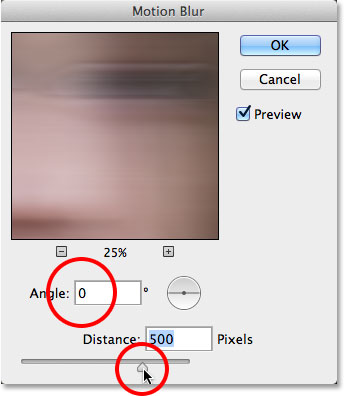
This opens the Motion Blur filters dialog box. Start by setting the Angle for the blur to 0°. Then, increase the amount of blurring by dragging the Distance slider along the bottom of the dialog box. The further you drag it to the right, the more motion blur will be applied. The exact amount you use will depend a lot on the size of your image. In the original version of this tutorial, I was using a fairly small photo so I set my Distance value to around 95 pixels. This time, Im using a much larger image so to achieve the same amount of blurring, I need to set the value much higher (to around 500 pixels). The easiest thing to do is to keep an eye on your image in the document window to judge the results as you drag the slider:

Increasing the motion blur amount by dragging the Distance slider.
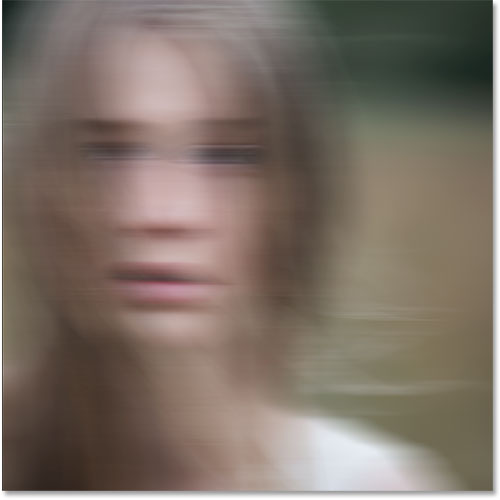
Click OK when youre done to close out of the Motion Blur dialog box. Your blur effect should look similar to this:

The image after applying the Motion Blur filter.
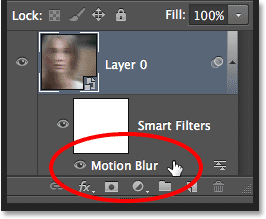
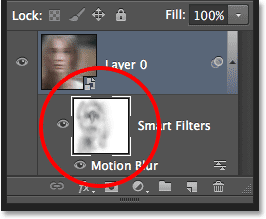
If we look again in the Layers panel, we see that because we first converted the Background layer into a Smart Object, the Motion Blur filter was added as a Smart Filter. If you dont think you added enough of a blurring effect, or maybe you added too much, just double-click on the Motion Blur filters name below the Smart Object to re-open its dialog box and re-adjust the Distance slider. Your changes will be instantly updated in the image (click OK to close out of the dialog box again when youre done):

Double-click on the Motion Blur Smart Filter to change its settings if needed.
Step 3: Select The Smart Filter Mask
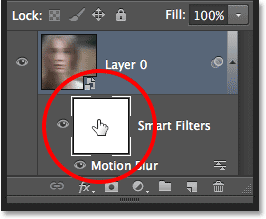
Click on the Smart Filters mask thumbnail in the Layers panel to select the mask. A white highlight border will appear around it letting you know its selected:

Selecting the Smart Filter mask by clicking on its thumbnail.
Step 4: Select The Brush Tool
Were going to use the mask to bring back some of the original non-blurred areas of the image. Select Photoshops Brush Tool from the Tools panel along the left of the screen (or press the letter B on your keyboard to select the Brush Tool with the shortcut):

Grabbing the Brush Tool.
Step 5: Set The Brush Color To Black
Well need to paint on the mask with black to reveal some of the original photo, which means we first need to set our brush color to black. Photoshop uses the current Foreground color as the brush color, so with the mask selected in the Layers panel, press the letter D on your keyboard. This will reset the Foreground and Background colors to their defaults, with white as the Foreground color and black as the Background color. Then, press the letter X on your keyboard to swap them, which sets the Foreground color to black.
You can see the current Foreground and Background colors in the color swatches near the bottom of the Tools panel. The Foreground color (upper left swatch) should now be black:

The current Foreground (upper left) and Background (lower right) colors.
Step 6: Lower The Brush Opacity To 25%
With the Brush Tool selected, go up to the Options Bar along the top of the screen and lower the Opacity value to 25%. This will allow us to reveal the original image gradually with each brush stroke, making it easier to fine-tune the amount of blurring in a certain area (rather than the all or nothing approach wed get by painting with a brush opacity of 100%):

Lowering the brush opacity to 25% in the Options Bar.
Step 7: Select A Round, Soft-Edge Brush
Right-click (Win) / Control-click (Mac) anywhere inside the image to open the Brush Preset picker and choose a round, soft-edge brush from the list. Ill choose the very first one in the top left corner by clicking on its icon. This gives us a brush with a Hardness value of 0%, or in other words, the softest edge possible. Press Enter (Win) / Return (Mac) when youre done to close out of the dialog box:

Choosing a round, soft-edge brush.
Step 8: Paint Over Areas To Reveal The Original Photo
With the Brush Tool in hand, black as your Foreground color and the brush opacity lowered to 25%, begin painting over areas where you want to reveal the original image through the motion blur effect, like the persons eyes, nose and mouth. Each time you paint a brush stroke over the same area, youll reveal a bit more of the original image (make sure to release your mouse button in between brush strokes). You can adjust the size of your brush directly from your keyboard. Press the right bracket key ( ] ) repeatedly to make the brush larger or the left bracket key ( [ ) to make it smaller. If you accidentally paint over the wrong area, or youve revealed too much of the original image in a certain area, press the letter X on your keyboard to swap the Foreground and Background colors, which will set your Foreground color to white. Paint over the area with white to bring back the motion blur effect, then press X again to set your Foreground color back to black and continue painting.
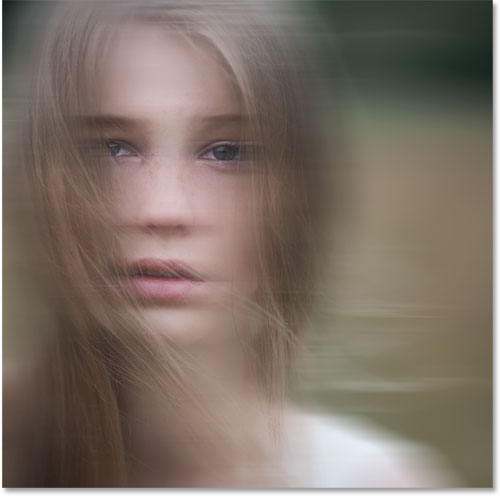
Here, Ive painted over the center area of the girls face to reveal her eyes, nose and mouth through the motion blur effect, and Ive also painted along some of her hair:

The image after painting with black on the Smart Filter mask.
If we look at the mask thumbnail in the Layers panel, we can see where we painted with black. The rest of the area (filled with white) is where the motion blur effect remains at full strength:

The Smart Filter mask thumbnail shows the areas painted over with black.
Step 9: Nest The Smart Object Inside Another Smart Object
Weve applied the Motion Blur filter, so were ready to add our second filter. This second filter will need to be applied to the entire image, and that creates a potential problem. Well need a separate mask for each of our filters, yet Photoshop only gives us one mask thats shared between all Smart Filters applied to the same Smart Object. Weve already used that mask to hide some of the motion bur effect, so how can we get a separate mask for our second filter?
The answer is simple. We just need to nest our existing Smart Object inside another one! To do that, with the original Smart Object selected in the Layers panel, click once again on the menu icon in the top right corner of the Layers panel:

Clicking again on the Layers panel menu icon.
Choose Convert to Smart Object from the list, just as we did before:

Choosing Convert to Smart Object from the menu.
It looks like weve lost our original Smart Object in the Layers panel, or at least lost the Motion Blur Smart Filter that was listed below it, but whats actually happened is that Photoshop has nested our initial Smart Object, along with its Motion Blur filter effect, inside a brand new Smart Object:

The initial Smart Object is now nested inside the new one.
Step 10: Apply The Diffuse Glow Filter
Lets apply our second filter, Diffuse Glow, which adds a glow effect to the image using our current Background color as the color for the glow. Before we select the filter, press the letter D on your keyboard just to quickly reset your Foreground and Background colors. This will make sure our Background color is set to white. Then, go up to the Filter menu at the top of the screen and choose Filter Gallery:

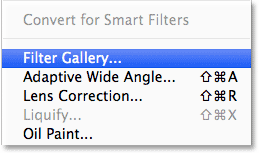
Going to Filter > Filter Gallery.
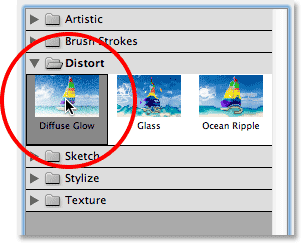
This opens Photoshops large Filter Gallery dialog box, with a preview area on the left, the filters and filter categories in the middle column, and options for the currently selected filter on the right. Click on the Distort category in the middle column to twirl it open, then click on the Diffuse Glow filter to select it:

Clicking the Distort category, then choosing Diffuse Glow.
Related Tutorial: Restore Missing Filters in Photoshop CS6
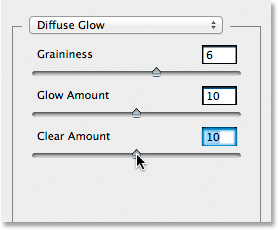
The options for the Diffuse Glow filter appear along the right of the Filter Gallery, and theres three options we can set. The first is Graininess, which adds a grain effect (you probably figured that one out). Im going to set my Graininess value to 6 but as with each of these options, feel free to experiment on your own and see what you think works best.
The second option, Glow Amount, controls the intensity of the glow. Ill set mine to 10. Finally, Clear Amount behaves like the opposite to Glow Amount. Lower settings increase the range of the glow, causing more of the image to be affected, while higher settings limit its range. Ill set mine to 10 as well, but as I mentioned, feel free to try different settings with your image:

The Diffuse Glow options.
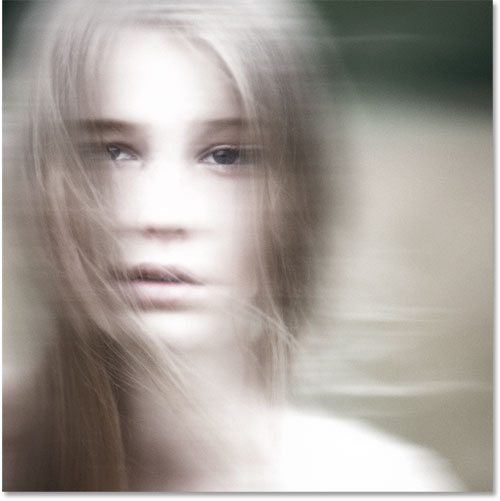
Click OK when youre done to accept your settings and close out of the Filter Gallery. Heres my image with Diffuse Glow applied:

The image after applying the Diffuse Glow filter.
If we look in the Layers panel, we see the Filter Gallery listed as a Smart Filter under the Smart Object. We also see that because we nested our initial Smart Object inside this second one, we now have a brand new mask to use with our Diffuse Glow filter, even though theres nothing we need to do with it since we want the Diffuse Glow effect to apply to the entire image:

The Layers panel showing the Filter Gallery as a Smart Object.
If you want to go back and edit any of your settings for the Diffuse Glow filter, simply double-click on the Filter Gallery Smart Filter. Or, if you find your glow effect is too strong, you can reduce its opacity value by double-clicking on the Blending Options icon:

Double-clicking the Blending Options icon for the Smart Filter.
This will open the Blending Options dialog box where you can either lower the filters opacity or change its blend mode. Youll want to leave the blend mode set to Normal, but Ill lower my opacity down to 90% just to reduce the glow effect a little bit:

Lowering the Diffuse Glow filters opacity.
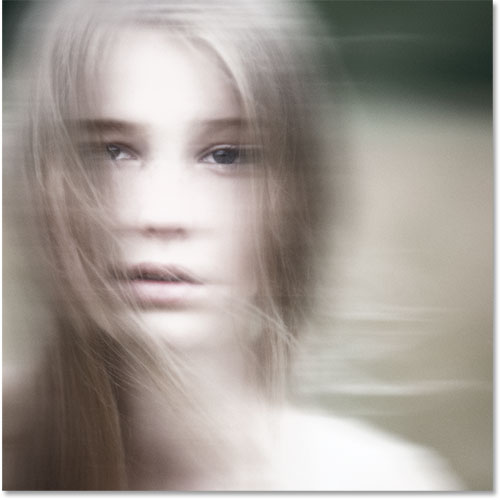
Click OK when youre done to close out of the dialog box. Heres my image after lowering the opacity:

The effect after lowering the opacity of the Diffuse Glow filter.
Step 11: Add A Hue/Saturation Adjustment Layer
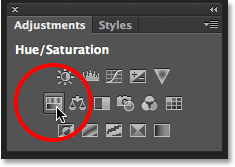
Lets finish off the ghosting effect by colorizing it with a Hue/Saturation adjustment layer. Click on the Hue/Saturation icon in the Adjustments panel (first icon on the left, middle row):

Selecting a Hue/Saturation adjustment layer from the Adjustments panel.
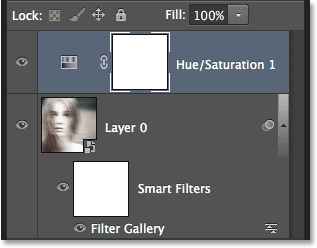
Photoshop adds a new Hue/Saturation adjustment layer directly above the Smart Object in the Layers panel:

The Layers panel showing the newly added adjustment layer.
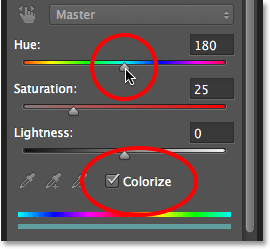
The controls and options for the Hue/Saturation adjustment layer appear in Photoshops Properties panel. First, select the Colorize option near the bottom of the panel by clicking inside its checkbox. This will allow us to colorize the entire image with a single color. Then, drag the Hue slider left or right to select a color. Youll see the color changing in the document as you drag the slider. I think a greenish blue works well for the ghosting effect so Ill set my Hue value to around 180:

Select the Colorize option, then choose a color with the Hue slider.
Heres my image after colorizing it:

The effect of the Hue/Saturation adjustment layer.
Step 12: Change The Blend Mode To Color And Lower The Opacity
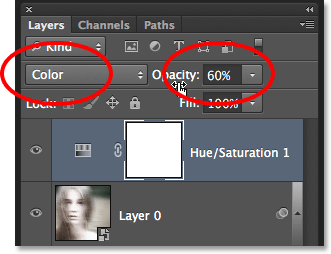
Finally, change the blend mode of the Hue/Saturation layer from Normal to Color. The difference may be slight, but this will allow the adjustment layer to affect only the colors in the image without affecting the brightness values. Youll find the blend mode option in the top left of the Layers panel. Directly across from the blend mode option is the Opacity option. Lowering it from its default value of 100% will allow some of the original colors from the image to show through. You may or may not like the result with your image so this final step is optional, but in my case, Ill lower the opacity to around 60%:

Changing the blend mode and lowering the opacity.
And with that, were done! Here, for comparison, is the original image once again:

The original photo.
And here, after changing the blend mode and lowering the opacity of the Hue/Saturation adjustment layer, is my final ghost effect:

The final result.
And there we have it! Thats how to add a ghostly, supernatural look to a photo with Photoshop CS6 and Photoshop CC!
Download our tutorials as print-ready PDFs! Learning Photoshop has never been easier!
You May Also Like...
Ghosting An Image With Photoshop CS6
In this Photo Effects tutorial, learn how to give a photo a more ghostly, supernatural look with Photoshop CS6! Fully compatible with Photoshop CC.
Ghosting An Image With Photoshop CS6
Ghosting An Image With Photoshop CS6 November 22, 2013. This new version of our original Ghosting An Image tutorial is now fully updated for Photoshop
Ghosting An Image With Photoshop
You Are Here: Home > Photo Effects > Ghosting An Image With Photoshop. Ghosting An Image With Photoshop Using Photoshop CS6 or Photoshop CC (Creative Cloud)?
Ghosting An Image With Photoshop CS6 - RNELdotNET
Ghosting An Image With Photoshop CS6 in Photoshop Learn how to convert an Image to Ghosting effect using Photoshop CS6.
Photoshop CS6: Image size window ghost
Photoshop CS6: Image size window ghost Edit Subject. when I first open Photoshop and perform file open it doesnot happen. What can I do about it?
Ghost Image Effect ??? Adobe Photoshop Tutorial -
After that we will have the Ghost Image Effect, look: Photoshop CS4, Photoshop CS5, Photoshop CS6, Adobe Illustrator, Illustrator CS, Illustrator CS 2,
How to Ghost Your Type in Photoshop CS6 - For Dummies
semitransparent type for your project in Photoshop CS6? text by using Photoshops arsenal want to overlay with the ghost type. Any image
Ghosting An Image In Photoshop
Ghosting An Image In Photoshop. Add Creative Focus To An Image Watercolor Painting Effect In Photoshop CS6 Blending Photos In Photoshop With Apply Image
Ghosting an Image with Photoshop CS6 - Doral Academy ...
Ghosting an Image with Photoshop CS6 The original photo. And heres what the final "ghosting" effect will look like: Formatted: Font: (Default) +Body (Calibri), 20
Tutorial Time: Ghosting An Image - Zooll.com
Tutorial Time: Ghosting An Image. on October 30, 2014 · Leave a Comment. If you are starting to feel the Halloween madness, Ghosting An Image With Photoshop CS6.
ConversionConversion EmoticonEmoticon