1
Start with an empty canvas. I chose 600 by 600 pixels for this example. You can use a different size, but keep it square since we will be doing a rotation later that's easier if the canvas is square. There are a number of different ways to get started with this effect and I'll show you two.
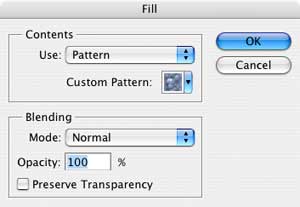
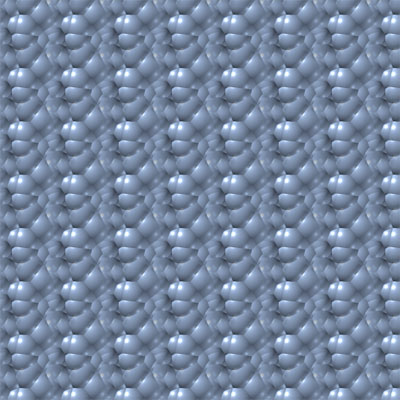
Option 1: This is the easiest way to start. We'll fill the image with one of Photoshop's built-in patterns. Select Edit->Fill, and in the pop-up dialogue select "Use: Pattern" and the Bubbles pattern from the Custom Pattern list as indicated to the right. Click OK and your image will look like the one shown below. |  |

Option 2: This other approach is a little more work, but it gives you more control over the final result. Hit the "d" key to set the default foreground and background colors to black and white, then choose Filters->Render->Clouds. After this, choose Filters->Render->Fibers. You can choose any values at all for the Variance and Strength parameters which will vary the look of your light burst pattern. I used 10 for both values and got this:

Weird way to get started with a light burst effect, isn't it? Don't worry though. With a little experimentation, you'll get the hang of how changing your starting image here will effect the final outcome. Using the fibers you get more light "rays" in the final result over using the built-in pattern. Also, instead of using black and white when rendering the clouds, you can use any two shades of gray. This will alter the contrast in the final result.
For the remainder of the tutorial I'll be using the pattern generated in option 1 since it's easier to do. Don't worry about color at this point, we'll add that later.
2
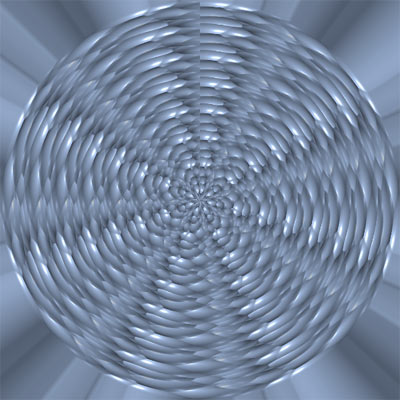
Now we'll get the light burst effect going by choosing Filter->Distort->Polar Coordinates. Select the Rectangular to Polar option and click OK. Your image will look like this now:

Here we can see the light rays emerging around the edges.
3
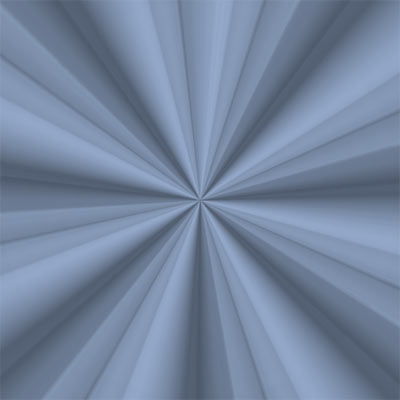
Next we'll get rid of the circular pattern in the middle and just leave the light rays that appear to be coming from the center of the image. Chose Filter->Distort->Spherize and set the Amount to -100% and Mode to Normal. You'll notice that this has the effect of shrinking the center image. Hit cmd-F to reapply the filter again (control-F on Windows) and the center image will shrink further. Keep hitting cmd-F until the circular pattern in the center completely disappears and you're left with just the light burst rays. It should look like this now:

4
This step is optional. If you want the rays to have a more pronounced look, you can sharpen the image at this point. Try Filter->Sharpen->Smart Sharpen with a Radius around 4 and an amount around 60 for starters.
Conversely, if you want a more subdued look, you can blur the image with Filter->Blur->Gaussian Blur. Choose whatever setting you like.
You can also increase or decrease the contrast between the light and dark rays with either Image->Adjustments->Levels or Image->Adjustments->Brightness/Contrast.
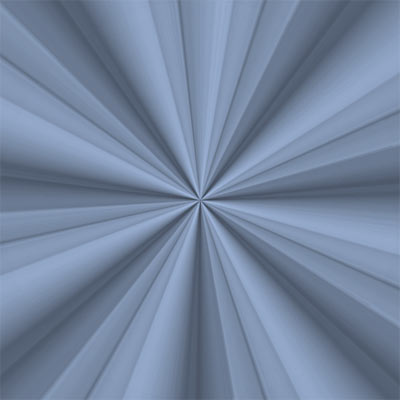
For my example here, I chose to apply the sharpening I mentioned above. My image now looks like this:

5
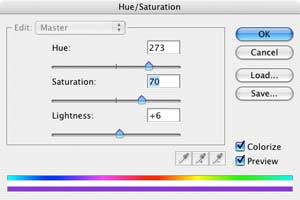
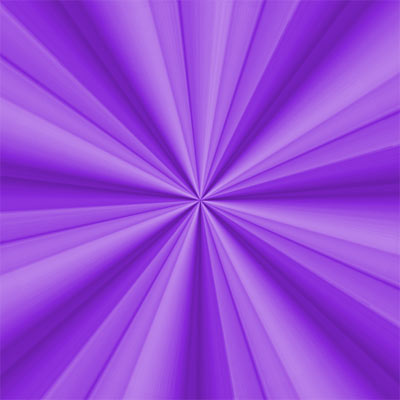
Now let's add some color. Select Image->Adjustments->Hue/Saturation. Select Colorize and slide the controls around until you find a color you like. I decided to go with the a bluish-purple using the settings shown to the right. The resulting image is shown below. Now we have a nice vortex type look that appears to be receding into the distance. |  |

Photoshop Tutorial: Create a Light Burst Background
Keywords: light burst background, vortex look, wallpaper, zoom effect, light rays . Features Used: pattern fill, clouds, fibers, rectangular to polar conversion
Colorful Light Burst Text Effect With Photoshop CS6
If youre using an earlier version of Photoshop, youll want to follow the original Colorful Light Burst Text tutorial. Photoshop Background Eraser Tutorial;
Colorful Light Burst Text - Photoshop Tutorials ...
step by step Photoshop tutorial that's Thats how to create a colorful light burst effect with Movie Poster With Photoshop; Photoshop Background Eraser
Light Burst Effect - Photoshop Tutorials
Light Burst Effect. This tutorial will show you through use of a series of filters to create an effect that you can use for your backgrounds or header background for
Create a light burst background - Photoshop tutorials ...
Create dramatic bursts of light with rays emanating from the center without having to draw a single thing in Adobe Photoshop. These can be placed behind artwork
Photoshop Tutorial for a Light Burst Text Effect
In this text effect Photoshop tutorial, well learn how to create light beams Photoshop Tutorial for a Light Burst the foreground and background
24 Useful Photoshop Background Tutorials - Vandelay Design
24 Useful Photoshop Background Tutorials. Create a Light Burst Background. Create a Wood Background in Photoshop. Creating Smoke. Photoshopping Apples Aqua
Light Burst Text - Photoshop Tutorials
Photoshop Tutorials make a text effect with a light burst coming through from behind.. Start a new document 600x400. with Black background. Use the type tool to
Photoshop Tutorials: Photoshop Tutorial: Create A Colorful ...
Photoshop Tutorials Create A Colorful Light Burst Text Effect In Photoshop. I'll try it with an image instead of the white background later.
Photoshop Tutorial: Create a Light Burst Background - Polyvore
Pour vous et votre plaisir, images, tubes, masques, textures et autres pour vos créations
ConversionConversion EmoticonEmoticon