Written by Steve Patterson. In this Photoshop effects tutorial, were going to learn how to easily make a photo look more like a watercolor painting. This photo effect works best on images where maintaining rich colors and strong contrast is more important than keeping any fine details, since youll be losing a lot of detail with this effect.
Creating the effect is as simple as duplicating some layers, applying a few filters, and using a few different layer blend modes, and the whole thing takes only a couple of minutes from start to finish. Any recent version of Photoshop will work just fine. However, Photoshop CS6 users should check out the fully updated Photoshop CS6 version of our Watercolor Painting Effect tutorial.
Heres the image Ill be using for this tutorial:

The original photo.
And heres how it will look after applying our watercolor painting effect:

The final watercolor painting effect.
Lets get started!
Step 1: Duplicate The Background Layer Three Times
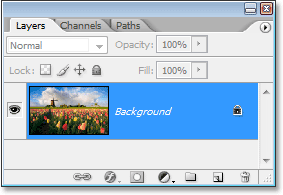
With the image newly opened in Photoshop, if we look in our Layers palette, we can see that we currently have one layer, the Background layer, which contains our image:

The Layers palette in Photoshop showing the image on the Background layer.
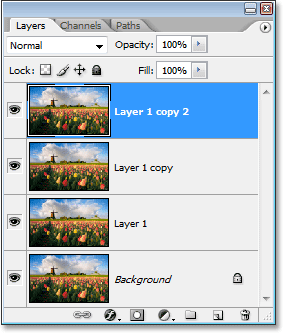
We need to create three copies of the Background layer, so use the keyboard shortcut Ctrl+J (Win) / Command+J (Mac) three times to duplicate the Background layer three times. If we look again in our Layers palette, we can see that we now have four layers, with the original Background layer on the bottom and three copies above it:

Press Ctrl+J (Win) / Command+J (Mac) three times to duplicate the Background layer three times.
Step 2: Turn Off The Top Two Layers
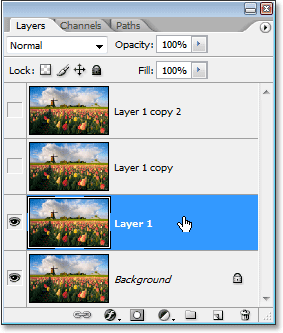
On the far left of each layer in the Layers palette, youll see a small eyeball icon. This is the Layer Visibility icon, and it determines whether or not the layer is currently visible in the Photoshop document. When the eyeball icon is visible, it means the layer itself is visible. Click on the icon for the top two layers in the Layers palette to temporarily hide them from view inside the document. When you click on the icon, it disappears, letting you know that the layer is no longer visible:
Hide the top two layers in the document by clicking on their Layer Visibility (eyeball) icons. The icons disappear when clicked on.
Step 3: Select Layer 1
With the top two layers temporarily hidden from view, click on Layer 1 in the Layers palette to select it. Youll know which layer is selected because the currently selected layer is highlighted in blue:

Click on Layer 1 in the Layers palette to select it.
Step 4: Apply The Cutout Filter
The first thing were going to do is simplify our image, and we can do that using Photoshops Cutout filter. With Layer 1 selected, go up to the Filter menu at the top of the screen, choose Artistic, and then choose Cutout.
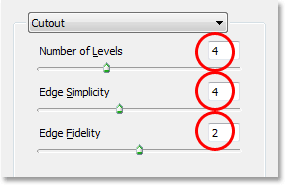
When the Cutout filters dialog box appears, set the Number of Levels to 4, Edge Simplicity to 4, and Edge Fidelity to 2:

Go to Filter > Artistic > Cut Out and change the options circled in red above.
Click OK when youre done to apply the settings and exit out of the dialog box.
Step 5: Change The Blend Mode Of Layer 1 to Luminosity
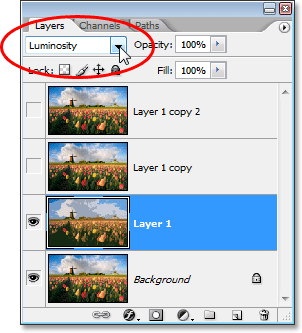
With Layer 1 still selected, go up to the Blend Mode options in the top left of the Layers palette. By default, layers are set to the Normal blend mode. Click on the down-pointing arrow to the right of the word Normal and select the Luminosity blend mode from the bottom of the list:

Change the blend mode of Layer 1 from Normal to Luminosity.
Your image should now look something like this:

The image after changing the blend mode of Layer 1 to Luminosity.
Step 6: Turn On The Layer Above "Layer 1" And Select The Layer
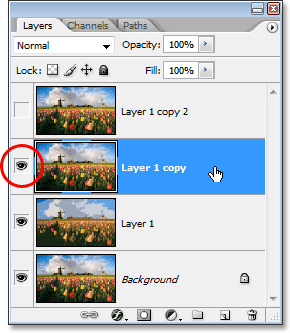
Still in the Layers palette, click inside the empty square where the eyeball icon used to be on the layer directly above "Layer 1" ("Layer 1 copy") to turn that layer back on, so its visible again inside the document. Turning a layer back on doesnt actually select the layer though, and we need to have it selected as well, so once youve turned the layer back on, click anywhere else on "Layer 1 copy" to select it so its highlighted in blue:

Click on the visibility icon (the empty square) for Layer 1 copy to turn it back on, then click anywhere else on the layer to select it.
Step 7: Apply The Dry Brush Filter
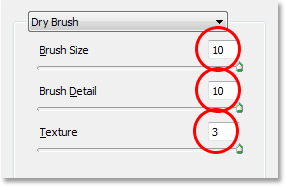
Were going to add some texture to our image at this point. With Layer 1 copy selected and visible once again inside the document, go back up to the Filter menu at the top of the screen, choose Artistic once again, and this time, choose Dry Brush. When the Dry Brush filters dialog box appears, set the Brush Size to 10, the Brush Detail to 10, and the Texture option to 3:

Go to Filter > Artistic > Dry Brush and change the options circled in red above.
Click OK when youre done to apply the filter and exit out of the dialog box.
Step 8: Change The Layer Blend Mode To Screen
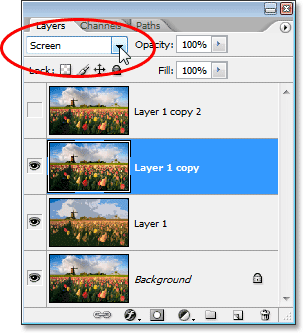
With Layer 1 copy still selected, go up to the Blend Mode options once again in the top left of the Layers palette, click on the down-pointing arrow to the right of the word Normal, and change the blend mode for the layer to Screen:

Change the blend mode of Layer 1 copy to Screen.
Your image should now look something like this:

The image appears brighter after changing the blend mode of Layer 1 copy to Screen.
Step 9: Turn On The Top Layer And Select It
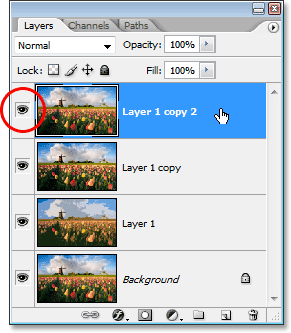
Just as we did with Layer 1 copy a moment ago, click inside the empty square where the eyeball icon used to be on the top layer in the Layers palette ("Layer 1 copy 2") to turn the layer back on and make it visible once again inside the document. Then click anywhere else on the layer to select it so its highlighted in blue:

Turn the top layer back on by clicking on its Layer Visibility icon in the Layers palette, then click anywhere else to select the layer.
Step 10: Apply The Median Filter
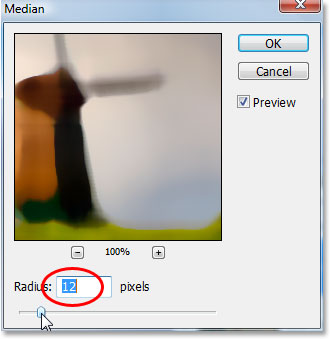
With the top layer selected and visible again inside the document, go back up to the Filter menu at the top of the screen, this time choose Noise, and then choose Median. The Median filter will remove even more detail from the image, and the nice thing about it is that it does so without blurring the image so edges remain well defined. When the Median Filters dialog box appears, set the Radius value at the bottom to 12 pixels:

Go to Filter > Noise > Median and set the Radius value to 12 pixels.
Click OK when youre done to apply the filter and exit out of the dialog box.
Step 11: Change The Blend Mode Of The Top Layer To Soft Light
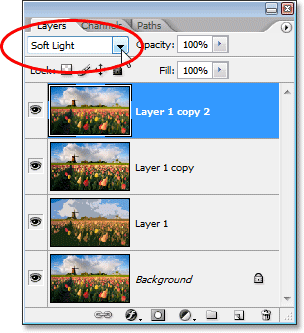
To complete the effect, with the top layer still selected, go up to the Blend Mode options in the top left of the Layers palette, click again on the down-pointing arrow to the right of the word Normal, and change the layers blend mode to Soft Light:

Change the blend mode of the top layer to Soft Light to complete the effect.
Once youve changed the blend mode to Soft Light, youre done!
Heres my original image once again for comparison:

The original image once again.
And here, after applying the Median filter to the top layer and changing its blend mode to Soft Light, is my final watercolor painting effect:

The final watercolor painting result.
And there we have it! Thats how to turn a photo into a watercolor painting with Photoshop!
Download our tutorials as print-ready PDFs! Learning Photoshop has never been easier!
You May Also Like...
Photoshop Watercolor Painting Effect Tutorial
And heres how it will look after applying our watercolor painting effect:
Create Cool Watercolor Effects in Photoshop - Tuts+ Design ...
The coolest thing in their design work is their use of watercolor effects. So in this tutorial I will show a quick way to Fractal Art for Beginners; Photoshop
Watercolor Effect Photoshop Tutorial
This Photoshop tutorial covers how to create a watercolor effect in Photoshop. It's actually very simple.
12 Photoshop Tutorials To Produce Watercolor Effects ...
Transform Photo into Watercolor Painting. Fascinating Watercolor Effect in Photoshop Tutorial. This is a nice watercolor Photoshop tutorial that is also similar
30 Watercolor Tutorials and Brush Sets for Photoshop ...
Easy Watercolor Painting Effect. In this Photoshop tutorial youll learn how to easily make a you will learn how to design a watercolor effect menu in Photoshop.
How to Create a Painting Effect Photoshop Tutorial
In today's Photoshop tutorial, How to Create a Painting Effect Photoshop Tutorial. lets add some Watercolor effect (Filter > Artistic > Watercolor)
How to Create an Amazing Watercolor Artwork in Photoshop ...
Photo Effects; Photo Manipulation; Its mainly layering watercolor paint images, Subscribe to our mailing list and get the latest Photoshop tutorials,
15 Artistic Watercolor Effects Photoshop Tutorials
Beautiful Photo to Illustration Effects Photoshop Tutorials Create cool watercolor effects in Photoshop Download a watercolor effect Photoshop action 10 Artistic
Design - Tutorial: Photoshop Watercolor Painting Effect
And heres how it will look after applying our watercolor painting effect:
Create an Illustrated Watercolor and Ink Photo Effect in ...
In this tutorial, we will show you how to create a watercolor and splattered ink effect, Illustration, Watercolor, Graphic Design, Photo Effects, Adobe Photoshop.
ConversionConversion EmoticonEmoticon