Adobe Photoshop can be a bit daunting to learn. But it truly gives you the most control and options for editing images photos, printies, etc. I use Photoshop on a daily basis for my work. Although I feel very comfortable with the software, I know that I'll never master it completely. It is a tool with unendless possibilities; many of which are unnecessary for most users and tend to make learning the software an arduous task. Luckily, Adobe and other software developers have realized that not everyone is a hard core Photoshop aficionado and have developed alternatives for the home user.
Let's first discuss the different types of Adobe Photoshop software available. The solutions below are listed from the most expensive to the least expensive:
Photoshop CS
The soon-to-be released version is CS5 (Creative Suite 5). This is the must-have software for photographers, graphic designers, and web designers. If you are a serious amateur or thinking about going professional in those fields, Photoshop is the solution for you. Just be willing to dish out approximately $699 USD. An education discount is available if you are a student or teacher. You can download a free, 30-day trial version of Adobe Photoshop.
Photoshop Elements 8
For hobbyists who don't need such a robust application, Adobe Photoshop Elements is a smart solution. It does not have the advanced features of its big brother, Photoshop CS5, but may not be so daunting to use. The $100 USD price tag is a bonus. A downloadable, 30-day free trial is available.
Photoshop.com
If you are a hobbyist who doesn't have the time to learn Photoshop or Photoshop Elements, and would rather drop the cash on minis, this may be a great solution for you. Photoshop.com allows users to manage, edit, store, and share photos and videos online, with tutorials, inspiration, and more. With Photoshop.com, you can organize, tweak, create, e-mail, display, and store your photos and videos. You are limited to the things you can do with the image editing features, but many hobbyists may find it sufficient. Did I mention that a Basic membership is free? Photoshop.com uses your web browser. Therefore it's available on any web-enabled computer, compatible mobile phones, and directly from within Adobe Photoshop Elements 7 or Adobe Premiere Elements 7 software. If you want more storage space, the Plus membership is available for a fee, but you must have Photoshop Elements software. Also, Photoshop.com is only available in English. Here is an FAQ on Photoshop.com.
GIMP
If you are looking for more robust features than Photoshop.com and wish to save your cash for mini purchases (in other words, you want the best of both worlds), check out GIMP. This software is not an Adobe product, but has advanced photo editing features like Adobe Photoshop. GIMP is a free, open source, downloadable image editing program that has a large user-base, multi-lingual documentation and a good support network. It is PC and Mac compatible. I have not used GIMP, but here is an informational site with a tutorial video that may be of help.
I will write about editing images using Adobe Photoshop in a future post.
If you enjoy using other image editing solutions or have questions or comments about the ones I mentioned, please feel free to leave a comment.
If you don't already have photo editing software, a 30-day trial version of Adobe Photoshop Elements 8 is free to download. A Mac version of the software is also available.
We will be working with a poster from the Chicago World's Fair that is in the public domain. If you'd like to follow along with this tutorial, you may wish to download the poster image and save it to your desktop.
Step 1
Open Adobe Photoshop Elements. A dialog box will appear. Choose "Start from scratch". When the next dialog box appears, click "Cancel". From the menu at the top of the screen, choose File Open and locate "poster.jpg" on your desktop. Your screen will look something like this:

Step 2
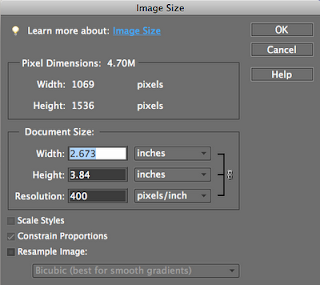
We will resize the poster. From the menu at the top of your screen, choose Image Resize Image Size (Note: this window is the place to find out the sizes of the images you are working with.) You will see the current size of 2.673 inches wide with a resolution of 400 pixels per inch. We want to make it smaller: 1.75 inches wide with a resolution of 300 pixels per inch. It's possible to resize images here, but I'll show you an easier way in a moment.

At this point, understanding a little bit about resolution will come in handy. Here is a basic introduction:
Resolution = the number of pixels (tiny squares of color) per inch/cm in your image. The higher the resolution, the more pixels your image contains, and the better the quality of your picture. If you've seen fuzzy images that look like the edges of the colors are "pixelated", it is probably because the image has a low resolution. So, what is the ideal resolution to keep your images from being fuzzy? For printing purposes, 300 pixels per inch is ideal. Higher than 300 pixels is unnecessary because the difference is almost imperceptible to the human eye. For images on websites, 72 pixels per inch are ideal because most computer screens are unable to show more than 72 pixels per inch.
When thinking about the size of an image, keep in mind the resolution that you have to work with. The resolution will dictate how big the final image can be.
A tip about resolution: Images can always be made smaller, but never made larger. In other words, resolution can not be added. if you find a picture on the web that is 2 inches wide with a resolution of 72 pixels per inch, it cannot be enlarged to 2 inches wide with a resolution of 300 pixels per inch without the picture becoming fuzzy. To make up the difference in pixels and resolution, image editing software adds extra pixels into the picture. This is what causes the fuzzy appearance.
Keeping resolution in mind, we want our World's Fair poster to be 1.75 inches wide with a resolution of 300 pixels per inch.
From the tool bar to the left of your image, choose the crop tool (the 10th tool from the top). Look at the gray bar above the poster that says, "Aspect Ratio", "Width", "Height", etc. The Aspect Ratio should be set to "Custom". Enter "1.75 in" into the Width box. Keep the Height box empty. Enter "300" into the Resolution box.
Click and drag a box over your image. Everything outside of the "marching ants" will be cropped. When you're satisfied with your crop, let go of the corner and double-click on the image or press "Enter". Your poster will now be 1.75 inches wide with a resolution of 300 pixels per inch.
Step 3
To save your image, go to File Save As. Name your poster and specify the location for it to be saved. If you choose to save your poster as a jpeg and you want to print it, make sure that you choose the "Maximum" or "12" quality in the dialog box. That's it!
The next part of this tutorial will cover using layers to create a composite image.
If you have any questions about this post or the ongoing tutorial, or would like to know more about a certain topic, please leave a comment.
This is the third part of the Photoshop tutorial. Previously, I wrote about several different types of photo editing solutions and opening, resizing and saving your images. This post will focus on how to combine two images to create a composite image.
If you'd like to follow along with this tutorial, you may wish to download and install the free, 30-day trial version of Adobe Photoshop Elements 8. If you are using a Mac, you will need to download the software here.
Let's start: we'll take an antique photo mat and put a photo in the middle. This will give us the skills to proceed with a more complicated project, like the Paris stencil on Norma's blog, Make Mine Mini (I'll cover a very similar looking project in a future post).The photo that we'll be using is a picture of Elizabeth Cady Stanton and her daughter, Harriot, which is in the public domain. Feel free to substitute it with a photo from your family album or collection.
Step 1
Let's begin by downloading the mat and the photo. Save them to your desktop. Open Photoshop Elements (or your preferred image editing software). Once the software is open, go to the top of your screen and choose File Open. Locate the file "mat.jpg". Click the "Open" button. You'll see the photo of the antique mat on your screen.
On the right side of your screen, you will see several boxes, or "palettes". We're going to use the "Layers" palette. If you don't see the Layers palette, go to the top of your screen and choose Window Show Layers.
Layers are one of the things that allow us to do so much in Photoshop. Think of layers as being like a sandwich - different graphics stacked on top of each other to make a yummy result. We will have 2 layers: the mat and the photo. Just like you are matting a full size picture, the photo goes under the mat, or in Photoshop, it is on the layer below the mat. Because they are on separate layers, we can edit them and move them around without affecting the things on the other layer. We will want to move our photo around a bit and perhaps make it larger or smaller inside of the mat without making changes to the mat.
In the "Layers" palette on the right side of the screen, you'll see the "Background" layer is highlighted in blue. Double click on that layer. When the dialog box appears, you'll enter a new name where it says "Layer 0". Let's rename it "mat" and click OK.
Step 2
Now we'll remove the cream color background inside of the mat so that our picture will show. On the tools palette on the left side of your screen, choose the magic wand tool (the 7th tool from the top). At the top of your screen, you'll enter "40" into the "tolerance" box.
Click on the cream background inside of the mat. "Marching ants" will appear around the edge of the cream background to show you the selected area. If the ants go into the edge of your mat, make the tolerance smaller (try 32). If the ants don't go all the way to the edge of the cream area, make the tolerance larger (try 50).
Now that the cream background is selected, we're going to remove it. Choose Select Feather from the menu at the top of your screen. In the "feather radius" box, type "1" and click OK.
By "feathering" the edge of your selection, you are softening the edges of the area that you are removing. When you combine the two images together, they will not show a hard, defined edge where the 2 images meet.
Now hit the "delete" key on your keyboard. You'll see that the inside of your frame is gray and white checks. The checks mean that the area is empty. It's ready for your photograph to be placed.
Step 3
We're going to combine the antique mat with the photo of Elizabeth and Harriot. Just like you did before, you'll go to File Open, and this time choose "stanton.jpg" from your desktop.
When the photo appears, you'll choose Select All from the menu at the top of your screen. The marching ants will appear around your entire picture. We'll do a simple copy and paste to get the picture of Elizabeth and Harriot into the mat. Go to Edit Copy. Now, move or minimize the window with Elizabeth and Harriot so that you see the mat.
Click on the mat. From the menu at the top of your screen, choose Edit Paste. When the photo of the ladies appear on top of the mat, you'll also notice that your Layers palette has another layer added to it. The layer will be named "Layer 1". Double click on the layer and rename it "photo" and click OK. Click and drag on the "photo" layer and drag it below the "mat" layer. Your layers palette will look like this:
Your work area will now look like this:
You may wish to leave the photo as it appears, or you may choose to move it around in the mat; make it smaller or larger. To move the photo around inside of the mat, you want to make sure that the "photo" layer is selected in the layers palette (like the example above). Choose the Move Tool, which is the 1st tool in the toolbox on the left side of your screen. You can click and drag on the photo to move it. If you would like to make the photo larger or smaller, click on one corner of the box that appears when the Move Tool is selected. When you are satisfied with the size, you can click on the green check mark as the picture below shows.
Step 4
Now you are ready to resize your picture and mat for printing at whatever size you choose. An easy way to do this is to choose the Crop Tool from the toolbox on the left of your screen (the 10th tool down from the top of the toolbox). In the boxes above your work area, you will enter a width of your choice (don't forget to specify "in" or "cm") and a resolution of "300" pixels/inch.
Click on the top left corner of the mat and drag your box to the bottom right corner. When you are satisfied with your crop, click "enter". Your image will now be the size you specified.
If you wish to preserve the mat and photo as separate layers so that you may make changes to it at a later date, choose the "Photoshop" format instead of a jpg. Make sure that the "Layers" box is checked at the bottom of the "Save As" dialog box. If you are satisfied with your picture, and will not make changes to it later, you may wish to save it as a jpg. Make sure that you choose the maximum quality setting (usually "12") in the "Save As" dialog box.
The next part of the tutorial will cover creating a composite image using multiple layers to achieve interesting "Photoshop" effects.
Your comments are always welcome! If you have any questions or suggestions on this tutorial, please let me know.
Using Photoshop for Mini Making: Part 4 Creating a "Rubber Stamp" Look
Create a "rubber stamp" look from clip art using Photoshop Elements. This customizable design is perfect for signs, pillows/upholstery, bags, etc. (Thank you to Norma at Make Mine Mini for suggesting this idea).
Let's Begin
Download the clipart and save it to your desktop. Open the file in Photoshop Elements.
The artwork that has been provided is meant for you to customize. The examples above show a couple of ways to embellish the artwork. If you would like to add a monogram, text or another graphic to the middle of the circle, now is the time to do so. If you are not familiar with combining two images into one, please see Part 3 of the Photoshop Tutorial. Note: You will want to work with an image that has only one layer, so if you have placed another graphic or text into your document, you will need to flatten the layers into a single layer.
Using the magic wand tool (the 7th tool from the top of your toolbox on the left side of your screen), you will select all of the black areas in the design. To do this, click on the magic wand tool. At the top of your screen, change "Tolerance" to "10". Make sure that the "Contiguous" box is unchecked. Now, click once in the black area of the design. Marching ants will appear around all of the black areas of the design to show you that they are selected.
You will apply a filter to eat away the insides of the design. Go to Filter - Other - High Pass. Play a bit with the slider. For the example I set the Radius to 10 pixels and applied it twice.
To achieve a grainy texture, go to Filter - Noise - Add Noise. Click on "Gaussian" and "Monochromatic" and set the slider to an amount of 15. Click OK.
Your design will look like this:
From the menu at the top of the screen, choose Select - Deselect.
Now we'll make it even more pixelated by increasing the resolution. From the menu at the top of your screen, choose Image - Resize - Image Size. Click on the "Resample Image" box at the bottom. Change the resolution from 72 to 144.
To mask the remaining bitmapped areas, we'll Diffuse the image. From the menu at the top of your screen, choose Filter - Stylize - Diffuse.
Increase the resolution again. From the menu at the top of your screen, choose Image - Image size Resample image. Change the resolution from 144 to 288.
To remove the tiny pixels created by the Diffuse filter, we'll apply a Gaussian blur of 1 pixel. From the menu at the top of your screen, choose Filter - Blur - Gaussian Blur. The Radius slider should be set to 1.0.
Increase the Brightness and Contrast until you reach the desired amount of inking. (Enhance - Adjustment Lighting - Brightness/Contrast. Contrast brings out the texture. I set both sliders to +50.
The High Pass filter we applied at the very beginning primarily affects areas with substantial volume (the middle of the large circle). Therefore you may wish to do a partial selection of the border of our design and apply a higher amount of contrast to bring out more noise. From the toolbox on the left side of your screen, choose the lasso tool (the 6th tool from the top). Click and drag around the edges of the design. To add to the area that you are selecting, hold down the shift key and click and drag again. If you look closely at the example below, you'll notice that everything except the middle of the large circle is selected.
From the menu at the top of the screen, once again choose Enhance - Adjustment Lighting - Brightness/Contrast. Set the contrast slider to +75.
From the menu at the top of the screen, choose Select - Deselect.
Prepare the image for conversion to a bitmap image Filter - Adjustments - Treshold. You may wish to play a bit with the slider until you reach the desired amount of inking. I set the slider to 96.
That's it! Your image will have a "stamped" look like this:
Changing the Color
Your graphic is set to print in black and white. If you 'd like to change it to another color, follow these simple directions:
- From the menu at the top of the screen, choose Image - Mode - RGB Color.
- On the right side of your screen, you'll see the Layers palette. At the bottom of the Layers palette, there is a row of icons. Note the circular icon that is half black and half white. Click on this icon to create a new adjustment layer. When you click, a drop down menu will appear. Click on Hue/Saturation.
- Below the Layers palette, you'll notice that the Adjustments palette now shows rainbow sliders. Below the sliders, click on the box that says "Colorize."
- Move the "Lightness" slider to the right. You'll notice that the color of your design will change from black to brown. The more you move the Lightness slider, the lighter the brown will become.
- Play around with the sliders until you are satisfied with the color.
Your final graphic is 3.2 inches wide x 6.5 inches tall. You may wish to make this smaller for printing. From the toolbox on the left side of your screen, choose the crop tool (the 10th tool from the top). On the menu above your design, type in the Width or Height to your desired size (choose only one). Type "300" into the box that says "Resolution". Click and drag the crop tool over your design. When you are satisfied with the crop, click on the green X that appears at the lower right corner of the selection.
Making it your own
You may wish to add a monogram, text or another graphic in the middle of the circle like the example at the beginning of this post. If so, just make sure that you add your text or graphic at the beginning so that everything has the same stamped appearance.
The graphic used in this tutorial has been designed by me and is copyright free. You may use it however you wish.
Feel free to post questions about this tutorial or suggestions for future Photoshop tutorials.
If you would like to learn more about using Photoshop, please see my earlier Photoshop posts or visit lynda.com for video tutorials.
true2scale: Photoshop Tutorial | Dollhouse Miniatures ...
This is the third part of the Photoshop tutorial. Previously, I wrote about several different types of photo editing solutions and opening, resizing and saving your
true2scale | Dollhouse Miniatures | Printables, Tutorials ...
Photoshop Tutorials: Here are 50 more dollhouse miniature tutorials for Pink Chintz and Blue Chintz Decals and Dish Blanks are available from true2scale
true2scale: Photoshop Tutorial Dollhouse Miniatures | 101 ...
This is going to be a multi-part tutorial. The first part will discuss the options available in image editing software. Later posts will contain information about
True2Scale | Dollhouse Miniature Kits in quarter scale & 1 ...
Shop by Scale. Quarter Scale 1:48; tutorials and inspiration. Copyright 2015 True2Scale Dollhouse Miniatures.
LED Lighting Tutorial - True2Scale Dollhouse Miniatures
A tutorial for using 3V LEDs with a battery holder and switch unit is below. Copyright 2014 True2Scale Dollhouse Miniatures.
make mine mini: Using Photoshop for minis - tutorial
Using Photoshop for minis - tutorial a fulltime graphic designer with a love of miniatures and dollhouses, to your dollhouse Easter scene :)
True2scale Dollhouse Miniatures Printables Tutorials
50 miniature christmas tutorials - true2scale , Download True2scale Dollhouse Miniatures Printables Tutorials . Latest PDF: http studio code
true2scale: Photoshop Tutorial | Dollhouse Miniatures ...
true2scale: Photoshop Tutorial | Dollhouse Miniatures | Printables, Tutorials, Photoshop Tutorial | Dollhouse Miniatures | Printables, Tutorials, Inspiration.
True2scale Dollhouse Miniatures Printables Tutorials
true2scale dollhouse miniatures printables tutorials . Many people have talked about True2scale dollhouse miniatures printables, tutorials.
Miniature Tutorials - Pinterest
Miniatures Tutorials, Dollhouse Miniature Tutorials, 100 Miniatures, 50 Miniature Valentine Tutorials | true2scale. true2scale.blogspot.com Pin it. Like
ConversionConversion EmoticonEmoticon