Written by Steve Patterson. In this Photoshop tutorial, were going to look at the benefits of working non-destructively in Photoshop with Adjustment Layers. Photoshop wouldnt be the worlds most popular image editor if it didnt give us simple ways to edit, retouch and restore our photos. Its a good thing, then, that the program comes with so many great tools and commands to help bring our images, and our creative ideas, to life! In fact, Photoshop comes with a collection of commands built specifically to handle many of our most common photo editing tasks, like improving overall contrast in an image, removing color casts, bringing out hidden detail in the highlights and shadows, and more!
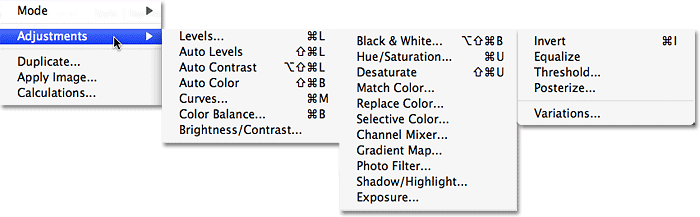
Photoshop calls these commands Image Adjustments, and we can find them all grouped together in one convenient location by going up to the Image menu at the top of the screen and choosing Adjustments. In Photoshop, they appear in one long vertical list, but Ive spread them out here so theyll fit better on the page:

Go to Image > Adjustments to view all of Photoshops Image Adjustment commands.
As we can see from the list, theres plenty of image adjustments to choose from, and while some of them, like Gradient Map or Posterize, may not be quite as useful as others, commands like Levels, Curves and Hue/Saturation are indispensable to our daily photo editing work.
The Problem With Photoshops Image Adjustments
Unfortunately, as powerful as these image adjustments are, they all suffer from one serious problem they all cause permanent damage to our images. By that, I dont mean youll get error messages telling you that your files are suddenly corrupt and wont open. I mean that image adjustments make permanent changes to the pixels and level of detail in our photos. Lets look at an example of what I mean.
Here we have a photo of the sun setting across snow-covered mountains:

A winter scene.
Its a beautiful image, but its a bit dark and could use a boost in contrast, a perfect job for Photoshops Levels command. Im going to select Levels by going up to the Image menu, choosing Adjustments, and then choosing Levels:

Selecting the Levels command from the Image menu.
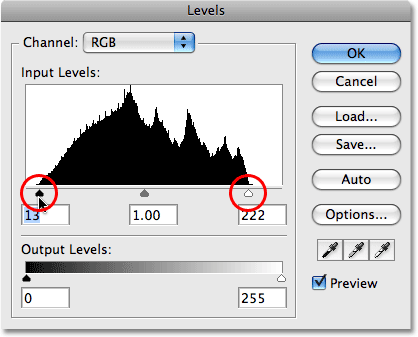
This brings up the Levels dialog box. Keep in mind that this tutorial assumes you already have a basic understanding of how to use Photoshops standard image adjustments, so well be skipping most of the step-by-step details of how they work. What were focusing on here is why you should be replacing Photoshops image adjustments with their adjustment layer equivalents in your image editing workflow. Having said that, I can tell by looking at the histogram in the center of the Levels dialog box that this photo is lacking any real highlights or shadows, which is why it looks rather dull at the moment. Im going to fix that by dragging the white point slider in towards the right edge of the histogram, and Ill drag the black point slider in towards the left edge of the histogram:

Dragging the white and black point sliders in towards the edges of the histogram to improve contrast.
This boosts the lightest areas of the image up to pure white and deepens the darkest areas to pure black, improving overall contrast. Ill click OK to exit out of the Levels command, and we can see that the photo is already looking better:

The same photo after brightening the highlights and darkening the shadows with Levels.
Everything seems fine at this point, but lets say I decide to make another change. Maybe, after staring at the photo for a while, I think the image could still be a bit lighter, so Ill make another edit with the Levels command. Since Ive already closed out of the Levels command, Ill need to open it again by going back up to the Image menu, choosing Adjustments, and then choosing Levels. This brings the Levels dialog box back up, but this time when I look at the histogram in the center of the dialog box, something looks wrong:

The histogram now appears to be missing sections.
If you remember, the original histogram was solid black from left to right, which meant that we had a continuous amount of image information from darks to lights in the photo. Now, it has a series of white vertical lines cutting through it, giving us more of a "comb" pattern. Those white vertical lines in the histogram represent missing image information, or detail, in the photo, and thats because we damaged our image when we made that initial edit with the Levels adjustment. Even though the "damaged" version may look better to us than the original "undamaged" version did, all of that missing image information is gone for good, and every time we make more edits to the photo, well be throwing away even more image information. Eventually, if you throw enough of it away, youll start seeing harsh, ugly transitions between colors or areas of brightness in the image, known as banding. Keep in mind as well that just because you cant see any problem areas in an image on your computer screen doesnt mean they wont appear when you print the image. Unfortunately, there isnt a lot you can do once youve reached the point where youre seeing problems since theres no way to tell Photoshop to magically bring back all the image detail youve lost. Once its gone, its gone.
Wouldnt it be great if we could edit our photos without having to worry about permanently losing image detail? Well guess what? We can, and its easy! All we need to do is stop using Photoshops standard image adjustments and start using adjustment layers!
Working Non-Destructively With Adjustment Layers
Lets perform the exact same edit on the photo to boost its contrast, but this time, rather than using the standard Levels command, well use a Levels adjustment layer. First, Ill revert the image back to its original state by going up to the File menu at the top of the screen and choosing Revert. To access Photoshops adjustment layers, all we need to do is click on the New Adjustment Layer icon at the bottom of the Layers palette. Its the icon that looks like a circle split diagonally between black and white. A list of all the adjustment layers will appear. If you compare the list of adjustment layers with the list of Photoshops standard image adjustments that we saw earlier, youll notice that most of the image adjustments are available as adjustment layers. To choose an adjustment layer, simply click on its name in the list. Ill select a Levels adjustment layer:

Click on the New Adjustment Layer icon at the bottom of the Layers palette to access Photoshops adjustment layers.
This brings up the exact same Levels dialog box that we saw a moment ago when we selected the standard Levels adjustment from the Image menu. Again, we can see from the histogram that the image is lacking any real highlights or shadows, so Im going to make the exact same edit as last time, dragging the white point slider in towards the right edge of the histogram and the black point slider in towards the left edge:

The Levels dialog box is the same whether youre using a standard image adjustment or an adjustment layer.
Ill click OK to exit out of the Levels dialog box, and we can see that the overall contrast of the photo has once again been improved, just as it was last time:

The overall contrast of the photo has once again been improved, this time using a Levels adjustment layer.
So whats different? We used the Levels command both times and saw the same results regardless of whether we used a standard Levels adjustment or a Levels adjustment layer. If the results are the same, whats the big deal about adjustment layers? For the answer to that, all we need to do is look at our Layers palette. Adjustment layers appear as actual layers in the Layers palette (hence the name "adjustment layer"), and we can see that we now have a Levels adjustment layer, which Photoshop has named "Levels 1", sitting directly above the Background layer, which is the layer that contains our original image:

Adjustment layers appear as actual layers in the Layers palette.
When we used the standard Levels adjustment, the edit was made directly to the photo itself on the Background layer, which is what caused us to permanently lose some of the image information. With adjustment layers, the image remains unharmed. No pixels in the image are ever touched! Even though were seeing the same result in our document window, what were seeing is actually a live preview of the edit. Everything is being done by Photoshop directly within the adjustment layer itself. In fact, to prove it, all we need to do is toggle the visibility of the adjustment layer on and off. To temporarily hide the adjustment layer, which will also temporarily hide the effects of the edit we just made, click on the "eyeball" icon (the layer visibility icon) on the far left of the layer in the Layers palette:
Turning adjustment layers on and off also turns the edit on and off.
The little eyeball will disappear, which tells us that the adjustment layer has been turned off. And with the adjustment layer off, the photo reverts back to its original, unedited state:

The photo now appears in its original, unedited form.
To turn the adjustment layer back on, simply click once again on the layer visibility icon, which looks like an empty square at the moment since the layer is turned off:

Click on the empty square to turn the adjustment layer back on.
This not only turns the adjustment layer back on, it also brings back the effects of our edit, improving the image contrast once again:

The image once again appears with better overall contrast.
Photo Editing Flexibility
Now lets say that we need to make another change to the image using our Levels adjustment. When we used a standard Levels adjustment the first time, we had to go back up to the Image menu, back to Adjustments, and then choose the Levels command all over again so we could apply a second Levels adjustment to the photo, which is when we noticed all the missing image information in the histogram. With adjustment layers, theres no need for that. We can simply re-open the dialog box for our Levels adjustment layer and make whatever changes we need! And since were making changes to the settings for the adjustment layer, not to the image itself, were still not harming a single pixel in the original photo. In fact, we can go back and make as many changes as we want to an adjustment layer and never have to worry about damaging our image!
To re-open the dialog box for an adjustment layer, simply double-click on the adjustment layers thumbnail in the Layers palette. Different types of adjustment layers have different looking thumbnails, but the dialog box for any adjustment layer is always just a double-click away. Im going to double-click directly on the thumbnail for the Levels adjustment layer:

Bring up the dialog box for any adjustment layer by double-clicking on its thumbnail.
The dialog box for the Levels adjustment layer pops back up, allowing me to make any additional changes that I need. Notice how everything is exactly the way I left it, with the white and black point sliders already moved in to the edges of the histogram. More importantly, notice how the histogram itself is still solid black. The ugly "comb" pattern of white vertical lines that we saw earlier, which indicated missing image detail, is nowhere to be found, and thats because we havent made a single change to our actual photo. Every change we make is being done within the Levels adjustment layer itself:

The comb pattern, which indicates missing image information, is no longer visible in the histogram.
Putting It To The Test
To really get a sense of how much freedom and flexibility we get with adjustment layers, all without harming a single pixel in the photo, lets look at an extreme example. Im going to do something crazy here. Im going to drag the white point slider in to the center of the histogram:

Dragging the white point slider in towards the middle of the histogram.
If youre familiar at all with how the Levels command works, you know that Ive just ruined my photo. Ive taken everything in the image thats 50% gray (the shade of gray directly between black and white) or lighter and bumped it up to pure white. If that sounds like something you probably wouldnt want to do, it is. As we can see in the document window, the peaceful quiet of our sunset has been shattered by a sudden nuclear blast:

The photo is now completely lacking any highlight information.
Im going to click OK to accept the change Ive made and exit out of the Levels adjustment layer for a moment. Now obviously, blowing out half the detail in your image probably isnt something youll ever want to do in a real world situation, but to show you how extremely flexible adjustment layers are, Im going to re-open the Levels dialog box by double-clicking on its thumbnail in the Layers palette. To fix the problem Ive created and restore all the detail Ive lost, all I need to do is click on the white point slider in the middle of the histogram and drag it back to where it was before I ruined my image, over on the right edge of the histogram:

Dragging the white point slider back towards the right to restore the highlight detail.
Again, keep in mind that everything were doing is being done directly within the adjustment layer itself, not to the image, and that all were seeing in the document window is a dynamic preview of the changes were making. If we look at the image, we can see that simply by moving the white point slider back to the right edge of the histogram, Ive restored all of the highlight detail and saved the world from nuclear destruction:

The highlight detailed has returned to the image thanks to the non-destructive nature of adjustment layers.
Lets do the same thing with a standard Levels adjustment and see if we can fix the problem just as easily. Im going to again go up to the File menu at the top of the screen and choose Revert to revert my image back to its original state, which removes the adjustment layer from the Layers palette. At this point, Im working directly on the image itself on the Background layer:

Working directly on the original image on the Background layer.
Ill go up to the Image menu, choose Adjustments, and then choose Levels. When the Levels dialog box appears, Ill click on the white point slider and drag it to the middle of the histogram, just as I did a moment ago with the Levels adjustment layer:

Dragging the white point slider to the middle of the histogram once again.
Ill click OK to exit out of the Levels dialog box, and as expected, my image is now completely ruined:

The photo is in bad shape once again.
Lets see what happens when we try to fix the image. Ill use the faster keyboard shortcut Ctrl+L (Win) / Command+L (Mac) to bring up the Levels command rather than selecting it from the Image menu, just to save some time. As soon as the dialog box appears, it becomes obvious that we have some serious problems. The histogram is almost non-existent at this point because weve lost so much of our image information. If you look closely, youll see a very thin black line running straight up and down the far right edge of the histogram, directly above the white point slider, which is telling us that most of the pixels in our image are now pure white:

The histogram now shows serious problems with missing image detail, and theres no way to fix it.
Notice also that the white point slider is already at the far right edge of the histogram, which means we cant drag it back to where it was before we ruined our image like we did with the Levels adjustment layer because theres nowhere to drag it to. Theres no way for us to bring back any of the image detail weve lost because we made the change directly to the image itself this time when we used a standard image adjustment. Our photo is ruined, the world has been destroyed, and all we can do is start over again, assuming we havent saved our changes and lost the original, which would be really bad indeed.
This little example may have been extreme, but hopefully the point of it is clear. Photoshops standard image adjustments, all found under the Image menu, make permanent changes to our images and cause us to lose image detail with every edit we make, detail that once lost is lost forever. Adjustment layers, on the other hand, offer us the exact same editing abilities as the standard image adjustments, but they have the major advantage of allowing us to work freely, flexibly and non-destructively on our images. Even after losing half the detail in our image, we were able to restore it quickly and easily simply by re-opening the dialog box for the adjustment layer and making changes. Again, its because Photoshop does all the work directly inside the adjustment layer. Turn off the adjustment layer or drag it down on to the Trash Bin at the bottom of the Layers palette to remove it completely and the image returns instantly to its original state.
There really is no reason at all to use Photoshops standard image adjustments when editing your photos. Adobe continues to make them available with each new version of Photoshop, but the sooner you replace them with adjustment layers in your editing workflow, the better off both you and your photos will be!
Eternally Editable
One final point. Adjustment layers are saved along with the document when you save it as a .PSD file, which means you can re-open the document tomorrow, next week, next year, or however long you keep Photoshop on your computer, re-open the dialog box for any of the adjustment layers, and make whatever changes you need, as many times as you like! As long as youre using adjustment layers, your original image will never be harmed. Compare that with using standard image adjustments which cause permanent damage with your very first edit and the choice, I think, becomes pretty clear. Using adjustment layers in Photoshop is the smart way to work.
And there we have it! Check out our Photo Retouching section for more great image retouching and editing tutorials, or see below for tutorials you may be interested in!
Download our tutorials as print-ready PDFs! Learning Photoshop has never been easier!
ConversionConversion EmoticonEmoticon