9
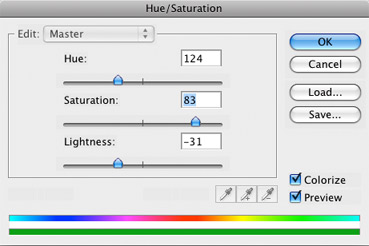
Let's add some color to the effect now. In particular, we'll see how easy it is to add some color to the aura itself. Begin by selecting the Aura layer, then choose Image > Adjustments > Hue/Saturation. Click on the Colorize option in the dialog that comes up which then lets us change the color of the pixels in the layer to anything we want. I decided to go with a greenish glow and used these settings:

The result is a nice green ghostly aura effect surrounding the spooky looking text:

10
We'll do a little more work on the text now. The first thing we'll do is to blur the text a little to make it more of a vaporous looking apparition. Click on the Ghost Text layer to select it and choose Filter > Blur > Gaussian Blur. This time use a radius of about 1.5 pixels. You can use more or less depending on the type of effect you're looking for. The result is this:

11
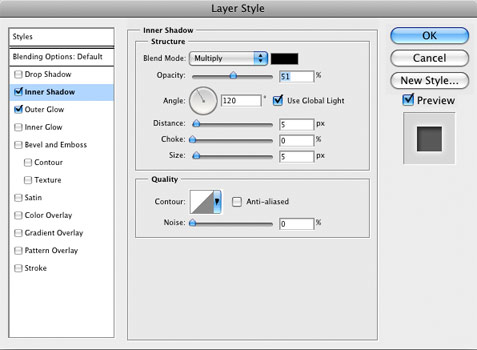
Next we'll add a layer style to make the ghostly text stand out a bit more. With the Ghost Text layer still selected, choose Layer > Layer Style > Inner Shadow. Use the settings shown below in the dialog but don't click OK just yet since there's more we want to do in the next step.

12
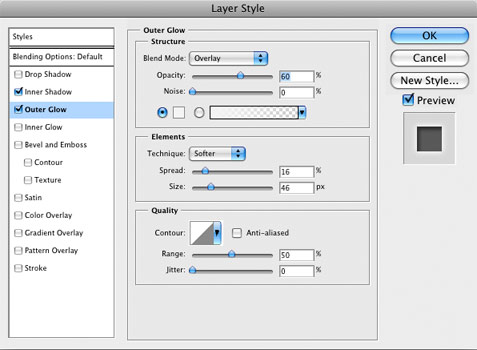
With the Layer Style dialog still open, click on the Outer Glow option on the left side of the dialog (make sure the check mark is on), and use the settings shown here (note that the color used in the "Structure" section is pure white):

This adds a nice glow around the text so that it appears more vaporous like a true apparition. The Overlay blending mode causes the glow to pick up the color from the layer underneath and the choice of white lightens it a bit yielding a very nice glow.

13
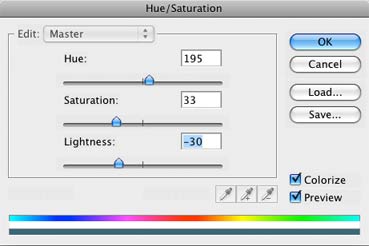
For our final step, we'll add a little color to the text. Make sure the text layer is still selected and choose Image > Adjustments > Hue/Saturation. We'll again use the Colorize option. I decided to add a pale blue color to the text, sort of like the color of moon light. Here are the settings I used to get a pale blue moonlight look:

Try different settings and you'll see that you can get a whole range of different effects using different colors and saturations.
Here's our final result, and we end this free Photoshop tutorial appropriately enough on step 13. Enjoy!

Photoshop Tutorial: Spooky Ghost Text Effect with Aura
Keywords: spooky, scary, horror, Halloween, ghost, spirit, apparition, text effect, aura, ethereal. Features Used: wave filter, wind filter, Gaussian blur, diffuse
Photoshop Tutorial: Spooky Ghost Text Effect with Aura ...
9. Let's add some color to the effect now. In particular, we'll see how easy it is to add some color to the aura itself. Begin by selecting the Aura layer, then
Photoshop Tutorial Spooky Ghost Text Effect With Aura
Related Pictures photoshop tutorial spooky ghost text effect with aura
Spooky Ghost Text Effect With Aura
Spooky Ghost Text Effect With Aura in Photoshop Learn to create ghostly looking text with an ethereal aura around it in this easy tutorial.
Photoshop Dragon: Tutorials, Tips and Tricks for Adobe ...
Adobe Photoshop Tutorials, Text Effect - The smooth and shiny look of chrome metal creates a distinctive and classy effect. Spooky Ghost Text Effect with Aura
Photoshop Tutorials -
Adobe Photoshop Tutorials for FREE, Easy to Advanced Tutorials with Free Photoshop Download.
Spooky ghost text effect - Photoshop tutorials, plugins ...
Learn to create ghostly looking text with an ethereal aura around it in this easy tutorial. A great effect for Halloween or horror related graphics.
Ghost Aura
Photoshop Tutorial: Spooky Ghost Text Effect with Aura Spooky Ghost Text Effect with Aura. In this free Photoshop tutorial, we'll learn how to make a ghostly text
Aura Text
Photoshop Tutorial: Spooky Ghost Text Effect with Aura Spooky Ghost Text Effect with Aura. In this free Photoshop tutorial, we'll learn how to make a ghostly text
Photoshop Aura Energy Tutorials - RNELdotNET
Photoshop Aura Energy Tutorials; In this photoshop tutorial you will learn how to create this colorful Aura text effect Spooky Ghost Text Effect With Aura.
ConversionConversion EmoticonEmoticon