
Hmm, I havent really done any Photoshop tutorials. Strange thing considering I use it very often : ). So heres one on how to add a vintage custom made postmark to the old postcards and airmail envelopes from my previous posts. Its a cool way of personalizing them.
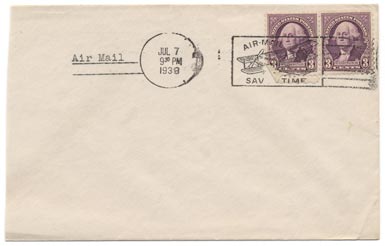
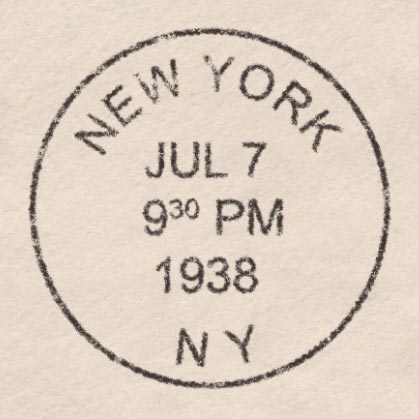
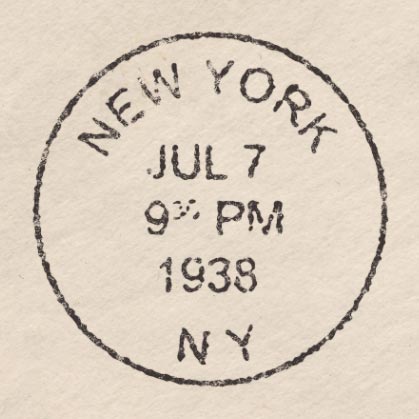
To begin Ill be using this envelope image as background for the postmark. You can download it by clicking on it. Its best to work with the original size and then at the end scale it down for your project.

For this particular image you could just add the city name to the existing stamp mark and be finished, but in the tutorial Ill cover doing the whole postmark.
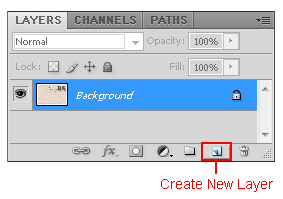
1. Open the envelope image in Photoshop and click on Create a New Layer in the Layers Window (if its not open, go to top menu Window > Layers).

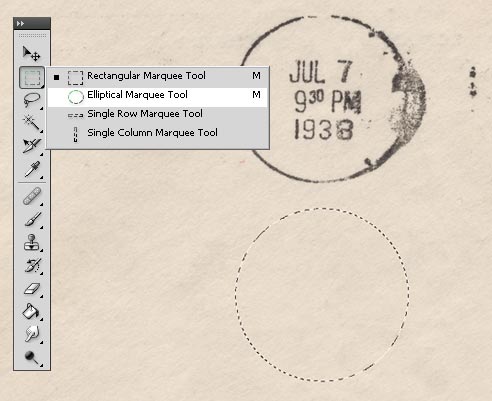
Grab the Elliptical Marquee Tool from the tools menu and drag out a circle similar in size to the original postmark on the envelope. Hold Shift to drag a circle and if you press spacebar at the same time you can also move the selection.

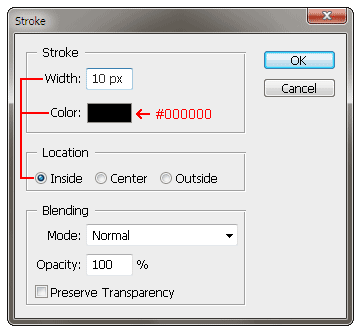
Give the selection a stroke top menu Edit > Stroke and in the Stroke Options set Width: 10px, Color: black and Location: inside.

After clicking ok, press Ctrl+D to deselect the selection and you should be left with a circle just like below.

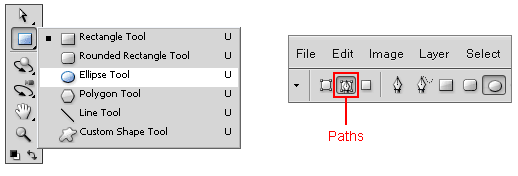
2. Now well add the city name on a circular path. First get the Ellipse Tool from the tools menu and then in the upper left area right under the top menu there are 3 options Shape Layers, Paths and Fill Pixels. Make sure you have Paths selected.

Drag a circular path and align it more or less to the inside of the black circle just like in the image below (as before, hold Shift to drag the circle and if you press spacebar at the same time you can also move the path around).

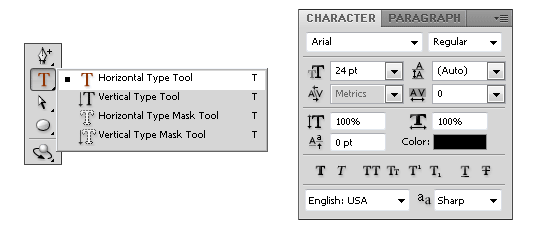
From the tools menu get the Horizontal Type Tool and in the Character Window select a font. Ill use Arial Regular 24pt (Narrow also works well); choose black for the text color (if the Character Window its not open, go to top menu Window > Character).

When you go over the path with the Horizontal Type Tool the cursor will slightly change.

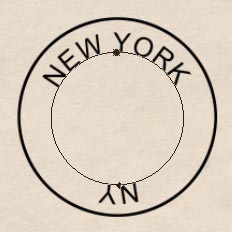
When it changes, click on the path line somewhere on the upper center. Now it should become a blinking cursor and you can type your city in capital letters. When you are done typing, click on a different tool to exit or click on Commit edits button () in the top area.

Now well add a second text area for state or country to the bottom of the postmark. In the Layers Window right click on the current text layer > Duplicate Layer. With the new layer still selected go to top menu Edit > Transform Path > Rotate 180°.
Using the Horizontal Type Tool click somewhere on the upside down text to edit it and type the state or country.

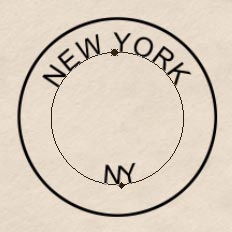
There are two ways of flipping the upside down text to the inside of the path one is to simply go to top menu Edit > Transform Path > Flip Horizontal or another way is to grab the Path Selection Tool (A) and drag the text upwards until it moves to the inside of the path (second way is also useful if you want to move the text along the path).

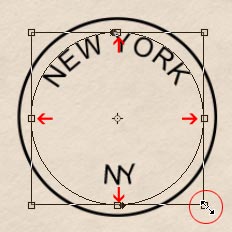
Now the bottom text doesnt align with the upper one, so press Ctrl+T (or top menu Edit > Free Transform Path) and then hold down Shilt+Alt and drag one corner to scale up the path.

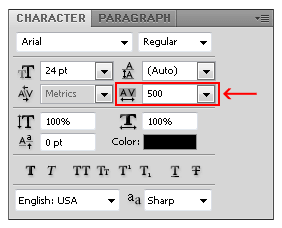
The bottom text looks a bit crammed so to separate the letters go to the Character Window and type 500 in the tracking box.

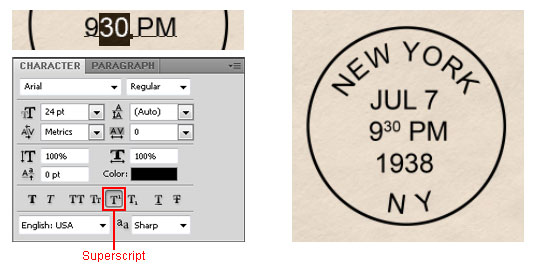
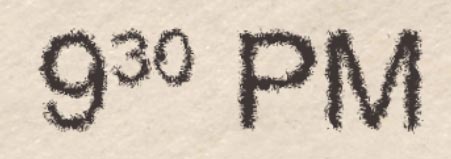
Type the day, the hour and year on separate text layers. Use the Move Tool (V) to move and align the layers. To make the minutes smaller select them with the Horizontal Type Tool and then in the Character Window click on Superscript.

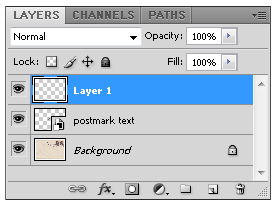
In the Layer Window select all layers except the background (hold Shift and click them) and then right click > Convert to Smart Object. Rename it to something more suitable like postmark text by double clicking on the name.
Note: to edit the content of a smart object double click on the layer thumbnail and it will open up in a separate window; after making changes save it and it will automatically be updated in your original window as well.
3. Create a new layer in the Layers Window.

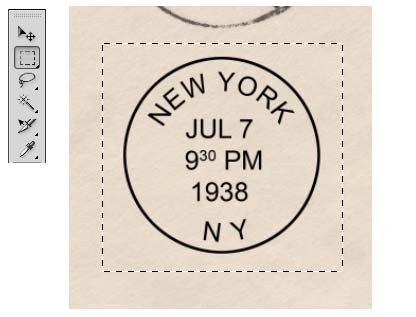
With the Rectangular Marquee Tool drag a selection that covers the whole postmark.

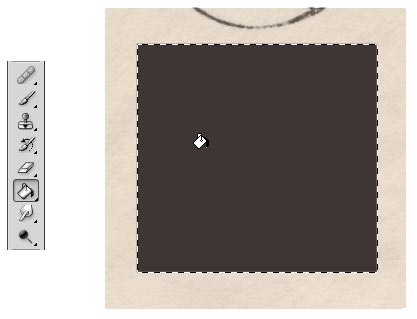
Click on the foreground color to open color picker window and either put the color #3e3634 or with the eyedropper get a dark shade from the original stamp on the envelope.

Fill the selection with the Paint Bucket Tool (or Alt+Delete shortcut) and press Ctrl+D to deselect.

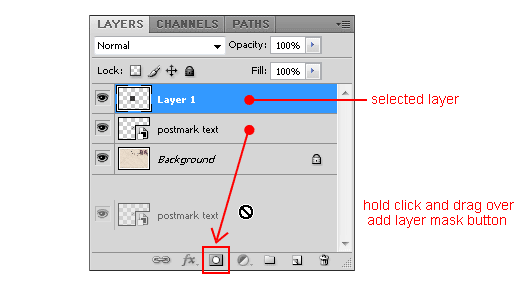
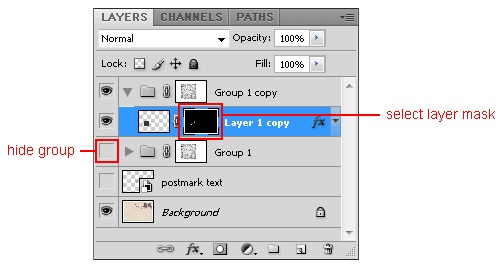
In the Layers Window make sure you have selected the layer you just filled. Now click and hold the mouse button on the postmark text layer and without letting go drag it over the Add Layer Mask button. Note: For this to work Layer 1 has to remain selected; remember to click and hold the mouse button as you drag postmark text layer.

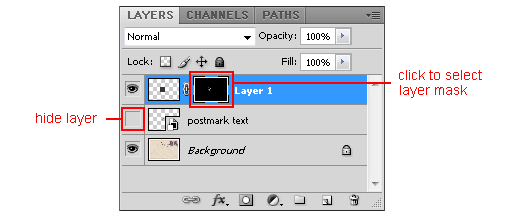
Now you should see the text instead of the filled rectangle. Go ahead and hide the postmark text layer by clicking the eye icon and then click on the Layer Mask Thumbnail for Layer 1 to select it.

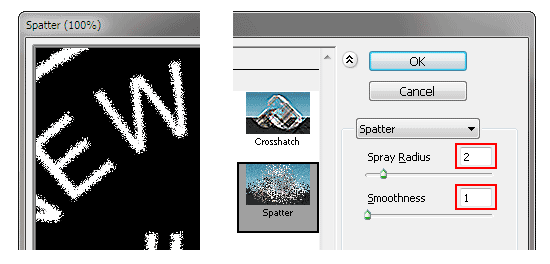
Go to top menu Filter > Brush Strokes > Spatter which will open up the options window. If the stamp is not visible in the preview window right click > Fit in View and to do a close up right click on the postmark > Actual Pixels. In the options put Spray Radius: 2, Smoothness: 1 and click OK.

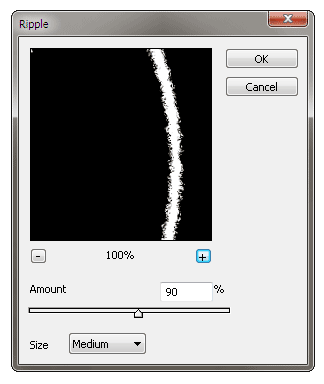
Go to top menu Filter > Distort > Ripple. In the options window you can put Amount: 90% and Size: Medium.

Now the text should look something like this:

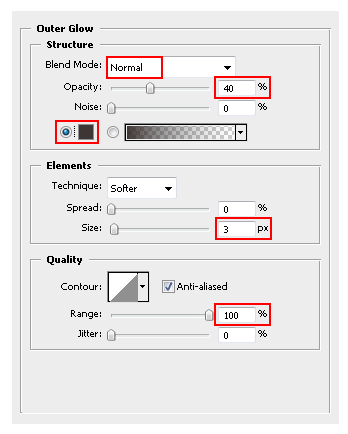
To get a smoother look go to top menu Layer > Layer Style > Outer Glow and set the options as in the image below. For the color use the same as the layer fill color (#3e3634).

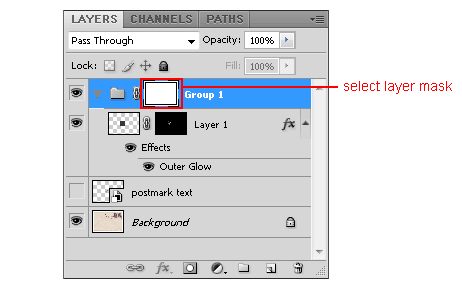
4. Now well give the postmark an older worn out look With Layer 1 selected press Ctrl+G to add it to a Group. With the Group selected click on Add Layer Mask icon in the Layers Window and then click on that layer mask to select it.

Now you will need a grunge brush. You can use your own or if you dont have any installed you can download this one here. (abr) (zip file 3.8mb)
The simplest way is to double click the .abr file and the brush will show in your brushes palette. The downside of this is that once you reset your brushes you would have to go browse again to the .abr file instead of loading it directly from Photoshop.
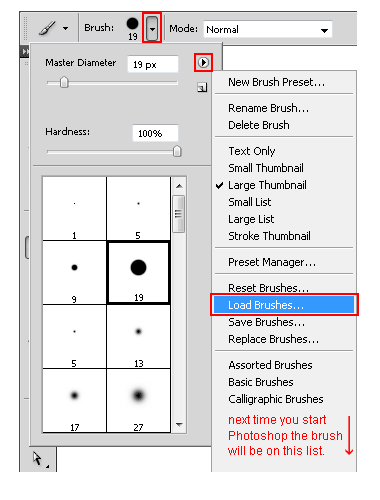
The proper way to install a brush is to copy the .abr file to your Programs Photoshop\Presets\Brushes folder and then with the brush tool selected click on the arrow next to the brush options to open the brushes palette (or right click on the canvas). Now click on the small triangle in the upper right corner > Load Brushes. Browse to the Photoshop\Presets\Brushes folder and select it. Next time youll start Photoshop the new brush will be on the drop down list along with the others.
 Close
CloseWith the brush tool selected right click somewhere on the canvas to get the brush palette and select your grunge brush. Make sure you have the brush color set to black and that the Group-1 layer mask is still selected. Click once on top of the postmark and it should give it a nice worn out effect. If you want to fade it out more, click multiple times. Now you should have the finished postmark.

If you want, click to expand these two additional tutorials:
Heavier Ink Postmark Its interesting to experiment with different filters and settings as well. There are a lot of combinations that work well. For instance heres one more: Duplicate Group 1 (right click on it > Duplicate Group) and select the layer mask for the Layer 1 in the newly created group (you might want to hide or move the first group so they dont overlap).

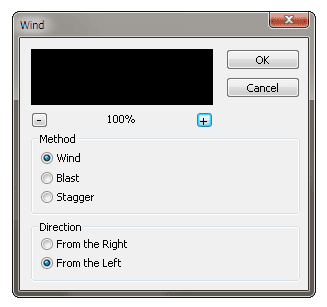
Go to top menu Filter > Stylize > Wind and in the options window put Method: Wind and Direction: From the left.

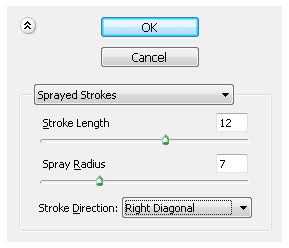
Then go to top menu Filter > Brush Strokes > Sprayed Strokes and in the options window put Length: 12 and Radius: 7.

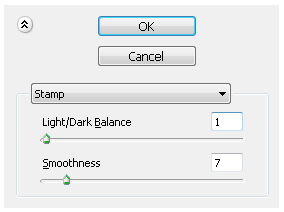
And as a final step go to top menu Filter > Sketch > Stamp. In the options window put Light/Dark Balance: 1 and Smoothness: 7.

And now you should have a heavier ink splattered postmark:

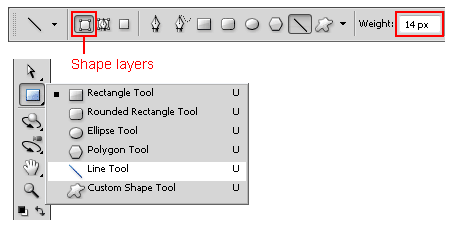
Wavy Stamp Cancel Lines Taking this a bit further, heres how to make the wavy cancellation lines. Grab the Line Tool and in the options bar above make sure you have Shape Layers selected and put Weight: 14px.

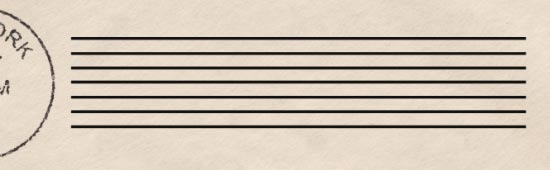
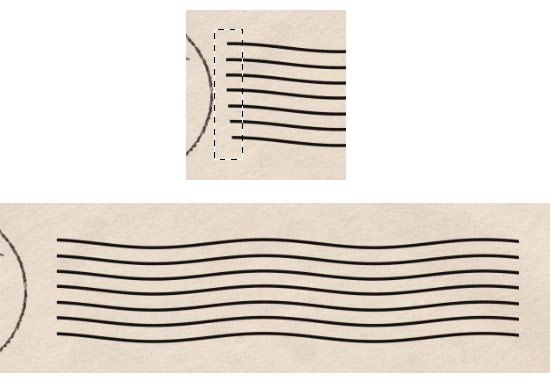
Hold Shift and drag a horizontal line. Now either multiply the line layers and move them with the Move Tool (V) or draw about 7 lines like in the image below

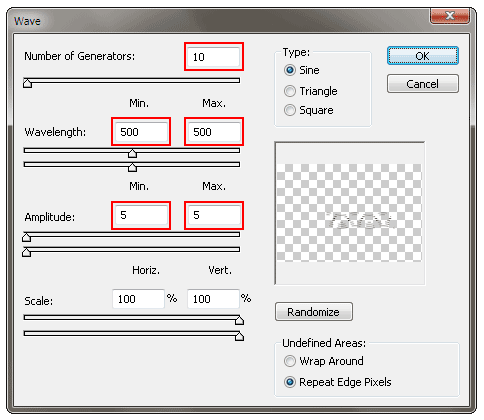
In the Layers Window select the 7 line layers and right click > Merge Layers. Go to top menu Filter > Distort > Wave. In the options window put the same as in the image below: Number of Generators: 10, Wavelegth Min/Max: 500, Amplitude Min/Max: 5. NOTE: Entering a Min value larger than Max will give you an error so enter the Max values first.

The lines will not align so get the Rectangular Marquee Tool to drag a selection around the ends and hit the Delete on the keyboard.

To make the wavy lines look the same as the postmark go to Step 3 above and follow the same procedure.
Below you can download the Postmarks used to make this tutorial (psd) (zip file 10mb)
ConversionConversion EmoticonEmoticon