Written by Steve Patterson. In this Photoshop tutorial, well learn how to create a fun 3D pop-up effect, similar a childrens pop-up book, where the main subject of your photo appears to be standing up and popping right out of an otherwise flat image.
To add even more of a 3D look to it, well be curling the edges of the photo using Photoshops Warp command and adding a custom shadow underneath. Theres quite a few steps involved in creating the effect but theyre all very simple and easy. Ill be using Photoshop CS6 here but any recent version of Photoshop will work.
Heres the photo Ill be starting with:

The original image.
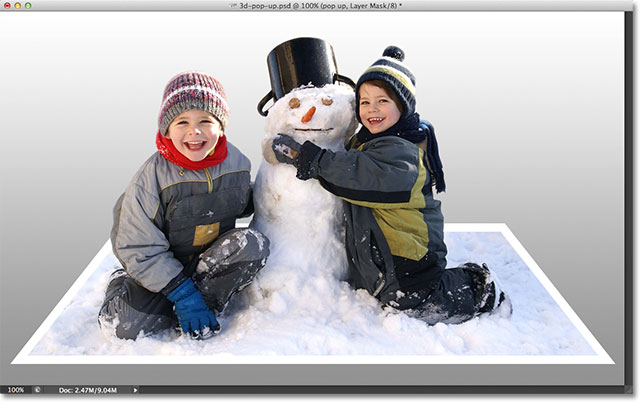
Heres what the final result will look like:

The final effect.
Lets get started!
Step 1: Make Two Copies Of The Background Layer
With our photo newly opened in Photoshop, if we look in the Layers panel, we see our image sitting all by itself on the Background layer:

The Background layer holds our original image.
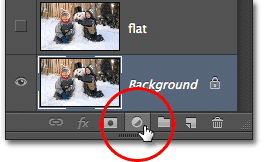
Lets start by making a couple of copies of the layer. Press Ctrl+J (Win) / Command+J (Mac) on your keyboard to quickly make the first copy. Youll see the copy, which Photoshop automatically names Layer 1, appear above the Background layer in the Layers panel. These default names that Photoshop gives new layers are not very useful, so since this first copy will be used as the flat version of our image, double-click directly on the layers name and rename it flat. Press Enter (Win) / Return (Mac) on your keyboard when youre done to accept the name change:

Change the name of the new layer from Layer 1 to flat.
Now well make a second copy of the layer. Press Ctrl+J (Win) / Command+J (Mac) again on your keyboard. Another new layer, this time named flat copy, will appear above the other two layers in the Layers panel. Well be using this layer to create our pop-up effect, so double-click on the layers name and rename it pop up. Press Enter (Win) / Return (Mac) when youre done to accept the name change. You should now have three layers in total:

Change the name of the second copy from flat copy to pop up.
Step 2: Turn Off The Visibility Of The New Layers
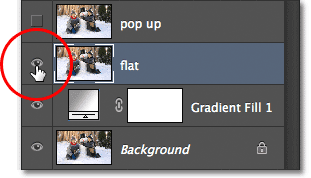
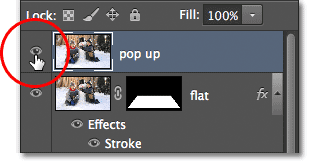
We dont need to see these two new layers in the document just yet, so click on the flat and pop-up layers visibility icon (the eyeball) on the far left of each layer to temporarily turn them off and hide them from view (even though nothing will seem to have happened in the document window since all three of our layers contain the same image):
When the eyeball disappears, it means the layers are turned off.
Step 3: Select The Background Layer
Click on the original Background layer to select it (selected layers appear highlighted in blue):

Selecting the Background layer.
Step 4: Add A Gradient Fill Layer
Lets add a layer to use as the background for our effect. Well use a Gradient Fill layer, since gradients are a bit more interesting than solid colors. Click on the New Fill or Adjustment Layer icon at the bottom of the Layers panel:

Clicking on the New Fill or Adjustment Layer icon.
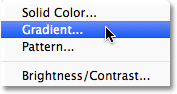
Then choose Gradient from the list that appears:

Choosing a Gradient Fill layer.
Step 5: Select The Black, White Gradient
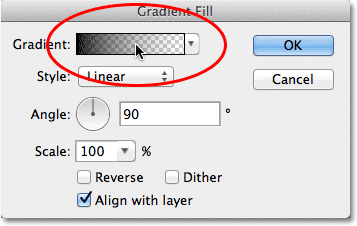
This opens the Gradient Fill dialog box. Click on the gradient preview bar at the top of the dialog box to edit the gradient:

Clicking on the gradient preview bar.
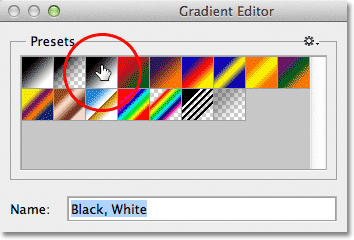
This opens the larger Gradient Editor dialog box, with a selection of preset gradients we can choose from at the top. Select the Black, White gradient by clicking on its thumbnail (third from the left, top row):

Clicking on the Black, White gradients thumbnail to select it.
Step 6: Replace The Black With A Lighter Gray
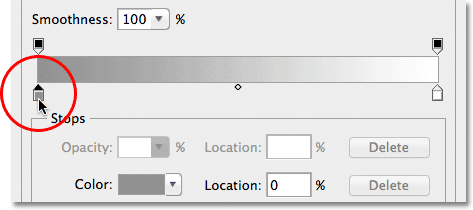
With the Black, White gradient selected, lets edit it and make a slight change. We can edit gradients in the bottom half of the Gradient Editor. Double-click on the black color stop below and to the far left of the gradient preview bar:

Double-clicking the black color stop.
This opens Photoshops Color Picker, allowing us to change the black in the gradient to some other color. Black is a bit too dark for our background, so choose a lighter gray to replace it with, at least for now. Well learn how to go back and change the gradient colors if needed at the end of the tutorial:

Choosing a lighter gray with the Color Picker.
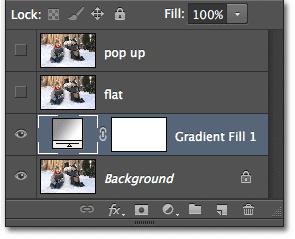
Click OK to close out of the Color Picker, then click OK to close out of the Gradient Editor. Finally, click OK to close out of the Gradient Fill dialog box. If we look in the Layers panel, we can see our new Gradient Fill layer sitting directly above the Background layer (but below the other two layers):

The Layers panel showing the Gradient Fill layer above the Background layer.
And if we look in our document window, we see the gradient background we just added:

Our gradient background.
Step 7: Select And Turn On The flat Layer
Next, well create the flat version of our photo. Click on the flat layer in the Layers panel to select it (so its highlighted in blue), then click on the layers visibility icon to turn the layer back on in the document window:

Selecting and turning on the flat layer.
Your photo will reappear in the document window since the flat layer is sitting above the Gradient Fill layer and is now blocking the Gradient Fill layer from view:

The photo is once again visible in the document window.
Step 8: Select The Rectangular Marquee Tool
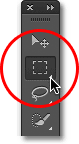
Grab the Rectangular Marquee Tool from the Tools panel, or press the letter M on your keyboard to quickly select it with the shortcut:

Selecting the Rectangular Marquee Tool from the Tools panel.
Step 9: Drag Out A Rectangular Selection Inside The Image
With the Rectangular Marquee Tool selected, click and drag out a rectangular selection inside the image around the area that will become the flat version of the photo. Dont worry about getting anything exactly right for now. An initial selection around the general area is all we need:

Dragging out a rectangular selection inside the image.
Step 10: Select The Transform Selection Command
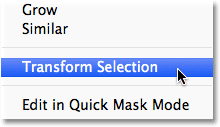
Lets reshape our selection outline to give it more of a 3D perspective. For that, well use Photoshops Transform Selection command. Go up to the Select menu in the Menu Bar along the top of the screen and choose Transform Selection:

Go to Select > Transform Selection.
Step 11: Switch To Perspective Mode
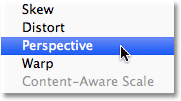
As soon as you choose Transform Selection, youll see transform handles (little squares) appear around the selection outline (one in each corner and one on the top, bottom, left, and right). Well use these handles to reshape the selection, but before we do, we need to switch the Transform Selection command into Perspective mode. To do that, Right-click (Win) / Control-click (Mac) anywhere inside the selection outline and choose Perspective from the menu that appears:

Selecting Perspective from the menu.
Step 12: Drag The Corner Handles To Create A 3D Perspective
Now that were in Perspective mode, click on the handle in the top left corner of the selection outline and, with your mouse button still held down, drag the handle in towards the right. The opposite handle in the top right corner will move in along with it:

Drag the top left handle towards the right. The top right handle will move towards the left.
Then click on the handle in the bottom left corner of the selection outline and, again with your mouse button still held down, drag this handle outward towards the left. Since were still in Perspective mode, the opposite handle in the bottom right corner will move outward along with it:

Drag the bottom left handle towards the left. The bottom right handle will move towards the right.
Step 13: Switch To Scale Mode
Next, we need to switch the Transform Selection command out of Perspective mode and into the more common Scale mode. Right-click (Win) / Control-click (Mac) once again inside the selection outline and this time, choose Scale from the menu:

Selecting Scale from the menu.
Now that were in Scale mode, click on the handle at the top of the selection outline and, with your mouse button still held down, drag the handle downward:

Drag the top of the selection outline down towards the center.
Finally, click on the handle at the bottom of the selection outline, keep your mouse held down, and drag this handle upward:

Drag the bottom of the selection outline up towards the center.
Continue dragging the handles to reshape the selection outline, switching between Perspective and Scale modes as needed, until your selection outline looks more like its fading off into the distance. When youre done, press Enter (Win) / Return (Mac) to accept it and exit out of the Transform Selection command:

The selection outline now looks more 3D-ish (technical term).
Step 14: Add A Layer Mask
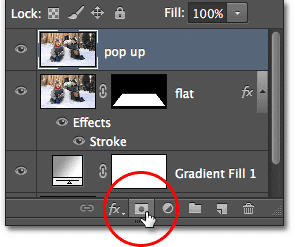
With our selection in place, click on the Layer Mask icon at the bottom of the Layers panel:
Clicking on the Layer Mask icon.
This converts our selection into a layer mask. We can see the new layer mask thumbnail thats been added to the flat layer in the Layers panel. The black area in the thumbnail represents the part of the layer thats being hidden from view in the document, while the white area represents the part that remains visible in the document:

A layer mask thumbnail appears on the flat layer.
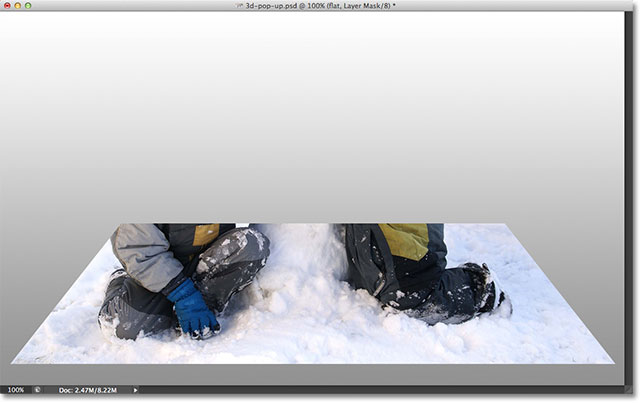
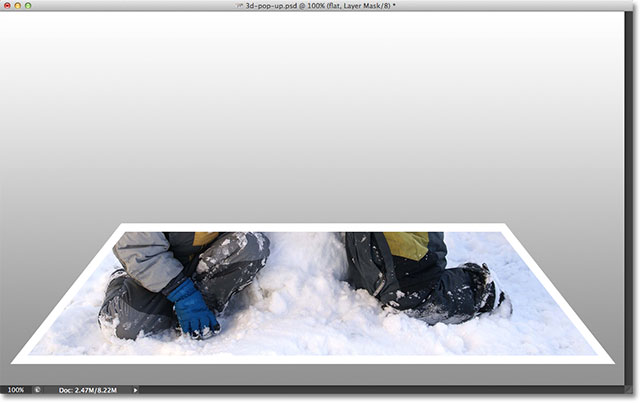
And if we look in our actual document window, we see that everything on the layer that fell outside of our selection has disappeared, leaving only the area that was inside the selection:

The image after converting the selection to a layer mask.
Step 15: Add A White Stroke Layer Style
Lets use a white stroke to add a border to the photo. Click on the Layer Style icon (the fx icon) at the bottom of the Layers panel:
Clicking the Layer Style icon.
Then choose Stroke from the list of layer styles that appears:

Choosing a Stroke layer style.
This opens Photoshops Layer Style dialog box. First, we need to change the color of our stroke, so click on the color swatch:

Clicking on the color swatch.
Choose white in the Color Picker when it appears, then click OK to close out of the Color Picker:

Change the strokes color to white using the Color Picker.
Back in the Layer Style dialog box, change the Position of the stroke from Outside to Inside:

Changing the Position option to Inside.
Finally, click on the Size slider and begin dragging it towards the right to increase the size of the border around the photo (keep an eye on the document window as you drag the slider). Im going to set my stroke size to 16px, but depending on the resolution of your image, you may need to set your size even higher to get a similar result:

Increase the size of the stroke using the slider.
When youre done, click OK to close out of the Layer Style dialog box. We now have our photo border:

The image after adding the white stroke around the photo.
Step 16: Select And Turn On The pop up Layer
Were ready to add our pop-up effect. Click on the pop up layer in the Layers panel to select it, then click on its visibility icon to turn the layer back on in the document window:

Select the top layer and click its visibility icon.
Step 17: Select Your Main Subject
Using the selection tool of your choice (Lasso Tool, Quick Selection Tool, Pen Tool, etc.), draw a selection around the main subject in your photo. Here Ive selected the two boys and the snowman. Try to make your selection as accurate as possible around the areas that will actually be popping up out of the photo (in other words, the areas that will end up appearing in front of the gradient background), but its okay to draw a loose selection around lower areas that will appear in front of the flat version of the photo:

Selecting the main subject(s) that will pop out of the image.
Step 18: Add A Layer Mask
With our selection around our main subject in place, click once again on the Layer Mask icon at the bottom of the Layers panel:

Clicking on the Layer Mask icon.
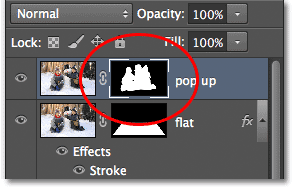
Just as we saw earlier, Photoshop converts our selection into a layer mask, displaying a mask thumbnail on the "pop up" layer:

The Layers panel showing the new layer mask thumbnail for the pop up layer.
And with the layer mask added, the area we selected now pops up out of the image:

The image after adding the second layer mask.
Step 19: Select The flat Layer
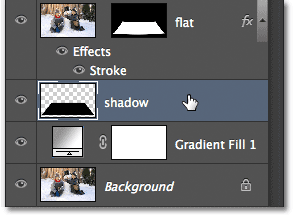
Lets finish off the effect by curling the corners of the photo and adding a shadow. Click on the flat layer in the Layers panel to select it:

Selecting the flat layer.
Step 20: Reload The Layer Mask As A Selection
Hold down the Ctrl (Win) / Command (Mac) key on your keyboard and click directly on the flat layers mask thumbnail:

Ctrl-click (Win) / Command-click (Mac) on the layer mask thumbnail.
This reloads the layer mask as a selection in the document window. Youll see the selection outline re-appear around the flat version of the photo:

The selection outline is visible once again around the photo.
Step 21: Add A New Layer Below The flat Layer
Hold down the Ctrl (Win) / Command (Mac) on your keyboard once again and click on the New Layer icon at the bottom of the Layers panel:
Hold down your Ctrl (Win) / Command (Mac) key and click on the New Layer icon.
Normally, Photoshop adds new layers directly above the currently selected layer, but by adding in the Ctrl (Win) / Command (Mac) key, Photoshop places the new layer below the selected layer. In our case here, it places it below the flat layer. Double-click on the new layers name and rename it shadow, then press Enter (Win) / Return (Mac) to accept the name change:

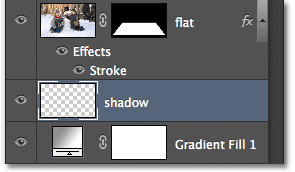
Photoshop adds the new layer below the flat layer. Rename the new layer shadow.
Step 22: Fill The Selection on The New Layer With Black
Lets fill our selection on the shadow layer with black. Go up to the Edit menu at the top of the screen and choose the Fill command:

Go to Edit > Fill.
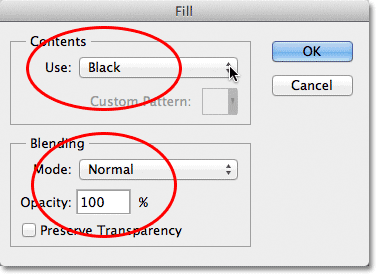
This opens Photoshops Fill dialog box. Change the Use option at the top to Black, then make sure the Mode option in the bottom half of the dialog box is set to Normal and the Opacity option is set to 100%:

The Fill dialog box.
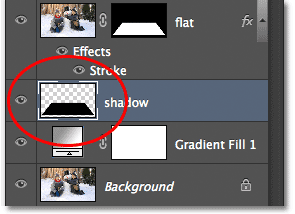
Click OK when youre done to close out of the dialog box. Photoshop fills the selection on the shadow layer with black. We cant actually see it at the moment in the document window because the photo on the flat layer above it is blocking it from view, but we can see our black-filled area if we look at the shadow layers preview thumbnail in the Layers panel:

Each layers preview thumbnail shows us whats on the layer, even when we cant see it in the document window.
Step 23: Select The flat Layers Mask
Well come back to the shadow after weve curled the corners of our photo, which is what well do next. Click directly on the layer mask thumbnail on the flat layer to select the mask:

Selecting the flat layers mask by clicking on the mask thumbnail.
Step 24: Unlink The Layer From Its Mask
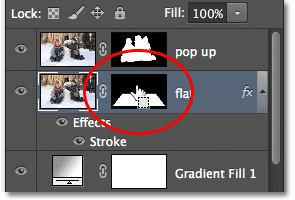
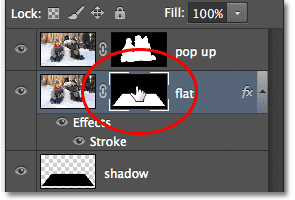
If you look closely, youll see a small link icon between the flat layers preview thumbnail and its mask thumbnail in the Layers panel. Click on the link icon to remove it, which will unlink the mask from the contents of the layer:
Clicking the link icon to unlink the mask from the layer contents (the photo).
Step 25: Select The Warp Command
With the layer mask thumbnail selected and unlinked from the photo itself, go up to the Edit menu at the top of the screen, choose Transform, then choose Warp:

Go to Edit > Transform > Warp.
Step 26: Drag The Four Corner Points Upward To Curl The Corners
Youll see a warp grid appear around the photo. Click on each of the four corner handles on the grid and drag them upward. As you drag each handle, youll see that corner of the photo curl upward, and youll reveal some of the black shadow layer below the photo. Press Enter (Win) / Return (Mac) when youre done to accept the effect and exit out of the Warp command:

Drag each corner of the grid upward to warp the photo and curl the corners.
Step 27: Select The shadow Layer
Lets finish things off by softening the shadow below the photo. Click on the shadow layer in the Layers panel to select it:

Selecting the shadow layer.
Step 28: Apply The Gaussian Blur Filter
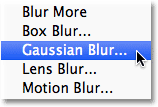
Go up to the Filter menu at the top of the screen, choose Blur, then choose Gaussian Blur:

Go to Filter > Blur > Gaussian Blur.
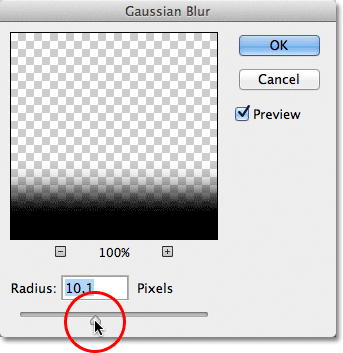
This opens Photoshops Gaussian Blur dialog box. Drag the Radius slider at the bottom of the dialog box towards the right to increase the amount of blurring thats applied to the shadow. The more blur we apply, the softer the shadow edges will appear. Im going to increase my Radius value to around 10px, but depending on the resolution of your image, you may want to set your Radius value higher, so be sure to keep an eye on the image in the document window as you drag the slider:

Increase the Radius amount to blur and soften the shadow edges.
Click OK when youre done to close out of the dialog box. Heres what my shadow now looks like after applying the blur filter:

The shadow edges are now softer thanks to the Gaussian Blur filter.
Step 29: Lower The Opacity Of The Shadow
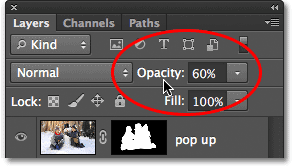
Weve softened the edges of the shadow but its still too dark and intense. Go up to the Opacity option in the top right of the Layers panel and lower the shadow layers opacity from 100% down to 60%:

Lowering the layer opacity down to 60%.
With the opacity lowered, the shadow now fades more into the background:

The image after lowering the opacity of the shadow.
Step 30: Reshape The Shadow With The Free Transform Command
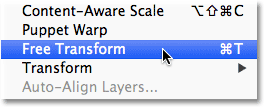
One last thing. Lets tidy up the shadow a bit so it looks more like its actually under the photo. Go up to the Edit menu and choose Free Transform:

Go to Edit > Free Transform.
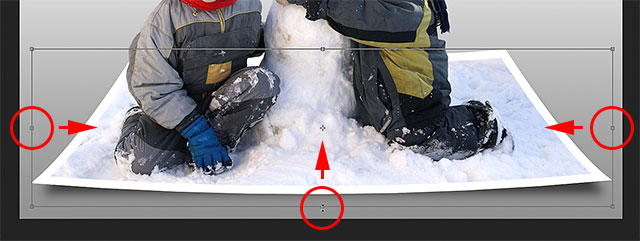
This places the Free Transform box and handles around the shadow. Im just going to click and drag the left, right and bottom handles inward a bit so the edges of the shadow line up better with the edges of the photo:

Moving the left, right and bottom edges of the shadow inward.
When youre done, press Enter (Win) / Return (Mac) on your keyboard to accept the transformation and exit out of the Free Transform command. Heres my effect after reshaping the shadow a bit with Free Transform:

The shadow edges now line up better with the photo edges.
Changing The Background Gradient Color
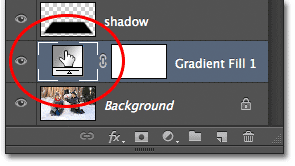
If you decide you dont like the color of the background gradient, one thing you might want to try is sampling a color directly from the image to use for the background. Lets quickly see how to do that. First, double-click on the Gradient Fill layers thumbnail in the Layers panel:

Double-clicking on the Gradient Fill thumbnail.
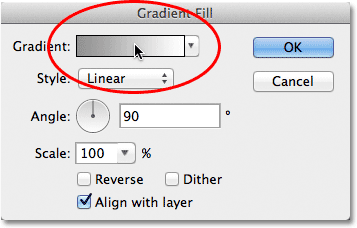
This re-opens the Gradient Fill dialog box just as we saw at the beginning of the tutorial. Click on the gradient preview bar to re-edit the gradient:

Clicking the gradient preview bar.
This will re-open the Gradient Editor. I want to change the gray color in the gradient to something else, so Ill double-click on the gray color stop below and to the far left of the gradient preview bar:

Double-clicking on the gray color stop.
Photoshop will re-open the Color Picker, but instead of choosing a color from the Color Picker, Im going to move my mouse cursor directly over the image itself, which will temporarily turn my mouse cursor into an eyedropper icon. To sample a color, simply click on the color you want in the image. Ill click on an area of light blue in the snow. Photoshop gives me an instant live preview of what the new color looks like in the gradient:

Choosing a color from the image to use with the gradient.
Once youve chosen a color you like, click OK to close out of the Color Picker, then click OK to close out of the Gradient Editor and then the Gradient Fill dialog box. And with that, were done! Here, for comparison, is my original photo once again:

The original image.
And heres my final result after replacing the gray in the background gradient with a color sampled directly from the image:

The final effect.
And there we have it! Thats how to create a 3D pop-up effect with Photoshop!
Download our tutorials as print-ready PDFs! Learning Photoshop has never been easier!
ConversionConversion EmoticonEmoticon