Written by Steve Patterson. In this Photoshop Effects tutorial, well learn how to quickly and easily create a simple photo studio background in Photoshop which can then be used to make any portrait-style photo look as if it was taken in an actual photo studio, even if it was really taken in your office, your kitchen, your neighbors backyard, or basically any place other than a photo studio. As with most Photoshop effects, this background works best when used with the right type of photo, so since were trying to make it appear as if the photo was taken in a portrait studio, it helps if the person in the photo is dressed nicely, hair in place, and sitting in one of those completely unnatural portrait studio poses.
One other thing to keep in mind before we begin If youre planning on taking a photo to use with this background, try to have the person (or people) sit in front of a plain white background if possible when you take the shot, since that will make it much easier to select them in the original photo when you go to move them in front of this new background were about to create.
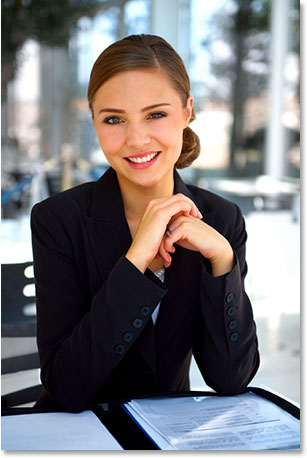
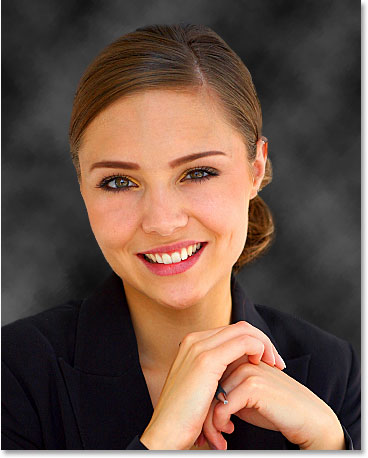
Heres the image Ill be using for this tutorial:

The original image.
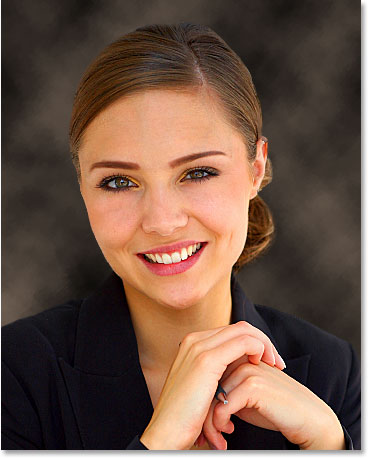
Obviously, this photo wasnt taken inside a studio, but heres how it will look when were done:

The final result.
Lets get started!
Step 1: Create A New Photoshop Document Set To 72 Pixels/Inch
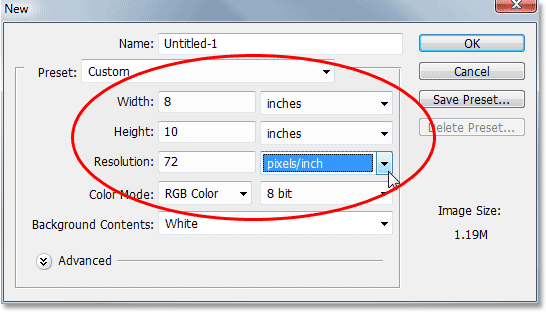
To begin, we need to create a new Photoshop document, so go up to the File menu at the top of the screen and choose New, or use the keyboard shortcut Ctrl+N (Win) / Command+N (Mac). Either way brings up Photoshops New Document dialog box. Lets use a standard size of 8×10 inches for our new document, so Ill select that from the list of Preset sizes. I also want to make sure that I enter 72 pixels/inch for my Resolution value:

Create a new Photoshop document set to 8×10 inches at 72 pixels/inch.
Now, if you know anything about image resolution and print quality, youre probably wondering why Ive set my resolution to only 72 pixels/inch, which is far lower than the professional print quality resolution of 300 pixels/inch, and youre most likely thinking that if we go to print this image at only 72 pixels/inch, its going to look rather horrible, and youd be right. Theres no way we can print our image at such a low resolution and expect it to look good. Dont worry though, we wont be leaving it like this.
The reason were starting off at only 72 pixels/inch is because were going to be using Photoshops Clouds filter to help us create our background, and the Clouds filter is resolution-dependent and only works well at low resolutions. If we tried to use the Clouds filter at 300 pixels/inch, wed get a whole bunch of really small clouds instead of a few large ones, and we want the larger ones for this effect. Ill show you what I mean in just a moment. For now though, go ahead and create your new document by clicking OK in the top right corner of the dialog box.
Step 2: Fill The New Document With Black
We need our background to be black, so press the letter D on your keyboard to reset your Foreground and Background colors if needed, which sets black as your Foreground color (white becomes your Background color), and then use the keyboard shortcut Alt+Backspace (Win) / Option+Delete (Mac) to fill the document with black:

Fill the new document with black.
Step 3: Create A New Blank Layer
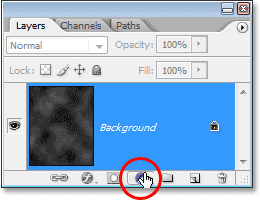
If we look in our Layers palette, we can see that we currently have only one layer, the Background layer. We need to add a new blank layer to the document, so click on the New Layer icon at the bottom of the Layers palette (its the icon directly to the left of the trash bin):
Add a new layer by clicking on the New Layer icon.
Photoshop adds a new blank layer to the document, places it above the original Background layer, and names it Layer 1:

The new blank layer added to the Photoshop document.
Step 4: Apply The Clouds Filter To The New Layer
With the new layer selected in the Layers palette (the currently selected layer is highlighted in blue), go up to the Filter menu at the top of the screen, choose Render, and then choose Clouds. I dont think youll find too many people wholl claim that Photoshops Clouds filter gives you anything remotely close to realistic-looking clouds, but still, your document should now look something like this:

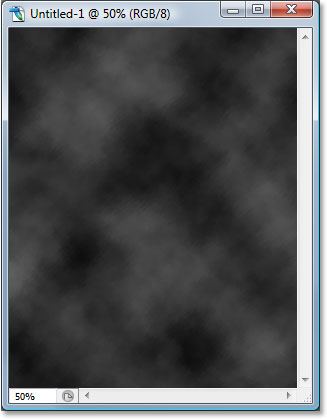
Go to Filter > Render > Clouds to apply Photoshops Clouds filter to the new layer.
The Clouds filter gives you something different each time you apply it, so if you want to experiment with it a little to see different variations of the effect, simply press Ctrl+F (Win) / Command+F several times to re-apply the filter and youll see a different cloud pattern each time.
Before we continue, just to show you what I meant earlier about how the Clouds filter would give us a different result if we tried running in at 300 pixels/inch instead of 72 pixels/inch, heres what wed get with it at 300 pixels/inch:
The effect of applying the Clouds filter at 300 pixels/inch instead of 72 pixels/inch.
Thats a few too many clouds for what we need here, which is why were running it at a low resolution value.
Step 5: Lower The Opacity Of The Clouds Layer To 40%
Weve added our clouds but theyre too intense at the moment. We need them to be much more subtle, so go to the Opacity option in the top right corner of the Layers palette and lower the layers opacity down to 40%:

Lower the opacity of the clouds layer to 40% to reduce their intensity and give us a more subtle shading effect.
Step 6: Merge The Layers
We need to merge our two layers together at this point, and we can do that with the keyboard shortcut Ctrl+E (Win) / Command+E (Mac). If we look again in our Layers palette, we can see that two layers have been merged into one:

Press Ctrl+E (Win) / Command+E (Mac) to merge both layers onto a single layer.
Step 7: Apply The Spatter Brush Filter
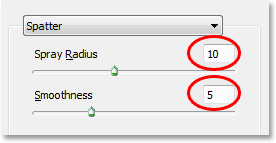
Lets make the background look a bit more interesting by adding a little texture to it. Going up to the Filter menu once again, this time choose Brush Strokes, and then choose Spatter. When the dialog box appears, enter 10 for the Spray Radius and 5 for the Smoothness, then click OK to apply the filter to the image:

Add some texture to the background by applying the Spatter brush filter.
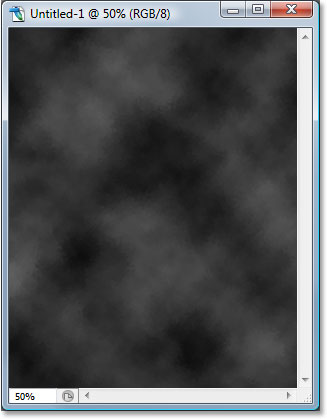
This gives the background a bit of a painted look to it:

The clouds now have a painted look to them.
Step 8: Fade The Filter Effects Opacity To 50%
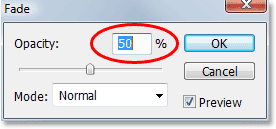
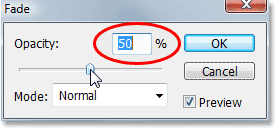
Before you click anywhere else in Photoshop, go up to the Edit menu at the top of the screen and choose Fade Spatter. The Fade option is only available as the very next thing you do after applying a filter, so if you click somewhere else first and then try and select the Fade option, it will be grayed out and unavailable. When the Fade dialog box appears, lower the opacity value of the filter effect to 50% to reduce the intensity of the effect:

Go to Edit > Fade Spatter immediately after applying the filter and lower the effects opacity to 50%.
Step 9: Apply The Sprayed Stokes Filter
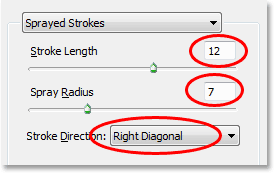
Lets add just a bit more texture to the background by once again going back up to the Filter menu, again choosing Brush Strokes, and this time choosing Sprayed Strokes. When the dialog box appears, enter 12 for the Stroke Length, 7 for the Spray Radius and Right Diagonal for the Stroke Direction option, then click OK to apply the filter:

Apply the Sprayed Strokes filter to the background.
This adds even more to the painted look of the background, although its a little hard to see in the screenshot below but it should be easier to see in your own document:

The background after applying the Sprayed Strokes filter.
Step 10: Fade The Filter Effects Opacity To 50%
Once again, lets fade the opacity of our filter effect by going up to the Edit menu and choosing Fade Sprayed Strokes. When the dialog box appears, lower the opacity value to 50% just as we did with the Spatter brush filter a moment ago, then click OK:

Go to Edit > Fade Sprayed Strokes and lower the opacity to 50%.
Step 11: Increase The Image Resolution To 300 Pixels/Inch
Now that weve finished with the Clouds filter, we can increase the resolution to what it should be if we want professional print quality. Of course, increasing the resolution of an image in Photoshop is usually something we want to avoid as much as possible since all youre doing is making the image larger without adding any more detail to it (as powerful as Photoshop is, it still has no way of knowing what the image would have looked like in higher resolution), and you end up with an image that went from crisp and sharp to soft and dull. However, since all were doing here is creating a background, and backgrounds are often blurred out anyway to bring more attention to the main subject in the foreground, we can get away with it.
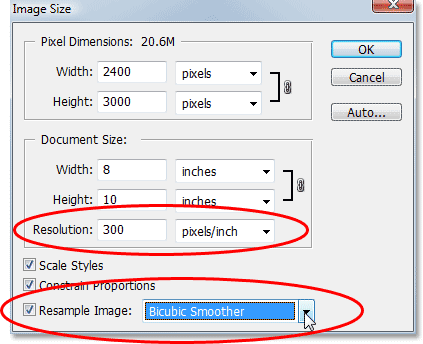
To increase the resolution, go up to the Image menu at the top of the screen and choose Image Size. When the Image Size dialog box appears, enter a value of 300 pixels per inch (which is the standard for professional quality printing) for the Resolution option. Also, make sure the Resample Image option is checked at the bottom of the dialog box, and if youre using Photoshop CS2 or higher, set the Interpolation Method (its the drop-down list to the right of where it says Resample Image) to Bicubic Smoother, which is generally what we use when making images larger. If youre using an older version of Photoshop, set it to Bicubic:

Change the Resolution value of the Photoshop document to 300 pixels/inch, make sure the Resample Image option is checked, and set the Interpolation option to Bicubic Smoother (Photoshop CS2 and higher) or Bicubic (Photoshop CS and lower).
The only difference youll notice after increasing the resolution is that the image will now appear much larger on your screen if you zoom in to 100%.
Step 12: Add A Hue/Saturation Adjustment Layer
At this point, our background is pretty much complete, but lets give ourselves a bit more control over it by adding a Hue/Saturation adjustment layer, which is going to give us the ability to not only lighten the background if we think its looking a little too dark but also change its color. To do that, simply click on the New Adjustment Layer icon at the bottom of the Layers palette (its the icon that looks like a circle split diagonally between black and white):

Click on the New Adjustment Layer icon.
Then choose Hue/Saturation from the list of adjustment layers that appears:

Choose Hue/Saturation from the list.
When the Hue/Saturation dialog box appears, if you think your background looks a little too dark, simply drag the Lightness slider to the right to lighten the background. If you want to add some color to your background, first select the Colorize option in the bottom right corner of the dialog box, then drag the Hue slider left or right to select a color. You can adjust the intensity of the color by dragging the Saturation slider in the middle of the dialog box. Here Ive used the Hue/Saturation adjustment layer to add blue to the background, just as an example:

The background after colorizing it with blue.
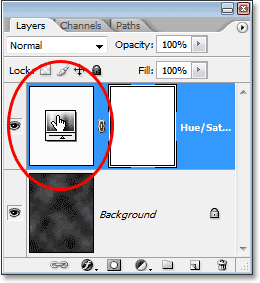
If you dont need or want to lighten or add any color to your background at this point, simply click OK to exit out of the dialog box, and if you look in your Layers palette, youll see the Hue/Saturation adjustment layer sitting there above the Background layer. At any point down the road, if you decide to lighten the background or change its color, all you need to do is double-click directly on the adjustment layers thumbnail in the Layers palette, which will bring up the Hue/Saturation dialog box and you can make your changes:

Double-click on the Hue/Saturation adjustment layers thumbnail in the Layers palette at any time to bring up its dialog box to lighten or colorize the background.
Step 13: Save The Photoshop Document
Weve completed our work on the background, so lets save our Photoshop document so we can use it whenever we need it instead of recreating it each time. To do that, use the keyboard shortcut Ctrl+S (Win) / Command+S (Mac). Normally this is the keyboard shortcut for the Save option, but if this is the first time youre saving the document, Photoshop will bring up the Save As dialog box instead, since it needs to know where to save it, what to call it and what format to save it in. Make sure you save the document as a Photoshop .PSD file. Name the document something that makes sense to you (Studio-Background.PSD works nicely) and then save it to your computers hard drive in a location where you can easily access it again.
Step 14: Drag The Person From Their Original Photo Into The Background Document
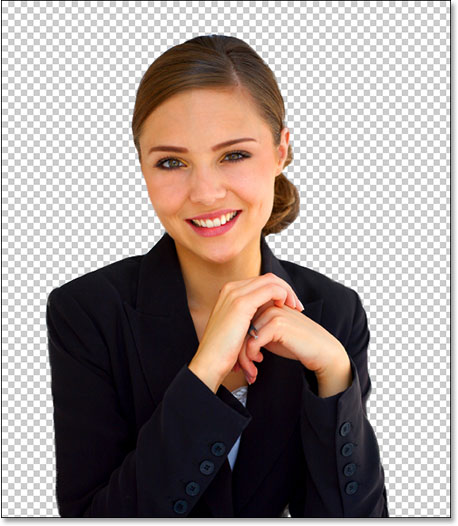
At this point, all we need is someone to place in front of our newly created background, so open the photo that contains the person and use the selection tool of your choice (Lasso Tool, Pen Tool, Extract filter, etc.) to select them. Here Ive used the Extract filter (which well cover in another tutorial) to remove the woman from her background in the original photo. Ive also cropped away part of the bottom of the image since I wont be needing it:

Use the selection tool of your choice to select the person in their original photo.
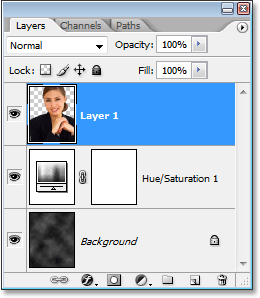
Then, with her selected, all I need to do is press the letter V on my keyboard to quickly select the Move Tool and drag her into the Background document. Make sure you have the Hue/Saturation adjustment layer selected first in the Background document so that the person appears on a new layer above it, otherwise the adjustment layer will lighten and/or colorize not only the background but the person as well:

Use the Move Tool to drag the person from their original document into the Background document. Make sure the Hue/Saturation adjustment layer is selected first in the Background document so the person appears on a new layer at the top of the Layers palette.
Still with the Move Tool selected, drag the person into position in front of the background:

Drag the person into place in front of the background with the Move Tool.
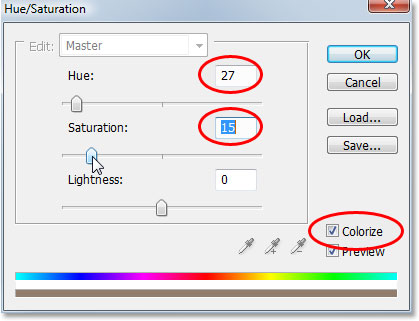
If I want to add a little color to the background at this point, all I need to is double-click on the Hue/Saturation layers thumbnail in the Layers palette and when the dialog box appears, Ill select the Colorize option in the bottom right corner, then drag the Hue slider to about 27, which gives me a nice warm color that works well with her skin tone. Ill also lower the Saturation to about 15 so the color is more subtle:

Adding some color to the background with the Hue/Saturation adjustment layer.
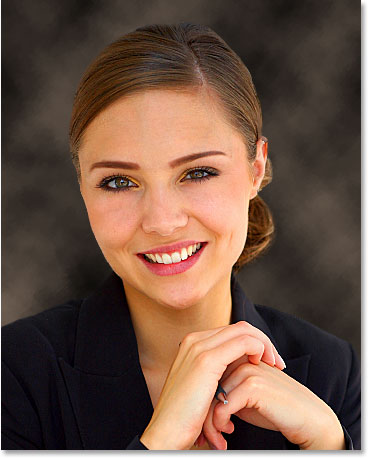
And here we have the final result:

The final result.
And there we have it! Weve now created a simple portrait studio-style background in Photoshop that weve saved and can re-use, as well as lighten and/or colorize, whenever we need it!
Download our tutorials as print-ready PDFs! Learning Photoshop has never been easier!
You May Also Like...
Create A Portrait Studio Background - Photoshop Tutorial
Learn how to create a simple background in Photoshop that can be used to make any portrait style photo look as if it was taken in an actual photo studio!
Create A Portrait Studio Background - Photoshop Tutorial ...
Written by Steve Patterson. In this Photoshop Effects tutorial, well learn how to quickly and easily create a simple photo studio background in Photoshop which can
How to Make studio portrait backgrounds in Photoshop
How to Make studio portrait backgrounds in Photoshop. Want to add a studio portrait background to a photo after the fact? With Adobe Photoshop, it's easy.
Create A Portrait Studio Background - Mrs. Bowman's Home Page
In this Photoshop tutorial, Photoshop Photo Effects: Create A Portrait Studio Background By Steve Patterson, Photoshop Essentials.com
Create A Simple Portrait Studio Background
Featured Tutorials; Create A Simple Portrait Studio Background. Create A Portrait From Text In Photoshop Create A Simple Pop Art Style Effect Create A Simple
Create A Studio Quality Portrait Background In Photoshop CS6
In this tutorial, we'll learn how to create a studio quality background in your portraits in Adobe Photoshop CS6.
Create A Portrait Studio Background In Photoshop | ...
Written By Steve Patterson In this Photoshop tutorial, we'll learn how to quickly and easily create a simple photo studio background in Photoshop which can
Create A Portrait Studio Background Photoshop Tutorial ...
Get Manual Guide info about Create A Portrait Studio Background Photoshop Tutorial and read our other article related to Create A Portrait Studio Background Photoshop
Making a Portrait Background Photoshop Elements User
textured background to a portrait. Topics. Photoshop Elements Learning Center. So lets create a new background for our images.
35 Creative Portrait Effects Photoshop Tutorials
Free Paper Backgrounds; 24 Creative Color Effects Photoshop Tutorials 27 Super Creative Photo Effects Tutorials for Photoshop Portrait To Color Sketch
ConversionConversion EmoticonEmoticon