Written by Steve Patterson. In this Photoshop text effects tutorial, were going to learn how to turn text into gold using Photoshops Layer Styles. Well even throw in some sparkles at the end to make our gold letters really shine.
Heres the effect were going for:

The final gold plated text result.
Lets get started!
Step 1: Open A New Photoshop Document
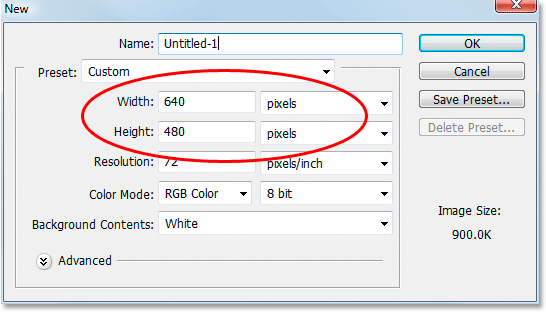
Open a new document in Photoshop by going up to the File menu and choosing New, or by using the keyboard shortcut, Ctrl+N (Win) / Command+N (Mac). Im just going to use the 640×480 preset size. You can use whichever size you like for your width and height, and then click OK to create your new Photoshop document:

Create a new document in Photoshop. Im using the 640×480 preset size.
Step 2: Fill The Background Layer With Black
Press D on your keyboard to quickly reset Photoshops foreground and background colors, which sets black as your foreground color. Then use the keyboard shortcut Alt+Backspace (Win) / Option+Delete (Mac) to fill the Background layer with black:

The Background layer now filled with black.
Step 3: Set Your Foreground Color To White And Add Your Text
Press X on your keyboard to swap your foreground and background colors so white becomes your foreground color. Select your Type tool from the Tools palette or by pressing T on your keyboard. Choose a font from the Options Bar at the top of the screen, then click inside the Document Window and enter your text. Im using "Times New Roman Bold" here to keep things simple if you want to follow along. Ill enter the word GOLD:

Set your foreground color to white and enter your text.
Step 4: Resize Your Text With The Free Transform Command
The text is too small at this point, so with the text layer selected in the Layers palette, use the keyboard shortcut Ctrl+T (Win) / Command+T (Mac) to bring up Photoshops Free Transform box and handles around the text. Hold down Shift+Alt (Win) / Shift+Option (Mac) to have Photoshop constrain the text proportions and resize the text from the center as you drag out any of the corner handles to enlarge the text:

Resize the text with Free Transform.
Press Enter (Win) / Return (Mac) when youre done to accept the transformation.
Step 5: Duplicate The Text Layer
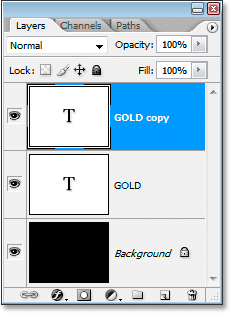
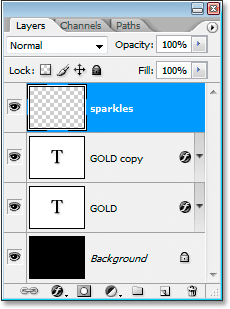
Use the keyboard shortcut Ctrl+J (Win) / Command+J (Mac) to quickly duplicate the text layer. You should now have three layers in your Layers palette:

Photoshops Layers palette now showing three layers.
Were going to be working on the text copy layer throughout the next few steps.
Step 6: Add A Gradient Overlay To The Text
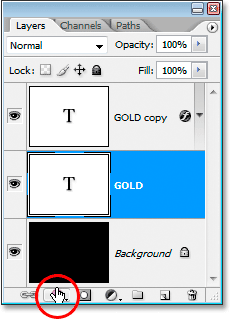
With the text copy layer selected, click on the Layer Styles icon at the bottom of the Layers palette:
Click the Layer Styles icon at the bottom of the Layers palette.
Select Gradient Overlay from the list:

Select the Gradient Overlay layer style from the list.
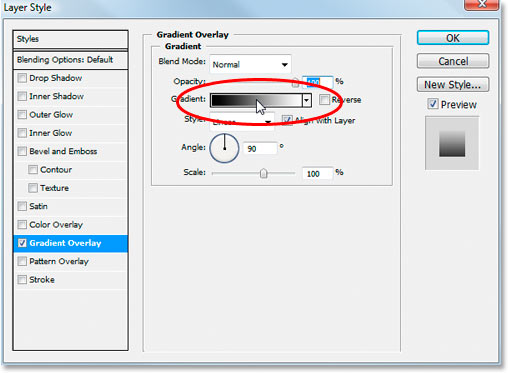
This brings up the Layer Style dialog box set to the Gradient Overlay options:

Photoshops Layer Style dialog box set to the Gradient Overlay options.
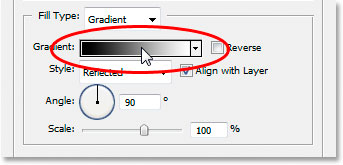
Were going to set the colors for our gradient, so click directly on the gradient preview area (circled in red above) to bring up the Gradient Editor.
Step 7: Select A Lighter And Darker Gold Color For The Gradient
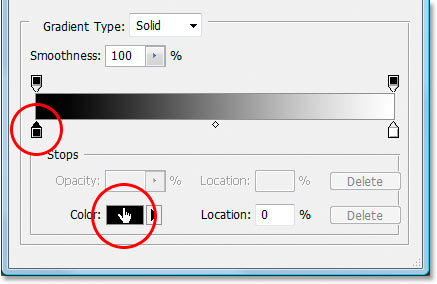
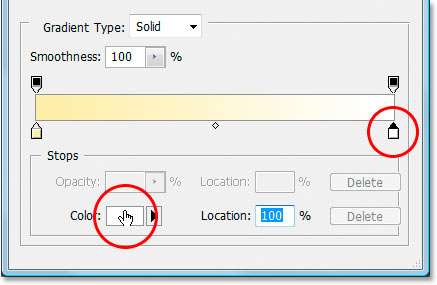
When the Gradient Editor appears, click on the left color marker to select it, and then click on the Color swatch to choose a color for the left side of the gradient:

Click on the left color marker in the Gradient Editor, then click the Color swatch.
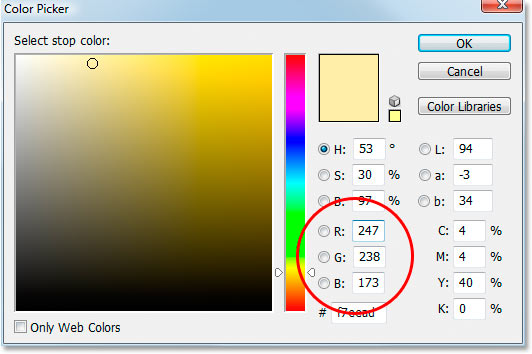
This brings up Photoshops Color Picker. You can use whichever gold colors you prefer, but if you want to follow along, Ive entered a color of R:247, G:238, B:173 which gives us a light gold color (I cheated and sampled the color from a photo of a gold coin):

Enter R:247, G:238, B:173 for the left gradient color.
Click OK to accept the color and exit out of the Color Picker. Then, back in the Gradient Editor, click on the right color marker to select it, and then click back on the Color swatch:

Click on the right color marker, then click back on the Color swatch.
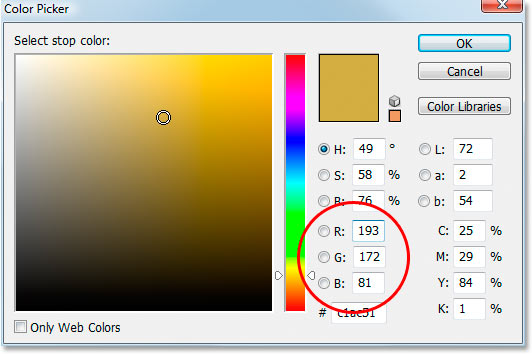
When the Color Picker comes back up, enter R:193, G:172, B:81 to give us a darker gold color (also sampled from the gold coin):

Enter R:193, G:172, B:81 for the right gradient color.
Click OK to exit out of the Color Picker once again, and click OK to exit out of the Gradient Editor as well.
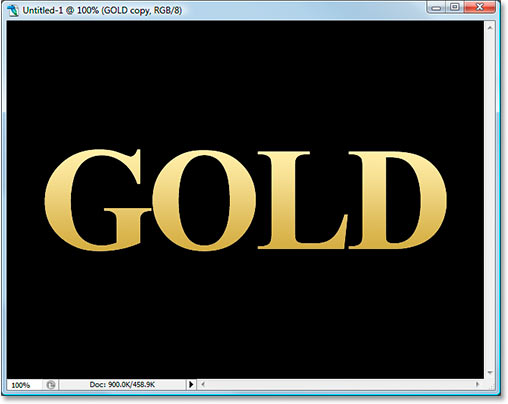
Your text should now look like this:

The gradient colors applied to the text.
Dont exit out of the Layer Style dialog box yet. We have more to do.
Step 8: Change The Gradient Style To Reflected
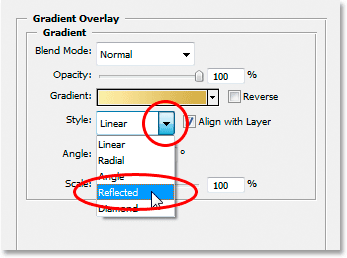
Back in the Gradient Overlay options in the Layer Style dialog box, click on the down-pointing arrow to the right of the word Linear and change the Style of the gradient to Reflected:

Change the gradient style from Linear to Reflected.
This will add the darker gold color to both the top and bottom of the text, leaving the lighter color in the middle:

The text after changing the gradient style.
Step 9: Select The Bevel and Emboss Options
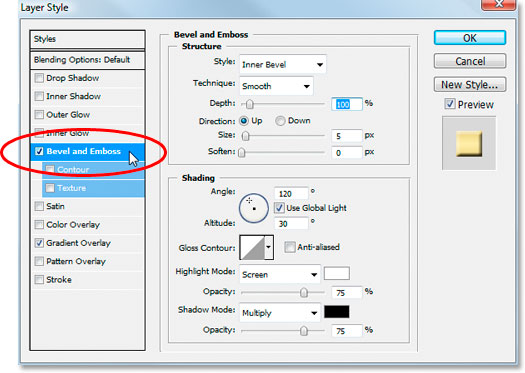
Click directly on the words Bevel and Emboss in the layer styles menu along the left of the Layer Style dialog box to switch to the Bevel and Emboss options. Make sure you click directly on the words themselves, not just in the little box beside them, otherwise the options wont appear:

Click directly on the words Bevel and Emboss in the menu on the left.
Step 10: Change The "Technique" To "Chisel Hard"
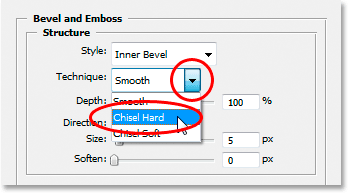
In the Bevel and Emboss Structure options in the middle of the Layer Style dialog box, click on the down-pointing arrow to the right of the word Smooth and change the Technique to Chisel Hard:

Change the Technique from Smooth to Chisel Hard.
Step 11: Change The "Gloss Contour" To "Ring Double"
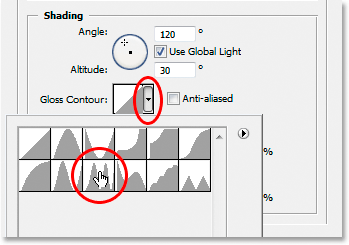
In the Shading options below the Structure options, click on the down-pointing arrow to the right of the word Gloss Contour and select Ring Double, which is on the bottom row, third from the left:

Change the Gloss Contour to Ring Double.
Select the Anti-Aliased option as well to prevent our text from getting the jaggies.
Heres the text at this point:

The effect so far.
Step 12: Increase The Structure Size To Close Up The Open Space Inside The Letters
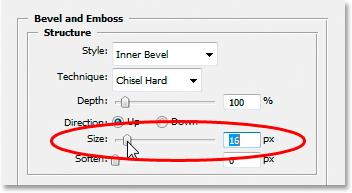
Go back up to the Structure options at the top of the Layers styles dialog box and drag the Size slider bar to the right until youve closed up the open spaces inside the letters. Here Ive dragged mine to a value of 16 pixels:

Drag the Size slider to the right until youve closed up the open spaces inside the letters.
The open spaces are now gone:

After dragging the Size slider to the right, the open spaces inside the letters have been removed.
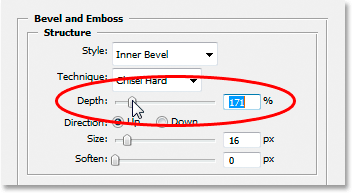
Step 13: Increase The Structure "Depth" To Enhance The Lighting Effect
Next, drag the Depth slider to the right to enhance the lighting effect on the letters. Ive dragged mine to a value of 171%:

Drag the Depth slider to the right to enhance the lighting effect on the letters.
Now things are starting to look good:

The effect after increasing the Depth.
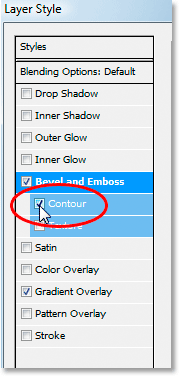
Step 14: Turn On The "Contour" In The Layer Style Menu
Next, click inside the checkbox to the left of the word Contour on the left of the Layer Style dialog box, directly below the Bevel and Emboss option. This will enhance our gold effect even further. Theres no need to change any options for it, so just click inside the checkbox to enable it:

Click inside the Contour checkbox to enable it without viewing its options.
Heres the text with Contour enabled:

The effect with the Contour option enabled.
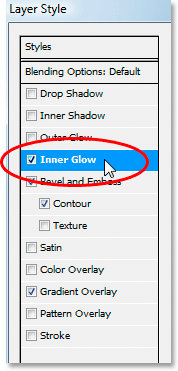
Step 15: Add An Inner Glow
One last thing to do here before we exit out of the Layer Style dialog box and switch to the original text layer. Were going to add an Inner Glow effect to enhance our gold colors. To do that, click directly on the words Inner Glow on the left of the Layer Style dialog box to enable it and bring up its options:

Select the Inner Glow layer style. Click directly on its name to bring up the options for it.
Change the options that Ive circled here:

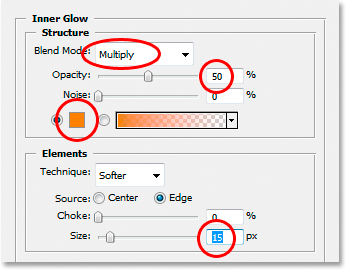
The Inner Glow options.
First, change the Blend Mode to Multiply. Then lower the Opacity to 50%. Click on the color swatch directly below the word Noise, which brings up the Color Picker. Enter R:232, G:128, B:31 to give us an orange color (this one was sampled from a photo of a gold brick) and click OK to exit out of the Color Picker. Finally, increase the glow Size to 15 pixels.
When youre done, you can click OK to exit out of the Layer Style dialog box. Your text should now look something like this:

The text after applying the Inner Glow layer style.
Step 16: Add A Stroke To The Original Text Layer
Were done with the text copy layer at this point. Now were going to work on the original text layer, so click on it in the Layers palette to select it. Were going to head back to the Layer Style dialog box once again, so click on the Layer Styles icon at the bottom of the Layers palette:

With the original text layer selected, click on the Layer Styles icon at the bottom of the Layers palette.
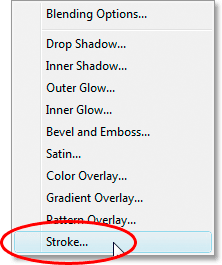
This time, select Stroke at the bottom of the list:

Select the Stroke layer style from the list.
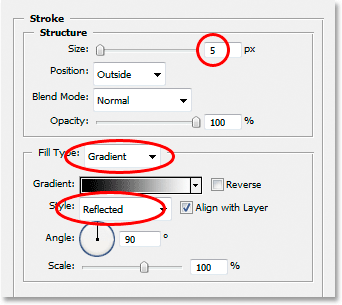
This will bring the Layer Style dialog box back up, set to the Stroke options. Change the options that Ive circled below:

The Stroke layer style options.
First, increase the stroke Size to 5 pixels. Then change the Fill Type from Color to Gradient. Were going to be using the same gradient colors for the stroke that we used on the text. Before we go setting gradient colors though, change the gradient Style to Reflected.
Step 17: Set The Stroke Gradient To The Same Colors As The Text
Click directly on the gradient preview area in the Stroke options:

Click on the gradient preview area.
This will once again bring up the Gradient Editor. Set the colors for the gradient to the same colors we used on the text. For the left color, use R:247, G:238, B:173, and for the color on the right, use R:193, G:172, B:81. Click OK to exit out of the Gradient Editor once youve set the colors, and your text should look like this:

The gradient stroke applied to the text.
Step 18: Apply The "Bevel and Emboss" Style To The Stroke
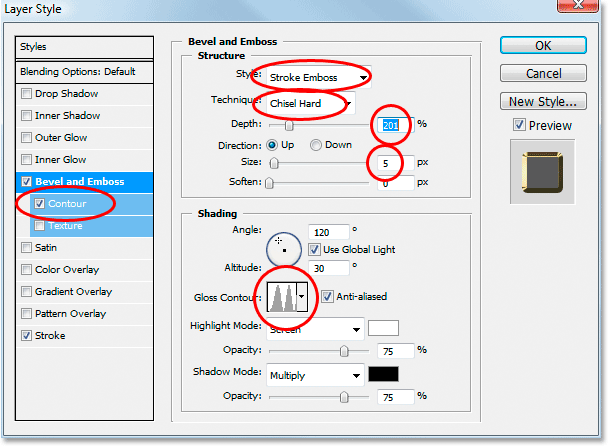
Click directly on the words Bevel and Emboss in the menu on the left of the Layer Style dialog box to once again enable it and bring up its options. This time, rather than adding a bevel and emboss style to the text, were going to add it to the stroke. Change the options that Ive circled below:

The Bevel and Emboss options to apply to the stroke.
First, in order to apply these settings to the stroke, we need to change the top option, Style to Stroke Emboss. Now all of these settings will be applied to our stroke. Change the Technique to Chisel Hard once again. Set the Size to 5 pixels. In the Shading section, click on the down-pointing arrow to the right of the words Gloss Contour and once again select that Ring Double option, which is the third one from the left on the bottom row. Finally, over on the left in the menu area, once again click inside the Contour checkbox to enable it.
After applying the Bevel and Emboss style to the stroke, your text should now look like this:

The effect after applying the Bevel and Emboss style to the stroke around the text.
Step 19: Apply The "Outer Glow" Style
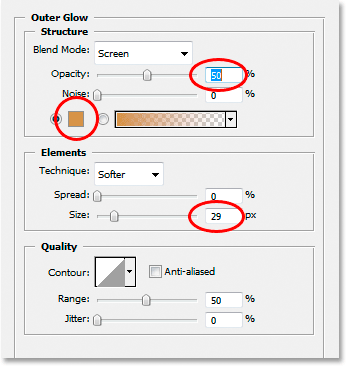
One last thing to do here in the Layer Styles dialog box. Were going to add a bit of a glow to the text, as if some light was reflecting off the gold. Click directly on the words Outer Glow in the menu on the left to turn on the Outer Glow style and bring up its options, then change the options Ive circled below:

The options for the Outer Glow layer style.
First, lower the Opacity value to 50%. Then click on the color swatch directly below the word Noise, which brings up Photoshops Color Picker. Enter in R:183, G:145, G:79 for the color (another gold brick photo sample) and click OK to exit out of the Color Picker. Finally, set the Size to around 29 pixels, and then click OK to exit out of the Layer Styles dialog box.
The text now has a faint glow around it:

The text now with a faint glow around it.
One thing left to do
Step 20: Add A New Blank Layer Above The Text Copy Layer
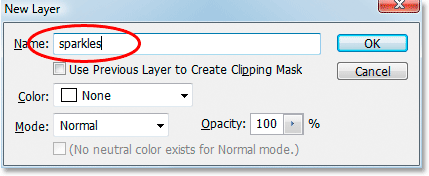
Click on the text copy layer in the Layers palette to select it, then press the keyboard shortcut Ctrl+Shift+N (Win) / Command+Shift+N (Mac) to bring up the New Layer dialog box. Name the new layer sparkles, and click OK:

Photoshops New Layer dialog box. Name the new layer sparkles and click OK.
We now have our new blank layer in the Layers palette:

Photoshops Layers palette now showing our new sparkles layer at the top.
Step 21: Load The Assorted Brushes
Were going to add some sparkles to our gold text to really make it shine, and were going to use a brush for that. But first, we need to load in some new brushes. Grab the Brush tool from the Tools palette or press B on your keyboard to quickly select it. Then right-click (Win) / Control-click (Mac) anywhere inside the Document Window to bring up the Brush options menu, and click on the small right-pointing arrow in the top right corner:

Click the small arrow in the top right corner of the Brush menu.
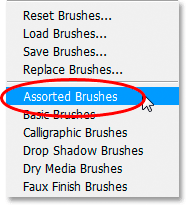
Click on the Assorted Brushes in the long list that appears to select them:

Click on Assorted Brushes in the list that appears.
Photoshop will ask you if you want to replace the current brushes with these new brushes or simply append them to the existing ones. Click Append:

Click Append to add the new brushes to the existing ones.
Step 22 Sample A Light Gold Color From The Text With The Eyedropper Tool
Grab the Eyedropper tool from the Tools palette or press I to quickly select it, and then click on one of the lightest areas in the text to sample that color. Were going to use that color for our sparkles:

Sample a light gold color from the text with the Eyedropper tool.
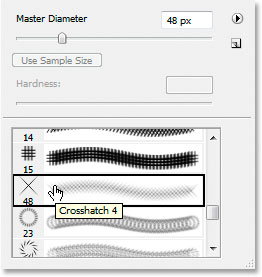
Step 23: Select One Of The Crosshatch Brushes To Use As A Sparkle
With your light gold color sampled, switch back to your Brush tool again, and then once again right-click (Win) / Control-click (Mac) anywhere inside the Document Window to bring up the Brush options menu. Scroll down the list of available brushes until you come across one that looks like a fancy X. If you have Tool Tips turned on in your Photoshop Preferences, youll see that the brush is named Crosshatch, as we can see here:

Choose one of the Crosshatch brushes (which looks like an X) to use for the sparkles.
Step 24: Paint A Few Randomly Placed Sparkles Around The Text
With your brush selected and your sampled color ready to go, click in a few random locations around the text to add some sparkles. Change the brush size after each click to add even more randomness by using the right and left bracket keys to increase or decrease the brush size on the fly. Adding sparkles is fun, but too many is too many, so only add a few. A couple of larger ones and a couple of smaller ones should do it.
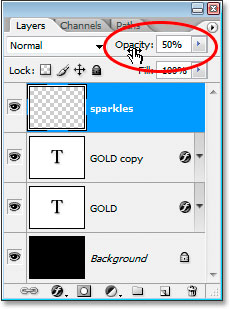
If you find your sparkles look too intense, lower the opacity of the "sparkles" layer. Here Ive lowered mine down to 50%:

Lower the opacity of the sparkles layer to reduce their intensity.
Once youve added your sparkles and lowered the opacity to your liking, youve completed the gold lettering effect!
Heres my final Gold-Plated Text effect result:

The final effect.
And there we have it! Thats how to to text into gold with Photoshop! Check out our Text Effects or Photo Effects sections for more great Photoshop effects tutorials!
Download our tutorials as print-ready PDFs! Learning Photoshop has never been easier!
You May Also Like...
Gold Plated Text Effect In Photoshop
In this Photoshop tutorial, learn how to turn text into gold with layer styles! Easy to follow, step by step, perfect for beginners!
45 Dazzling Gold Text Effect And Gold Look ...
Text Effects 1.Gold Plated Text 2.Gold Text Effect 3. Quickn'Dirty Photoshop Text Effects From Scratch 4.Ancient Rough Gold Effect, Perfect for Game Logos
Turning Text Into Gold With Photoshop
Turning Text Into Gold With Photoshop . For earlier versions of Photoshop, youll want to check out our original Gold Plated Text Effect tutorial.
Graphic Simple | Gold Plated Text Effect In Photoshop
Step 2: Fill The Background Layer With Black. Press D on your keyboard to quickly reset Photoshops foreground and background colors, which sets black as your
Create an Easy Realistic Gold Text Effect in Photoshop
but realistic Gold Text Effect in Photoshop. Once you are done, you can use this style in your other projects also by simply copying and pasting.
How To Create a Gold Text Effect in Photoshop - Tuts+ ...
In this tutorial we will show you how to create a nice gold text effect using this powerful tool. How To Create a Gold Text Effect in Photoshop.
Turning Text Into Gold: Create A Gold-Plated Text Effect
How To Create A Gold Text Effect In Photoshop Create a Shiny Gold Text Effect in Photoshop Create an Elegant Glossy Gold Text Effect in Photoshop Create A Fun, Easy
10 Cool Photoshop Gold Text Effects Tutorials -
How To Create A Gold Text Effect In Photoshop. Gold Text Photoshop Tutorial. Simple & Effective Golden Text. Gold Plated Text. Recent Posts.
Gold Plated Text Effect Adobe Photoshop
Gold Photoshop Text Effect Learn how to create a realistic gold text effect in Photoshop using some simple layer styles. You can create so many gold jewelry using not
Gold text effects in Photoshop | PSDGraphics
Gold text effect Gold letter effect Size: 3.5 MB Format: PSD Keywords: make cool gold letters, Photoshop styles, shiny gold metal text Author: PSD Graphics.
ConversionConversion EmoticonEmoticon