Written by Steve Patterson. In this Photoshop Effects tutorial, were going to look at how to recreate the same color and motion blur effect used in the movie poster for the biggest action movie of the 2007 summer, the Bourne Ultimatum. Well be using Photoshops Hue/Saturation adjustment layer to colorize the image using a color Ive sampled directly from the poster itself.
To create the motion blur, well be using Photoshops classic Motion Blur filter, and well be finishing off the effect with a couple of layer masks to bring back just a hint of the flesh tones from the original image, as well as to remove the blur effect from the main subject.
To complete this Photoshop tutorial, youll need a photo of Matt Damon walking towards you looking a little upset about something and carrying a gun. If you dont happen to have a photo like that (and hopefully you dont), any photo of someone walking towards you on the street will do.
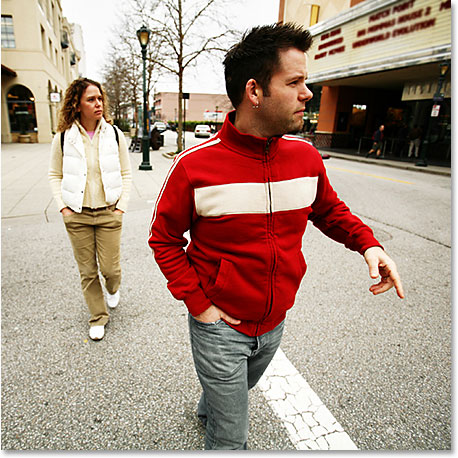
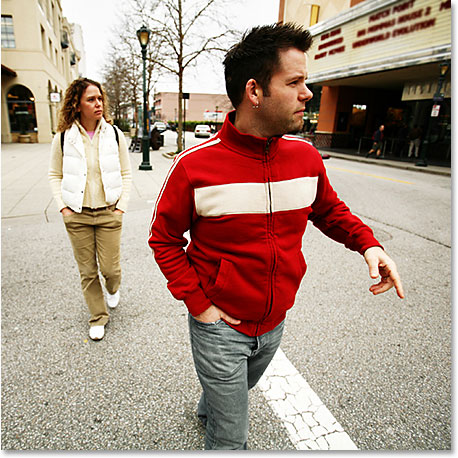
Heres the image Ill be using for this Photoshop Effects:

The original image.
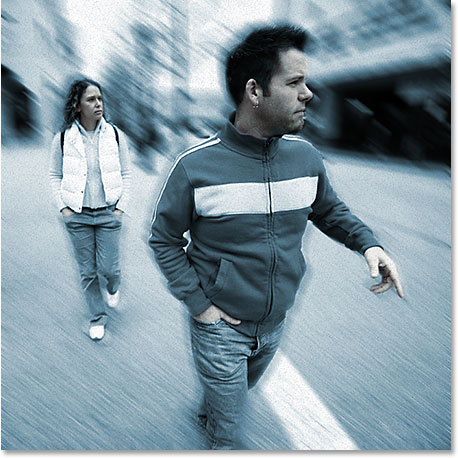
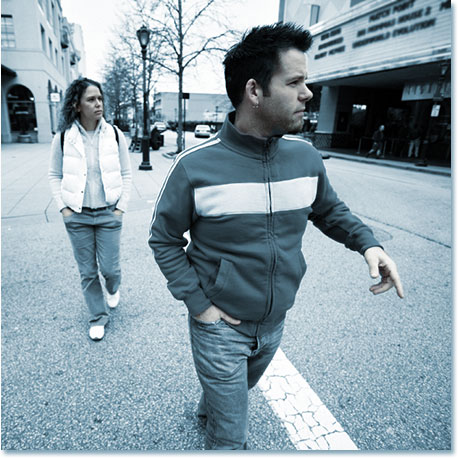
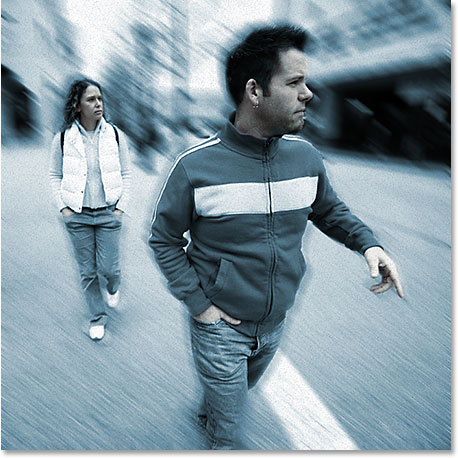
And heres the same image after applying the Bourne Ultimatum color and motion blur effect to it:

The final result.
Lets get started!
Step 1: Duplicate The Background Layer
As is often the case with many of our Photoshop tutorials (and also a good habit to get into), the first thing we want to do in creating this effect is duplicate our Background layer. Photoshops Layers palette is currently showing us that we have only one layer, the "Background" layer, which contains our original image:

The Layers palette showing the original image on the Background layer.
Lets duplicate the layer using the keyboard shortcut Ctrl+J (Win) / Command+J (Mac). When I look in my Layers palette now, I can see that Photoshop has copied my Background layer and has named the copy Layer 1. The copy is also above the original Background layer:

Press Ctrl+J (Win) / Command+J (Mac) to duplicate the Background layer.
Step 2: Set The Color You Want To Colorize The Image With As Your Foreground Color
Were going to use a Hue/Saturation adjustment layer to colorize the image in a moment, but to make things easier, lets choose the color were going to use first by setting it as our Foreground color. This way, we wont have to fumble around with any sliders in the Hue/Saturation dialog box trying to find the color we want. To do that, click on the Foreground color swatch in the Tools palette:

Click on the Foreground color swatch near the bottom of the Tools palette.
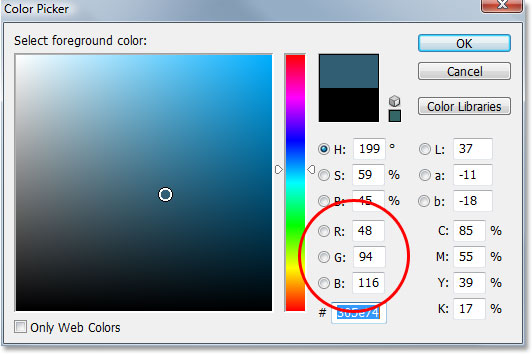
When you click on it, Photoshops Color Picker will appear. Youre of course free to use whichever color you want for your effect. Ive gone ahead and sampled a color directly from the movie poster, so if you want to use the same color Ill be using, look on the bottom right side of the Color Picker for the RGB options and enter 48 for the R value (which stands for Red), 94 for the G value (Green), and 116 for the B value (Blue):

Use the Color Picker to choose the color you want to colorize the image with.
Click OK when youre done to exit out of the dialog box.
Step 3: Colorize The Image With A Hue/Saturation Adjustment Layer
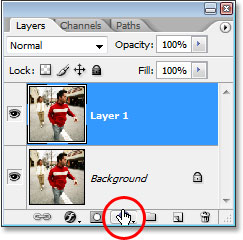
Now that weve selected the color were going to use to colorize the image, this next step is going to be easy. Click on the New Adjustment Layer icon at the bottom of the Layers palette:

Click on the New Adjustment Layer icon.
Then choose Hue/Saturation from the list that appears:

Choose Hue/Saturation from the list.
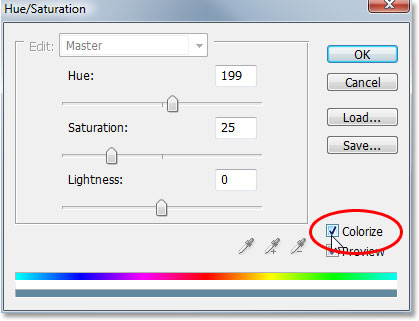
This will bring up Photoshops Hue/Saturation dialog box. Since weve already chosen the color we want to colorize the image with, all we need to do here is select the Colorize option in the bottom right corner of the dialog box:

Check the Colorize option.
As soon as you check the option, Photoshop goes ahead and colorizes the image using our chosen Foreground color:

Photoshop colorizes the image with our chosen Foreground color.
Click OK to exit out of the Hue/Saturation dialog box.
Step 4: Select Your Brush Tool
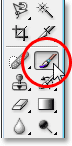
In the movie poster for the Bourne Ultimatum, the entire image is colorized except for Matt Damons face and hands, which have some of his original flesh tone showing through, and we can do the same thing with our image very easily. First, we need the Brush Tool, so either select it from the Tools palette or press B on your keyboard:

Select the Brush Tool.
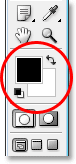
Step 5: Set Your Foreground Color To Black
In order to bring back some of the color from the original image, were going to use our brush to paint with black on the Hue/Saturation adjustment layers layer mask. Anywhere we paint with black is going to hide the effects of the adjustment layer and bring back our original color. In order to paint with black, we need black as our Foreground color, and we can get that easily by pressing D on the keyboard, which resets Photoshops Foreground and Background colors, making black our new Foreground color (white becomes the Background color). We can see this if we look at the Foreground and Background color swatches in the Tools palette:

Reset the Foreground color to black by pressing D on your keyboard.
Step 6: Lower The Opacity Of The Brush To About 30%
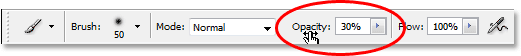
We only want to bring back a subtle amount of color, so we need to lower the opacity of our brush before we begin painting. To do that, with the Brush Tool selected, go up to the Opacity option in the Options Bar at the top of the screen and lower the opacity of the brush to around 30%:

Lower the opacity of your brush to around 30%.
This way well only be bringing back 30% of the original color rather than the full amount.
Step 7: Select The Hue/Saturation Adjustment Layers Layer Mask
As I mentioned, were going to paint with black on the Hue/Saturation adjustment layers layer mask, rather than on the image itself, so lets select the layer mask by clicking on the layer mask thumbnail in the Layers palette:

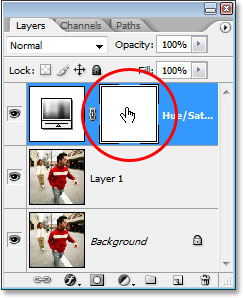
Select the layer mask by clicking on its thumbnail in the Layers palette.
Youll know that the layer mask is selected because it will have a white highlight border around the thumbnail, as we can see in the image above.
Step 8: Paint On The Image To Bring Back Some Of The Skin Tone
We have our Brush Tool with our Foreground color set to black, weve lowered the opacity of the brush to 30%, and weve selected the layer mask for the Hue/Saturation adjustment layer in the Layers palette. All we need to do now is paint over any areas where we want to bring back some of the color from the original image. I want to bring back some color in the skin tones of both people in my image, so Im going to paint over their faces and hands to bring back some skin color. To resize my brush as needed, Ill use the left and right bracket keys on my keyboard. The left bracket key makes the brush smaller and the right bracket key makes it larger. Here Im painting over the guys face and you can see that his skin tone is showing through:

Paint with black to reveal some of the original skin tone.
If you accidentally paint over an area you didnt mean to paint over, simply press X on your keyboard to switch your Foreground color to white and paint over the mistake, then press X again to switch back to black and continue painting.

The image after bringing back some of the skin tones.
At this point, were done colorizing our image. Next, were going to add the motion blur effect.
Step 9: Apply The Motion Blur Filter To The Background Copy Layer (Layer 1)
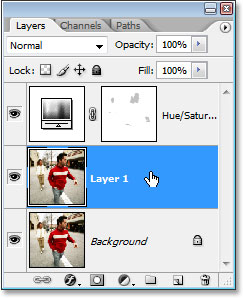
Were going to add our motion blur effect to the image, and well use Photoshops classic and appropriately named Motion Blur filter to do it. We want to apply the motion blur to the copy of the Background layer that we created back at the beginning of this tutorial, so click on Layer 1 in the Layers palette to select it. Youll know its selected because it will appear highlighted in blue:

Click on Layer 1 in the Layers palette to select it.
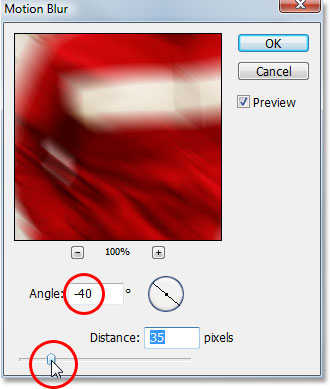
Now that we have the correct layer selected, lets go up to the Filter menu at the top of the screen, choose Blur, and then choose Motion Blur. This will bring up the Motion Blur filters dialog box. Set your Angle to around -40°. Then drag the slider at the bottom to adjust the Distance of the motion blur. The value you set this to is going to depend a lot on the size of your image. Im using a small image for this tutorial, and for me, a value of about 35 pixels gives me roughly the same effect used in the Bourne Ultimatum movie poster:

Set the Angle to -40°, then adjust the blur distance with the slider at the bottom.
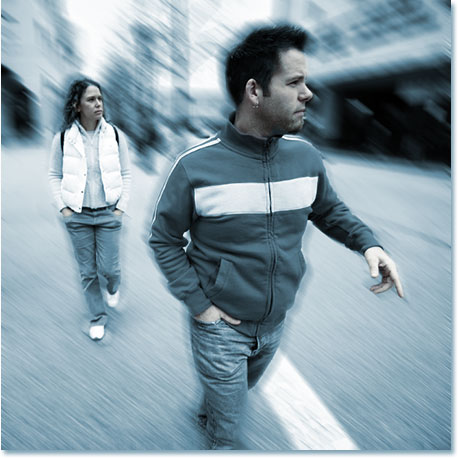
If youre using a large, high resolution image, youll want to set your Distance value higher. Use my image below as a guide for the blur distance youre aiming for:

The image after applying the Motion Blur filter.
Step 10: Add A Layer Mask To The Motion Blur Layer
What Im going to do next is allow the two people in the image to show through the motion blur effect, and Im going to once again use a layer mask for that. With "Layer 1" still selected, Im going to click on the Layer Mask icon at the bottom of the Layers palette:
Click the Layer Mask icon.
This adds a layer mask to our motion blurred layer, and it also adds a layer mask thumbnail in the Layers palette. I can tell from the white highlight border around the thumbnail that the layer mask is already selected for me:

The Layers palette now showing the layer mask thumbnail on Layer 1.
I can now use this layer mask to hide the motion blur from in front of the two people in my image, which Ill do next.
Step 11: Paint With Black On The Layer Mask To Hide The Motion Blur
With black still as my Foreground color and the layer mask on "Layer 1" selected, Im going to use my Brush Tool again to paint over the areas in the image where I want to hide the motion blur, which in my case is in front of the two people. I want to use a soft-edged brush for this, so Im going to hold down my Shift key and press the left bracket key on my keyboard a few times, which will give me a nice soft edge for my brush. Before I begin painting, Im going to go back up to the Options Bar and set the opacity of my brush back up to 100%:

Set the opacity of the Brush Tool back to a full 100% in the Options Bar.
Once again, Im going to resize my brush as needed using the left and right bracket keys, and Im simply going to paint with black over the two people in my image, allowing them to show through the motion blur. As I approach the edges of the people, Im going to keep my brush just inside the edge to give me a nice blend between the people and the motion blur around them. If I make a mistake and accidentally paint over an area I didnt mean to, I can simply press X on my keyboard to switch my Foreground color to white, just as I did when painting on the Hue/Saturation layer mask, and paint over the mistake. Then Id press X again to switch back to black and continue painting away the motion blur:

Paint with black over areas to hide the motion blur.
Im going to continue painting over the guy until Ive removed all of the motion blur in front of him, leaving a nice effect around the edges:

The image after painting away the motion blur effect in front of the guy.
And heres my image after painting away the motion blur effect in front of the woman behind him as well:

Both people are now showing through the motion blur.
Step 12: Add A New Layer At The Top Of The Layers Palette
At this point, our effect is pretty much complete. Weve colorized the image, brought back some of the original skin tone, added our motion blur, and then painted away the motion blur in front of the two people. Lets finish things off by adding a little grunge to the image. First, click on the Hue/Saturation layer in the Layers palette to select it so we can add a new blank layer above it. Then click on the New Layer icon at the bottom of the Layers palette:
Select the Hue/Saturation layer in the Layers palette, then click on the New Layer icon.
Photoshop will add a new blank layer at the top of the Layers palette, and will name it Layer 2:

A new blank layer is added to the top of the Layers palette.
Step 13: Fill The New Layer With White
We need to fill this new layer with white, and since white is currently our Background color, we can use the keyboard shortcut Ctrl+Backspace (Win) / Command+Delete (Mac), which tells Photoshop to fill the layer with the Background color. The image will now appear completely filled with white.
I wont bother showing a screenshot, since a white image on a white background wouldnt look very interesting.
Step 14: Apply Photoshops Add Noise Filter To The Layer
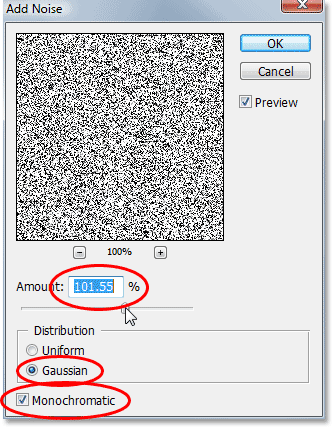
Go up to the Filter menu at the top of the screen, choose Noise, and then choose Add Noise. This brings up the Add Noise filters dialog box. Im going to use the slider to set my Amount value to around 100% or so, giving me quite a bit of noise. You may want to set yours even higher if youre using a high resolution image. Also, make sure that the Gaussian and Monochromatic options are both selected at the bottom of the dialog box:

Go to Filter > Noise > Add Noise to bring up the Add Noise dialog box.
Click OK when youre done to exit out of the dialog box. Your image will now be filled with noise:

The image after filling the top layer with noise.
Step 15: Change The Blend Mode Of The Noise Layer To Color Burn
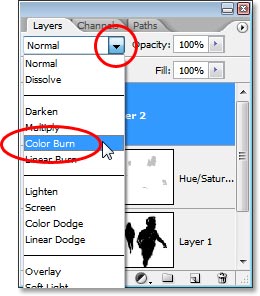
Our image is filled completely with noise, which isnt what we want. Lets blend the noise in with the image by first changing the blend mode of the noise layer. Go up to the blend mode options in the top left corner of the Layers palette, click on the down-pointing arrow to the right of the word Normal and change the blend mode to Color Burn:

Change the blend mode of the noise layer to Color Burn.
Step 16: Lower The Opacity Of The Noise Layer To 10% Or Less
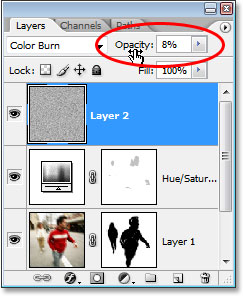
The noise is now blending in with the image but its much too intense. To fix that and complete our effect, go over to the Opacity option in the top right of the Layers palette (directly beside the blend mode option) and lower the opacity of the layer all the way down to 10% or less. Im going to set mine to 8%, leaving the noise barely visible but enough to add a little dirt to the image:

Lower the opacity of the noise layer to 10% or less so the noise is just barely visible.
Once youve blended in your noise with the image, youre done!
Here, for comparison, is my original image once again:

The original image once again.
And here is the final Bourne Ultimatum movie poster color and motion blur effect:

The final effect.
And there we have it! Thats how to create a Bourne Ultimatum-inspired color and motion blur effect in Photoshop!
Download our tutorials as print-ready PDFs! Learning Photoshop has never been easier!
ConversionConversion EmoticonEmoticon