During the course of this Photoshop tutorial we're going through 9 major steps to create a glass ball. The main goal of this tutorial is that you get an idea how to approach this. It's not that important to remember all settings, but it's more important that you understand what's exactly happening. The tutorial is divided into 5 main areas:
Note: Photoshop tutorial is spread over two pages. Click on 2 (top or bottom) to go to the second page. |
Some important things you need to know about this tutorial:
- The tutorial is only recommended for people with intermediate and advanced Photoshop experience
- The tutorial was tested many times by us and many other people and we're pretty sure that it doesn't contain any bugs
- It's important that you read very carefully and copy everything what is shown in the screenshots
- Doing this tutorial too fast will most likely result in failure
- This is a hollow glass ball, reason why the background inside the ball is not upside down as with a solid glass ball
For this tutorial I've chosen to go for a rather small file (640x480 pixels), just to make it easier for you to see what you're doing.
Open the file in Photoshop. Add a new layer by clicking on the Create a new layer icon ![]() .
.
Grab the Elliptical Marquee tool ![]() from your toolbar and make a selection (hold down the shift key before you make the selection to make the selection a perfect circle) somewhere in the area and with the size that I'm showing here:
from your toolbar and make a selection (hold down the shift key before you make the selection to make the selection a perfect circle) somewhere in the area and with the size that I'm showing here:

![]()
In the Color Picker window that opens you enter the value D6D3C0 in the area marked with A:

Grab the Paint Bucket Tool ![]() and fill the selection with this color.
and fill the selection with this color.
Press Ctrl +D (Command + D on the Mac) to get rid of the selection. You can also use the menu to do this: Select/Deselect.

The result should look like this:

Clip this layer with the layer underneath by pressing Ctrl + G (Command + G on the Mac) or Ctrl + Alt + G (Command + Option + G on the Mac) if you use Photoshop CS2.
A clipping layer only affects the layer underneath. You'll see soon what I mean.
Change the background color in the tool bar and use the following color: 65645F. We're now going to draw a gradient using the current fore- and background colors. Select the Gradient Tool in the toolbar ![]() (if it's not visible, then look under the Paint Bucket tool
(if it's not visible, then look under the Paint Bucket tool ![]() ).
).
Take a short look at the next screenshot. Make sure that a linear gradient ![]() (B) is selected in the options bar at the top and that the option Reverse (C) is selected. (mode should be normal, opacity 100%, dither and transparency should be both selected, but in most cases they're probably already having the right values)
(B) is selected in the options bar at the top and that the option Reverse (C) is selected. (mode should be normal, opacity 100%, dither and transparency should be both selected, but in most cases they're probably already having the right values)
![]()
If you don't see a gradient that uses your colors at A which should look like this ![]() , then double click on the gradient in the options bar (A) and select the gradient from the list (most likely the first one) and click OK.
, then double click on the gradient in the options bar (A) and select the gradient from the list (most likely the first one) and click OK.
Start in the middle where you see the red dot and end where you see the blue dot (Just before the area where the main color is getting lighter).

The result should look like this:

Press the letter D on your keyboard, which makes the foreground color black, the background color white:![]()
The Gradient Tool is still active, but this time we need a Radial Gradient. Select the Radial Gradient ![]() in the options bar (the one beside the linear gradient (marked B in our previous screenshot of the options bar))
in the options bar (the one beside the linear gradient (marked B in our previous screenshot of the options bar))
With the layer mask still active (It will have a double border), create a radial gradient by starting in the middle and stopping at the outher edge of our circular shape.
By this time we should you have something like this:

 We're now going to duplicate our Layer 1.
We're now going to duplicate our Layer 1. Click on its icon in the layers palette, hold down the mouse button and drag (A) the layer to the Create a new layer icon
The next step is to move this duplicate (that has now become the layer with name Layer 1) to the top of our layers palette; click on Layer 1 and drag (B) it all the way up until you notice a dark black line appearing above the top layer. At that moment release the mouse button.
==================================================================================================
Warning for users of Photoshop CS2 or later : it turns out that Photoshop CS2 changes Layer 2 back to a normal layer, one that is not clipped, when we duplicate Layer 1. To correct that make sure Layer 2 is active and press Ctrl + Alt + G (Command + Option + G on the Mac). Again, this should only be done in Photoshop CS2.

==================================================================================================
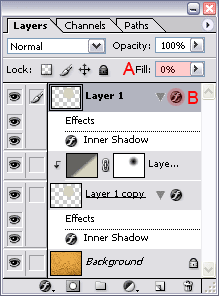
Make sure that Layer on (our new top layer) is active (you will notice the ![]() in front of it).
in front of it).
Set the Fill of this layer to 0% (A) and then double click on the Layer Style icon ![]() (B) to modify the Layer Style of this layer:
(B) to modify the Layer Style of this layer:

Use the following effects settings for the layer style. Make sure that all settings are exactly the same, including color or blending mode settings.
Inner Shadow
(pay special attention to the option Use Global Light, because it's not selected! Also notice that we have a black rectangle beside the Blend Mode; double click it if yours is not black, to change its color!)

Inner Glow

After this our image should look something like this:

Select the Brush Tool ![]() in the tool bar.
in the tool bar.
Click on the area of the options bar that I've marked in red and select a 150px brush, with a hardness of 0%, which is the softest brush you can use.

Set the foreground color to white.
Click once with this brush exactly in the middle of this new layer (Layer 3). Now go to the menu and select Filter/Effects/Gaussian Blur... and select a radius of 25 and click OK.
Note: because we've blurred the white dot, white pixels might appear outside the area that we have defined as our glass ball, so we have to get rid of it. It's quite simple and we're going to use a little 'trick' for that.
With the top layer (Layer 3) still active we Ctrl + click (Command + click on the Mac) on the thumbnail of the layer underneath this layer (Layer 1) which will load it's shape (the ball) as a selection and all we have to do now is to click on the Add Layer Mask icon ![]() and we've got rid of all white pixels outside our glass ball.
and we've got rid of all white pixels outside our glass ball.
Now change the opacity of this layer to 30%. This screenshot also shows how your layer palette should look like at this moment:

Lunacore Photoshop Training - Glass Ball tutorial (part 1/2)
During the course of this Photoshop tutorial we're going through 9 major steps to create a glass ball. The main goal of this tutorial is that you get an
Lunacore Photoshop Training - Glass Ball tutorial (part 2/2)
Lunacore Photoshop Training - A photoshop tutorial that explains how to create a glass ball / orb
Lunacore Photoshop Training - Glass Ball tutorial (part 1/2)
During the course of this Photoshop tutorial we're going through 9 major steps to create a glass ball. The main goal of this tutorial is that you get an idea
Bundlr - Photoshop Tutorials
Lunacore Photoshop Training - A photoshop tutorial that explains how to create a glass ball / orb
S.Wong's ART 120 Blog: Week 9: Tutorials
Lunacore Photoshop Training - Glass Ball tutorial (part 1/2) (http://www.lunacore.com/photoshop/tutorials/tut009.htm) 2. Photoshop tutorials,
Photoshop Tutorials
Photoshop Tutorials «« « [1] 2 Glass ball - made by Lunacore.com: Realistic Rainbow - made by Lunacore.com: A 2 page Photoshop tutorial that shows you
Lunacore Photoshop Training - Glass Ball tutorial (part...
Find out more about %s, like comments, which Stumblers liked it, how many Stumbles it got, who added it and what related content is in StumbleUpon
Photoshop CS6 How to make a hollow glass ball
In this video I will be showing you how to make a really cool looking glass ball. hope you enjoy. http://www.lunacore.com/images/tutoria
Stumblers Who Like Lunacore Photoshop Training - Glass ...
Lunacore Photoshop Training - Glass Ball tutorial (part 21K views lunacore.com. Interest. Desktop Publishing. Discovered by Andy on Oct 18, 2005. 801 Likes; 1
Tutorials Published by lunacore.com (page 1) - Pxleyes.com
Tutorials from lunacore.com (page 1) Glass Ball - Photoshop Tutorial. Layer Masks are a very powerful part of Photoshop and that is for a couple of reasons:
ConversionConversion EmoticonEmoticon