1
We'll start with the textured background we created in the Lined Background Tutorial. You might want to follow that tutorial first and then come back here to add the text and chrome effect. The lined background will make a very nice reflection effect in the chrome as we shall see. Here's our starting point:

2
Now we'll add our text. I wanted a blocky looking oblique font, so I picked Serpentine-Medium Oblique and set the font size to 200 points. Choose white for the color and enter the desired text. Don't worry if yours didn't come out perfectly centered. We'll fix that in a moment.

3
The first part here is optional. I include it just to give you some ideas for the options you can consider when working on a project like this.
I'd like my text to be a bit more angled than the font provides, so we'll fix that ourselves. We'll use the Distort transformation, but this transformation only works on pixel data, not text. So we first have to rasterize the text. Therefore, select Layer->Rasterize->Type. Then select Edit->Transform->Distort. Grab the middle handle on the upper edge and drag it a little ways to the right. I also raised it a little to increase the height just a bit as well. Stop when you get the look you want.
Now let's get things nice and centered. Make sure the layer containing the text is still selected and choose the Move Tool ![]() and use cmd-A to Select All (cntl-A on Windows). Now go to the toolbar and click the Align Vertical Centers button
and use cmd-A to Select All (cntl-A on Windows). Now go to the toolbar and click the Align Vertical Centers button ![]() , then the Align Horizontal Centers button
, then the Align Horizontal Centers button ![]() . Then Deselect (cmd-D on Mac OS or cntl-D on Windows).
. Then Deselect (cmd-D on Mac OS or cntl-D on Windows).
Here's how mine ended up:

4
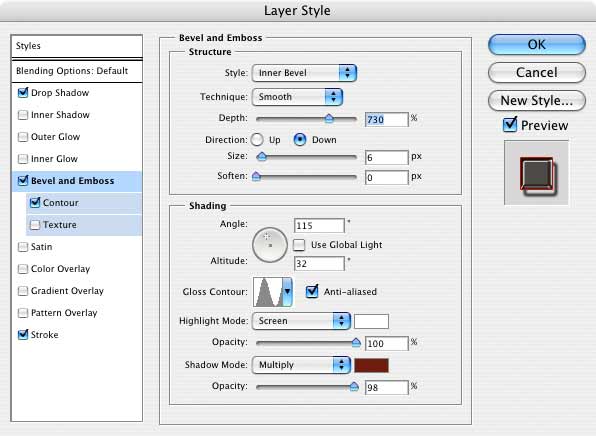
Layer Styles will give us the chrome look we want. Let's begin with Layer->Styles->Bevel and Emboss. Use these settings:

You can raise or lower the Altitude to make your text more shiny or more dull looking. The color for the Shadow Mode should be a color that's a darker shade of your background color, but not black. Since I'm using a red background, I picked a dark red here (color #6f1d10). Using a dark color from the background helps create the illusion of the background being reflected on the text, which is important for the chrome look.
ConversionConversion EmoticonEmoticon