Written by Steve Patterson. In this Photoshop text effects tutorial, well learn how to easily create metal text, a popular effect widely used in video games and movie posters! It may seem like theres a lot of steps involved, but once youve done it a few times, creating the effect wont take you more than a few minutes from start to finish. To create the metal texture itself and apply it to the text, well be using a couple of layer styles, some filters, layer blend modes, and a clipping mask! Ill be using Photoshop CS5 for this tutorial but any recent version of Photoshop will work.
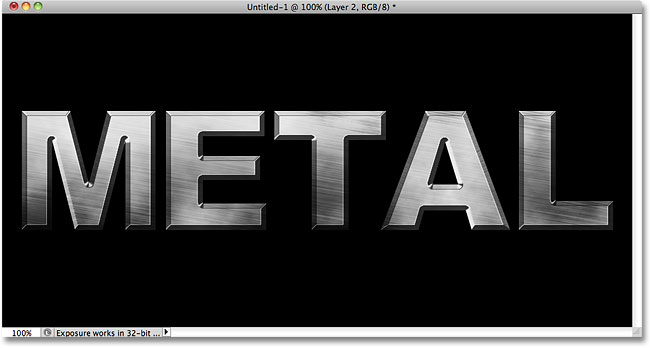
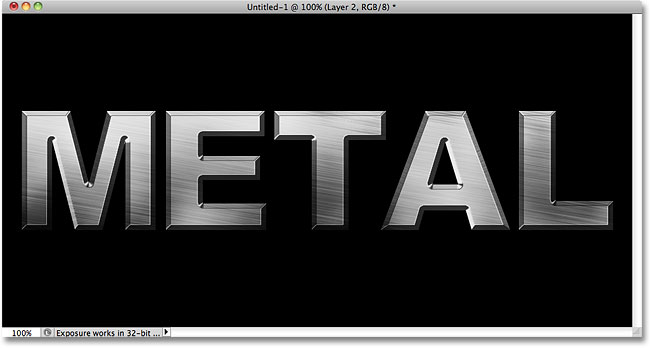
Heres the final result well be creating:

The final metal text effect.
Lets get started!
Step 1: Create A New Document
Create a new Photoshop document by going up to the File menu in the Menu Bar at the top of the screen and choosing New, or press Ctrl+N (Win) / Command+N (Mac) on your keyboard for a faster shortcut:

Go to File > New.
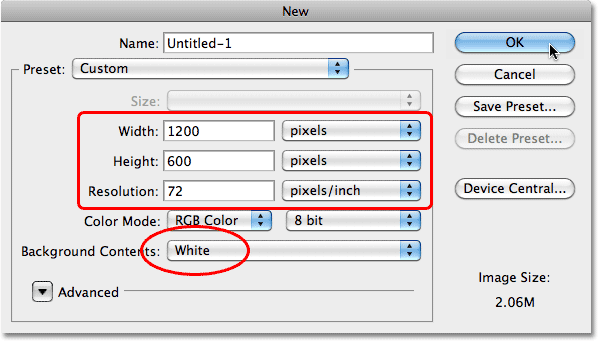
Youll want to create a document thats a little bigger than you need, for reasons well see in a moment. Ill make my document 1200 pixels wide by 600 pixels high, and Ill leave the resolution at its default 72 pixels/inch. You can use these same settings to follow along or enter your own values. Set the Background Contents option to White for now, even though well be changing it in the next step. Click OK when youre done. Your new document will appear on the screen:

The New Document dialog box.
Step 2: Fill The Background With Black
Press the letter D on your keyboard to quickly reset Photoshops Foreground and Background colors to their defaults if needed, which will set your Foreground color to black. Then press Alt+Backspace (Win) / Option+Delete (Mac) to quickly fill the document with the current Foreground color (black):

The document is now filled with black.
Step 3: Add A New Blank Layer
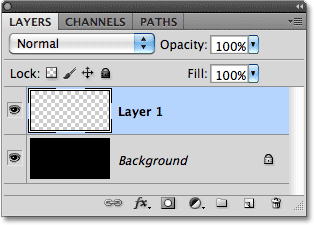
Click on the New Layer icon at the bottom of the Layers panel:
Click on the New Layer icon (second icon from the right).
Photoshop adds a new blank layer named "Layer 1" above the Background layer:

The new layer appears above the Background layer.
Step 4: Fill The New Layer With Light Gray
Go up to the Edit menu at the top of the screen and choose Fill:

Go to Edit > Fill.
When the Fill dialog box appears, click on the drop-down box to the right of the word Use and select Color from the list of options:

Choose Color for the Use option at the top of the Fill dialog box.
As soon as you select Color, Photoshop will pop open the Color Picker so you can choose the color you want to fill the layer with. Choose a light gray. If you want to use the exact shade of gray Im using, enter 195 for the R, G and B options:

Choose a light gray from the Color Picker.
Click OK when youre done to exit out of the Color Picker, then click OK to exit out of the Fill dialog box. Photoshop fills the layer with gray, temporarily hiding the black-filled Background layer from view:

The document now appears filled with gray.
Step 5: Add Noise
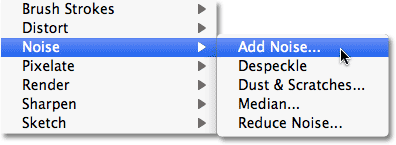
Go up to the Filter menu at the top of the screen, choose Noise, and then choose Add Noise:

Go to Filter > Noise > Add Noise.
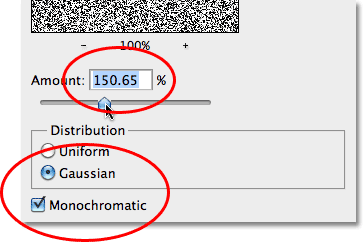
When the Add Noise dialog box appears, add lots of noise to the image by setting the Amount to around 150%. Make sure the Gaussian and Monochromatic options are selected at the bottom of the dialog box:

The Add Noise filter options.
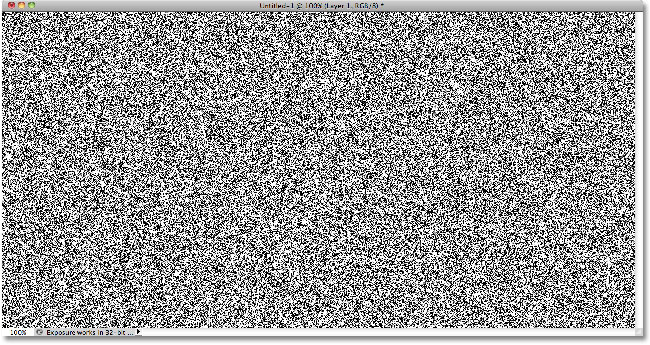
Click OK when youre done to exit out of the dialog box. The document should now be filled with noise:

The document after applying the Add Noise filter.
Step 6: Apply The Motion Blur Filter
Were going to use all this noise to create the first part of our metal texture. Go back up to the Filter menu, choose Blur, and then choose Motion Blur:

Go to Filter > Blur > Motion Blur.
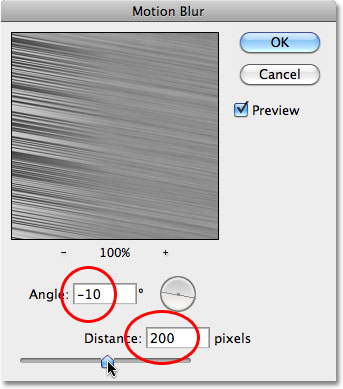
When the Motion Blur dialog box appears, set the Angle of the blur to around -10°, then increase the Distance to around 200 pixels:

Set the Angle to -10° and increase the Distance to around 200 pixels.
Click OK when youre done to close out of the dialog box. Blurring the noise has created a brushed metal effect:

The image after applying Motion Blur to the noise.
Step 7: Crop Away The Edges
Back in Step 1, I mentioned you should make your document a bit larger than you need. The reason is because the Motion Blur filter has trouble blurring pixels around the edges of a document, which we can see clearly now in our own document. Lets crop away those unwanted areas. Select Photoshops Crop Tool from the Tools panel, or press the letter C to select it with the keyboard shortcut:

Select the Crop Tool.
With the Crop Tool selected, click in the top left corner of the good texture area, then keep your mouse button held down and drag to the bottom right corner of the good texture area. Release your mouse button to view a preview of the area youll be keeping (the dark area around the edges will be cropped away):

Drag a crop selection around the area you want to keep.
Press Enter (Win) / Return (Mac) to have Photoshop crop away the unwanted edges. Only the good texture now remains:

The image after cropping away the edges.
Step 8: Add Your Text
Select the Type Tool from the Tools panel, or press the letter T to select it with the keyboard shortcut:

Select the Type Tool.
With the Type Tool selected, choose your font from the Options Bar along the top of the screen. For best results with this effect, use a font with thick letters. Im going to use Arial Black:
The font options in the Options Bar.
Once youve chosen a font, click inside the document and add your text. Ill type the word METAL:

Add your text.
When youre done, click on the checkmark in the Options Bar to accept the text:

Click the checkmark to exit out of text editing mode.
Step 9: Resize The Text With Free Transform
Your text will most likely be too small at this point (as mine is), so go up to the Edit menu and choose Free Transform, or press Ctrl+T (Win) / Command+T (Mac) to select Free Transform with the keyboard shortcut:

Go to Edit > Free Transform.
This places the Free Transform box and handles around the text. To resize the text, hold down your Shift key and drag out any of the four corner handles (the little squares). Keeping the Shift key held down as you drag constrains the aspect ratio of the text so you dont distort the overall shape of it. To move the text, click anywhere inside the bounding box and simply drag it around with your mouse. When youre done, press Enter (Win) / Return (Mac) to accept the changes and exit out of Free Transform:

Move and resize the text as needed.
Step 10: Move The Text Layer Below The Texture Layer
Click on the text layer in the Layers panel and with your mouse button still held down, drag the layer between the gray texture layer (Layer 1) and the Background layer. When you see a highlight bar appear between those two layers, release your mouse button and Photoshop will snap the text layer into place:

Drag the text layer between the Background layer and Layer 1.
Step 11: Create A Clipping Mask
Click on Layer 1 in the Layers panel to select it. Then go up to the Layer menu and choose Create Clipping Mask:

Go to Layer > Create Clipping Mask.
Layer 1 will become indented to the right in the Layers panel, indicating that its now clipped to the text layer below it:

The Layers panel now shows Layer 1 clipped to the text layer.
If we look in the document window, we see that the gray texture now appears only inside the text:

The black from the Background layer is now visible around the text.
Step 12: Add A Bevel And Emboss Layer Style
Click on the text layer in the Layers panel to select it. Then click on the Layer Styles icon at the bottom of the Layers panel:
Click the Layer Styles icon.
Choose Bevel and Emboss from the list of layer styles that appears:

Choose Bevel and Emboss.
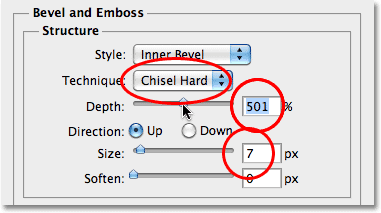
This opens Photoshops Layer Style dialog box set to the Bevel and Emboss options in the middle column. First, change the Technique to Chisel Hard, then increase the Size to around 7 px. Drag the Depth slider towards the right to increase it to around 500%:

The Bevel and Emboss options.
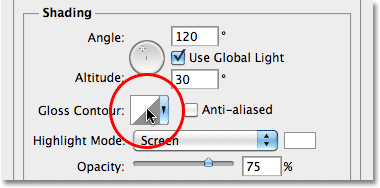
In the Shading section of the options, click on the Gloss Contour thumbnail:

Click on the Gloss Contour thumbnail.
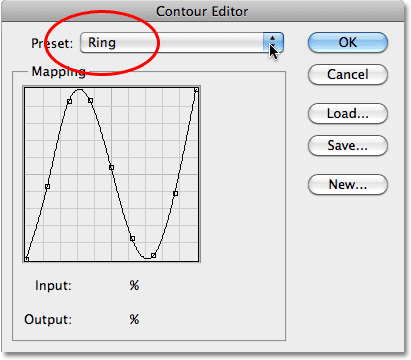
This opens the Contour Editor. Click on the Preset drop-down box at the top of the dialog box and choose Ring from the list:

Choose the Ring preset.
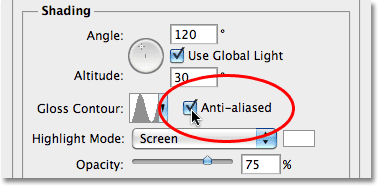
Click OK to exit out of the Contour Editor. Then, back in the main Layer Style dialog box, select the Anti-aliased option to the right of the Gloss Contour thumbnail:

Select the Anti-aliased option.
Dont close out of the Layer Style dialog box yet. We still have one more to add, but your text should now look similar to this:

The text after applying the Bevel and Emboss layer style.
Step 13: Add A Gradient Overlay Layer Style
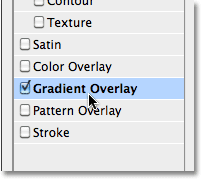
Click directly on the words Gradient Overlay in the left column of the Layer Style dialog box. You need to click directly on the words themselves, not just in the checkbox, for the Gradient Overlay options to appear:

Click on the words Gradient Overlay.
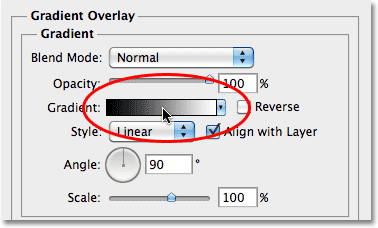
The middle column of the Layer Style dialog box will change to show options for the Gradient Overlay. By default, Photoshop chooses a gradient based on the current Foreground and Background colors (black and white), but if some other gradient is selected, click on the gradient preview bar:

Click on the gradient preview bar only if something other than a black-to-white gradient is selected.
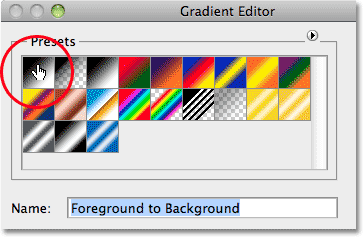
Then click on the Foreground-to-Background gradients thumbnail (top left) in the Gradient Editor to select it:

Select the Foreground-to-Background gradient.
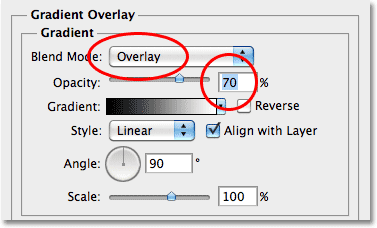
Click OK to close out of the Gradient Editor. Back in the main Layer Style dialog box, change the Blend Mode to Overlay, then lower the Opacity to around 70%. This will add an initial lighting effect to the metal:

The Gradient Overlay options.
Click OK to exit out of the Layer Style dialog box. Heres the effect with the layer styles added:

The effect after applying the layer styles.
Step 14: Add A New Layer Set To The Overlay Blend Mode
Click on Layer 1 in the Layers panel to select it. Hold down your Alt (Win) / Option (Mac) key and click on the New Layer icon at the bottom of the Layers panel:
Hold down Alt (Win) / Option (Mac) and click the New Layer icon.
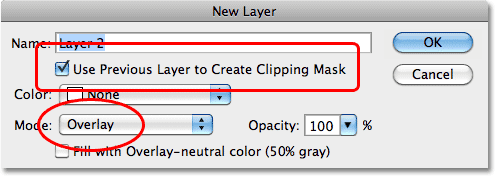
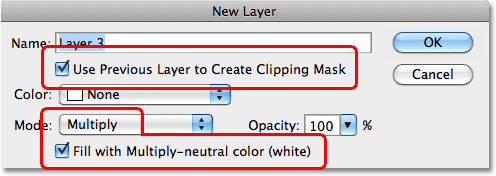
This tells Photoshop to pop open the New Layer dialog box where we can set some options before the new layer is added. Click inside the checkbox to the left of where it says Use Previous Layer to Create Clipping Mask to select the option, then change the Mode (short for Blend Mode) to Overlay. Click OK when youre done to close out of the dialog box. A new blank layer named "Layer 2", set to the Overlay blend mode, will appear above Layer 1 in the Layers panel. Like Layer 1, it will be clipped to the text layer below it:

The New Layer dialog box.
Step 15: Apply The Clouds Filter
Lets add some random highlights and shadows to the metal effect. For that, well use Photoshops Clouds filter, along with the Overlay blend mode weve already set the layer to. Go up to the Filter menu at the top of the screen, choose Render, and then choose Clouds:

Go to Filter > Render > Clouds.
The "clouds" create lots of light and dark areas:

The image after applying the Clouds filter.
Step 16: Apply The Gaussian Blur Filter
The clouds need to be smoothed out a little so they look more like highlights and shadows. Well do that by blurring them. Go up to the Filter menu, choose Blur, and then choose Gaussian Blur:

Go to Filter > Blur > Gaussian Blur.
When the Gaussian Blur dialog box appears, drag the slider along the bottom towards the right to increase the Radius value to around 10 pixels:

Set the Radius to around 10 pixels.
Heres the image after blurring the clouds:

The clouds effect now looks more like a subtle lighting effect.
Step 17: Add A New Layer Set To The Multiply Blend Mode
Once again hold down Alt (Win) / Option (Mac) and click on the New Layer icon at the bottom of the Layers panel to bring up the New Layer dialog box. Select the Use Previous Layer to Create Clipping Mask option by clicking inside its checkbox, then change the Mode to Multiply. Finally, select the Fill with Multiply-neutral color (white) option at the bottom of the dialog box. Click OK when youre done to close out of it and add the new layer:

Add another new layer, this time set to Multiply.
Step 18: Add Noise
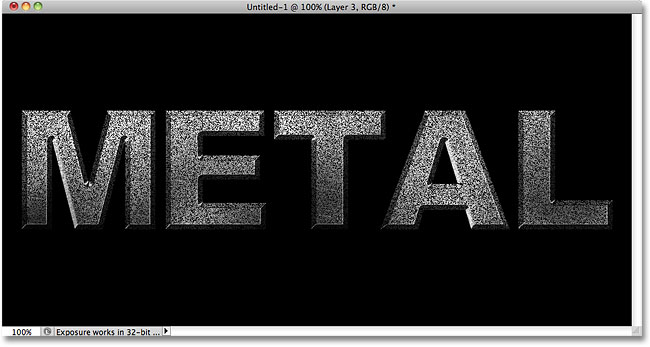
Lets grunge up our metal effect by adding some dirt and scratches to it. Go up to the Filter menu, choose Noise, then choose Add Noise. The Add Noise dialog box will appear with the same settings we used previously. No need to change them, so just click OK to exit out of the dialog box. The text is now filled with noise, and since the layers blend mode is set to Multiply, only the dark specks of noise are visible:

The Multiply blend mode hides areas of white from view, so only the dark specks of noise are visible.
Step 19: Apply The Median Filter
To turn the noise into something that looks like dirt or scratches, go back up to the Filter menu, choose Noise once again, and then choose Median:

Go to Filter > Noise > Median.
The Median filter is designed to remove noise from an image. Click inside the Radius input box and use the Up arrow on your keyboard to slowly increase its value while keeping an eye on your image in the document window. As you increase the Radius value, the noise will begin to disappear, leaving clumps of it behind to create our dirt and scratches effect. A value of around 9 pixels should work. Click OK when youre done to exit out of the dialog box:

Increase the Radius value to decrease noise.
Step 20: Lower The Layer Opacity
If the dirt and scratches effect looks too dark, lower the opacity of the layer. Youll find the Opacity option in the top right corner of the Layers panel. Im going to lower mine to around 70%:

The layer opacity option.
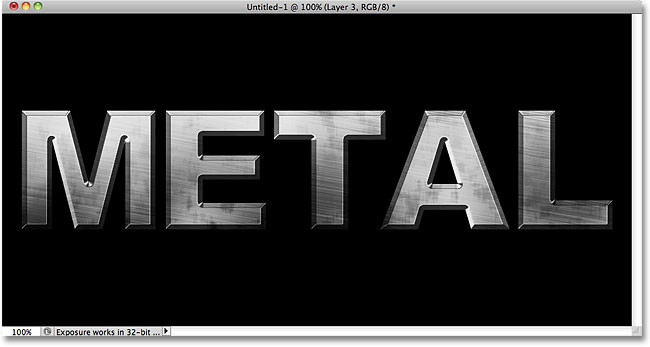
And with that, were done! Here is the final metal text effect:

The final metal text result.
The Text Remains Editable
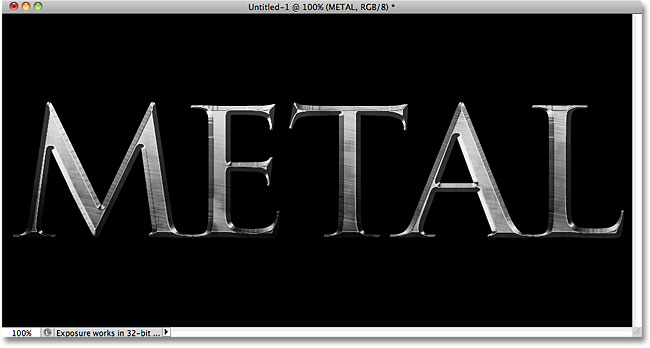
One of the nice things about creating this metal effect the way we have is that the text remains completely editable, and we can even change the font were using if we dont like the one we started with! To change the font, simply select the Type Tool from the Tools panel, click on the text layer in the Layers panel to select it, then choose a different font from the Options Bar (you may need to resize the text again using Free Transform see Step 9). For example, here Ive done nothing more than change the font to Trajan Pro Bold:

Same effect, different font.
Here, Ive edited the text, changing the word from METAL to STEEL. If you save your document as a Photoshop .PSD file, you can open it again any time you want and edit your text without ever having to recreate the metal texture:

Same effect, different text.
And there we have it!
ConversionConversion EmoticonEmoticon