Besides Hue / Saturation is a simple tool for coloring, it lacks some more fine grain color controls. That's why we are going to learn how to use a much more powerful Photoshop adjustment to color your chrome style with absolute precision: Photoshop Color Balance.
The main advantage of Color Balance is that you can separately tweak shadows, highlights and midtones, giving you a lot of control over the final coloring result rendered for your metals.
An additional advantage of the precise coloring achieved with Photoshop color balance is that it won't override any previously existing color. So if you tweak carefully your image colors using this precise option, it may preserve some previously existing colors.
If you are trying to simulate a light source, try to match the color of such light source in the highlight section.
The true color of the metal itself should be applied to the shadows of your metallic texture.
Finally, the midtones should be adjusted to a mixed color of the light source and the true metal color.
Take into account that chrome, silver and most metals have a black diffuse color, and so their main color is taken from the environment (the reflections plus the light source color).
On the other hand, the gold style metal of this example has a dark, low saturated yellow color. So we are going to tweak specifically the shadows and midtones increasing the amount of golden tones.
To adjust the final color using color balance, just drag the RGB sliders till the resulting color is your desired hue.
Sometimes it's useful to think about the inverse process: which color cast should I remove to achieve the desired hue? Decrease the amount of the undesired colors, and increase the amount of the chosen hues till the final color matches your expectations.
Keep the Preserve Luminosity option checked, as it will preserve most of your previous contrast adjustments while you crete a new color balance for your gold effect.
You can create very interesting special effects using color balance in Photoshop. In this other example I have created a cold metal, with a modern high-tech style. It's just an easy color adjustment, that relies mainly on increasing the amounts of Cyan (specially in the shining metallic highlights) and Blue (specially in the metal shadows).
Consider that effective color corrections are just subtle tweaks. Don't push too much your RGB sliders or you won't get any realistic coloring effect.
As you are performing these color corrections in their own independent layers, you can easily tweak the intensity of the effect by adjusting the layer opacity. So if you think your Photoshop coloring has gone too far, and that your final cold or gold colors are over-the-top, just decrease the opacity of the adjustment layer!
Congratulations! You have completed the tutorial. Now you are ready to create your custom chrome Photoshop styles, specially useful to create metallic looking interfaces. But now you can take a look at a video example demonstrating the main steps explained through this tutorial.
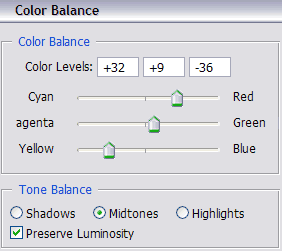
Photoshop Color Balance allows independent adjustment of shadows (left), midtones (center) and highlights (right).

Adjust advanced color balance options to create a precise gold metal in Photosop.

An example of a gold effect created with advanced Photoshop color balance corrections.

Another tutorial example showing a cold high tech interface thanks to Photoshop color balance adjustments.

Subtle color corrections are more effective: control the coloring intensity by tweaking the opacity of the adjustment layer.
Gold style: Photoshop tutorial example - chrome metal coloring
This practical example demonstrates how you can color the metal Photoshop style that you created in the tutorial: turn your chrome metal into gold.
Photoshop Styles Tutorial - Adobe Photoshop chrome effect ...
This is an example of a Photoshop chrome effect Coloring the style: create a gold chrome Photoshop effect; 5) Practical examples of this Photoshop styles tutorial.
Gold text effects in Photoshop | PSDGraphics
You might also be interested in chrome letters style, silver metal Color theme: gold, make cool gold letters, Photoshop styles, shiny gold metal text Author
Photoshop Chrome Styles | PSD Design
Photoshop Chrome Styles" Gold style: photoshop tutorial - chrome metal coloring, This practical demonstrates color metal photoshop style
Chrome text in Photoshop Tutorial - PhotoshopCAFE
It was one of the very first Photoshop chrome tutorials on with a Color overlay style . with the pen tool and provides examples of types of paths
Carbon Fiber, Chrome, and Gold Text - Photoshop Tutorial ...
Learn how to make chrome, gold, Chrome, and Gold Text - Photoshop Tutorial. Or try out a yellow 'Color Overlay' instead of a 'Pattern Overlay' for gold text:
Photoshop chrome letters style | PSDGraphics
Photoshop chrome style letters, psd file download. Apply chrome effect on your text. Right click at the existing layer with chrome style, copy layer style and paste
How To Create a Gold Text Effect in Photoshop - Tuts+ ...
ice, or metal styles. In this tutorial we Layer styles are one of Photoshop's For this tutorial I created gold, but if you change the gradient color to
how to - How do I create realistic looking gold in ...
I have tried using Layer Styles and using Gradient Overlay > Metallic Styles > Gold Photoshop; Bunch of Gold Tutorial ; color that's close to the kind of gold
Photoshop Tutorial: Chrome Metal Text Effect
Adobe Photoshop Tutorials, Tips and Tricks. The good news is that with the addition of Layer Styles in Photoshop several chrome text effect, shiny metal
ConversionConversion EmoticonEmoticon