Written by Steve Patterson.
In this Photoshop tutorial, well learn how to add bubbles to a photo by creating our very own bubble brush! Well draw a simple bubble, save it as a Photoshop brush, customize its behavior using the Brush Dynamics options in the Brushes panel, then use the brush to paint bubbles into a photo! Ill be using Photoshop CS5 throughout this tutorial, but any recent version of Photoshop will do.
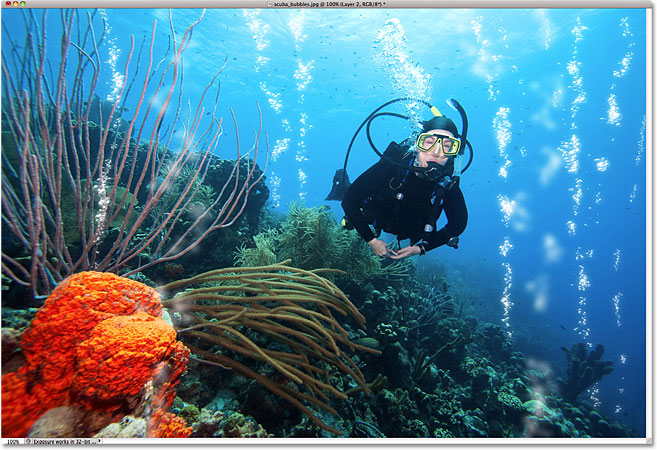
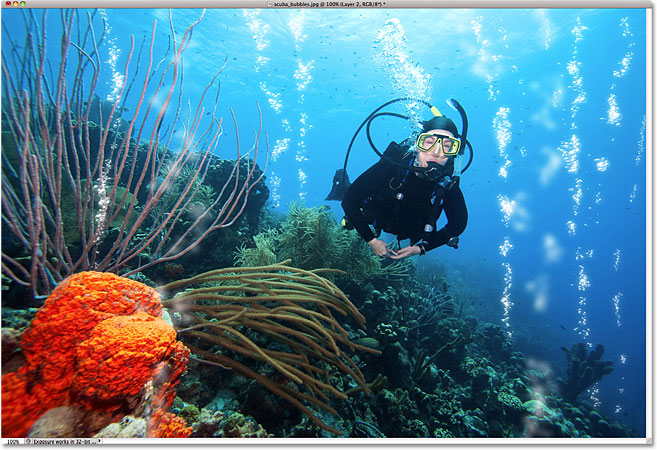
Heres an example of the effect well be creating:

The final result.
Lets get started!
Step 1: Create A New Document
Lets start by creating a new Photoshop document which well use to draw our bubble. Go up to the File menu in the Menu Bar at the top of the screen and choose New:

Go to File > New.
This opens Photoshops New Document dialog box. Enter 600 pixels for both the Width and Height of the new document and 72 pixels/inch for the Resolution. Theres no particular reason why were using these specific settings other than it keeps us both on the same page. Finally, make sure the Background Contents option is set to White. Click OK when youre done to close out of the dialog box. The new document, with white as its background color, will appear on your screen:

The New Document dialog box.
Step 2: Select The Elliptical Marquee Tool
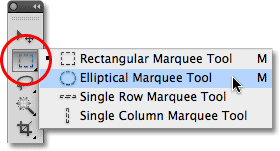
Select the Elliptical Marquee Tool from the Tools panel. By default, its hiding behind the Rectangular Marquee Tool, so click on the Rectangular Marquee Tool and hold your mouse button down until a fly-out menu appears showing you the other tools available in that slot, then click on the Elliptical Marquee Tool to select it:

Click and hold on the Rectangular Marquee Tool, then select the Elliptical Marquee Tool from the menu.
Step 3: Draw An Elliptical Selection
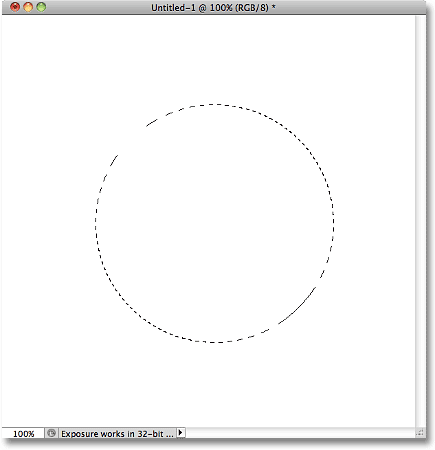
With the Elliptical Marquee Tool selected, hold down Shift+Alt (Win) / Shift+Option (Mac), click in the center of the document, then drag out an elliptical selection outline which will become the basic shape of our bubble. Holding the Shift key down as you drag is what forces the selection outline into a perfect circle, while holding the Alt (Win) / Option (Mac) key tells Photoshop to use the spot you clicked on as the center of the selection, extending it out in all directions from that spot. When youre done, you should have a selection outline in the shape of a circle:

The selection outline will become the shape of the bubble.
Step 4: Copy The Selection To A New Layer
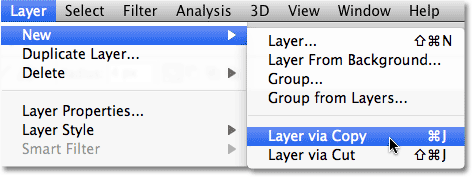
Go up to the Layer menu at the top of the screen, choose New, then choose Layer via Copy, or press Ctrl+J (Win) / Command+J (Mac) on your keyboard to quickly access the same command:

Go to Layer > New > Layer via Copy.
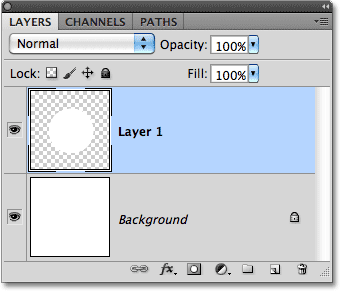
Photoshop copies the circular area inside the selection onto a new layer named Layer 1 above the Background layer in the Layers panel:

The selected area is copied to a new layer.
Step 5: Add An Inner Glow Layer Style
Click on the Layer Styles icon at the bottom of the Layers panel:
Click on the Layer Styles icon.
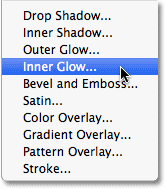
Select Inner Glow from the list of layer styles that appears:

Click on Inner Glow.
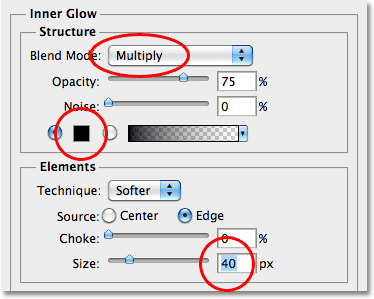
This opens Photoshops Layer Style dialog box set to the Inner Glow options in the middle column. First, change the Blend Mode from Screen to Multiply, which will turn our inner glow into an inner shadow. Click on the color swatch below the word Noise and choose black from the Color Picker. Click OK to close out of the Color Picker when youre done. Finally, increase the Size of the inner glow (shadow) to around 40 px:

Changing the blend mode from Screen to Multiply turns the glow into a shadow.
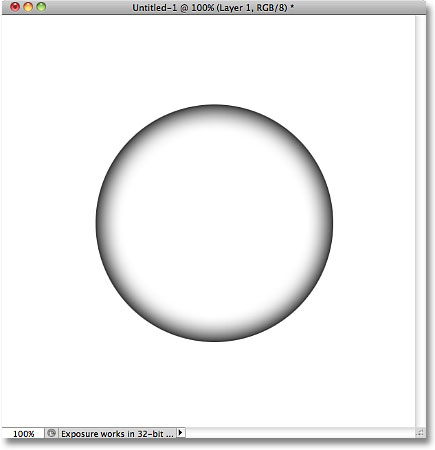
Dont click OK yet to exit out of the Layer Style dialog box because we still have one more to add, but you should now see the outer edges of the bubble:

The Inner Glow provides the outer edges of the bubble.
Step 6: Add A Gradient Overlay
Click on the words Gradient Overlay in the list of layer styles along the left side of the Layer Style dialog box. Make sure you click directly on the words themselves, not just inside the checkbox, otherwise we wont have access to the Gradient Overlay options:

Click on the words Gradient Overlay.
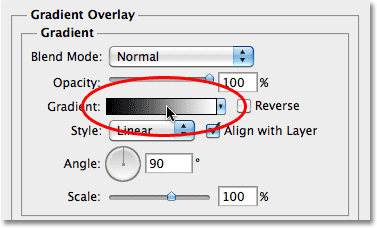
This changes the middle column of the Layer Style dialog box to the options for the Gradient Overlay. First, if the black-to-white gradient isnt selected (mine already is but Ill pretend it isnt), click on the gradient preview bar to the right of the word Gradient:

Click on the gradient preview bar.
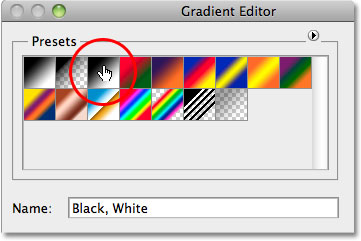
This opens the Gradient Editor. Select the black-to-white gradient from the list of Presets by clicking on its thumbnail (third from the left, top row). Click OK to exit out of the Gradient Editor when youre done:

Click on the black-to-white gradients thumbnail.
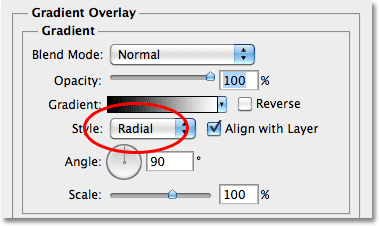
Back in the Layer Style dialog box, change the Style of the gradient from Linear to Radial:

Change the Style to Radial.
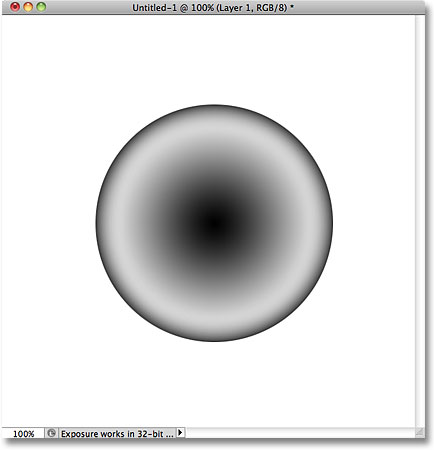
The bubble should now look like this (dont close out of the Layer Style dialog box just yet):

The gradient after changing the style to Radial.
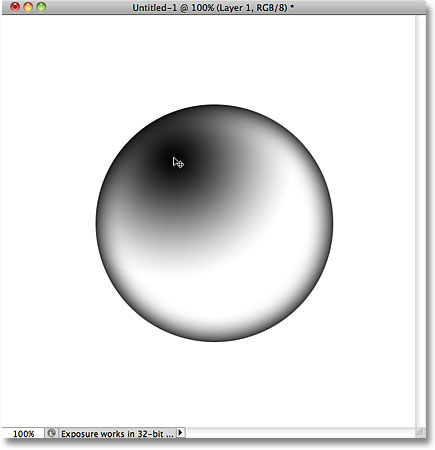
With the Layer Style dialog box still open, click in the center of the bubble in the document window and drag the black center of the gradient into the top left of the bubble to create a large highlight. Click OK when youre done to exit out of the Layer Style dialog box:

Drag the black center of the gradient into the top left of the bubble.
Step 7: Add A New Blank Layer
Click on the New Layer icon at the bottom of the Layers panel to add a new blank layer above Layer 1:
Click on the New Layer icon.
Step 8: Select The Brush Tool
Select Photoshops Brush Tool from the Tools panel:

Select the Brush Tool.
Step 9: Paint A Small Highlight In The Bottom Right Of The Bubble
With the Brush Tool selected, make sure black is selected as your Foreground color by pressing the letter D on your keyboard, which will reset the Foreground and Background colors to the defaults (black is the default Foreground color). Using a small, soft-edge round brush, click once in the bottom right of the bubble to add a second, smaller highlight:

Click once in the bottom right to add a small highlight.
Step 10: Load A Selection Around The Bubble
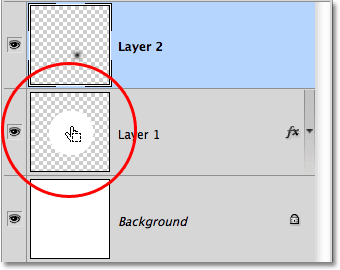
Hold down your Ctrl (Win) / Command (Mac) key and click directly on the preview thumbnail for Layer 1 in the Layers panel. This loads a selection outline around the bubble in the document window:

Hold Ctrl (Win) / Command (Mac) and click on Layer 1s preview thumbnail.
Step 11: Apply The Pinch Filter Three Times
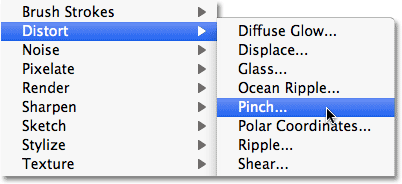
Lets make the smaller highlight look more like its curved around the shape of the bubble. Go up to the Filter menu at the top of the screen, choose Distort, and then choose Pinch:

Go to Filter > Distort > Pinch.
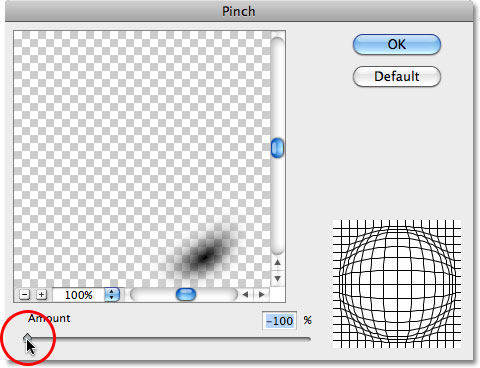
When the Pinch filters dialog box appears, drag the Amount slider along the bottom all the way to the left:

Drag the Amount slider all the way to the left.
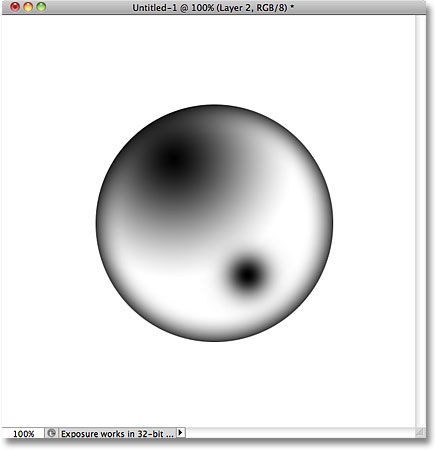
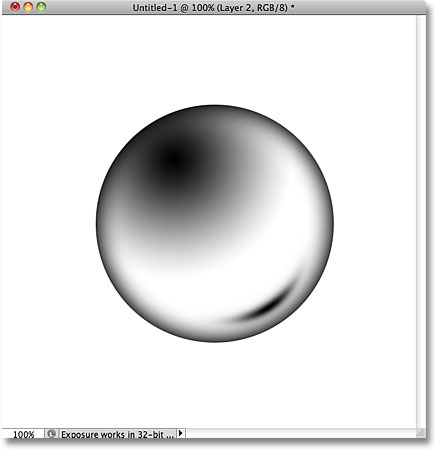
Click OK to exit out of the dialog box, then press Ctrl+F (Win) / Command+F (Mac) twice to apply the same filter two more times to the image. Each time you apply the filter, youll see the smaller highlight appear more curved. Press Ctrl+D (Win) / Command+D (Mac) when youre done to remove the selection outline from around the bubble, which should now look similar to this:

The smaller highlight now appears to curve around the bubble.
Step 12: Save The Bubble As A Brush
Now that weve drawn our bubble, lets save it as a brush. Go up to the Edit menu and choose Define Brush Preset:

Go to Edit > Define Brush Preset.
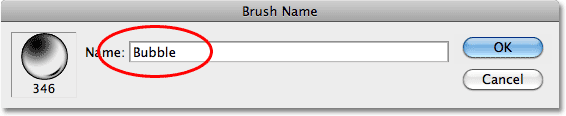
When the Brush Name dialog box appears, name the brush Bubble, then click OK to exit out of the dialog box:

Name the new brush Bubble.
And with that, were done creating our initial bubble brush! We still need to customize its behavior, but were done with the bubbles document window so you can close out of it at this point.
Step 13: Open Your Photo
Open the photo you want to add bubbles to. Heres the photo Ill be using:

Open your photo.
Step 14: Add A New Blank Layer
Click on the New Layer icon at the bottom of the Layers panel to add a new blank layer above the Background layer. Well add our bubbles to this new layer so were not making any permanent changes to the photo itself:

Add a new blank layer above the photo.
Step 15: Select Your Bubble Brush
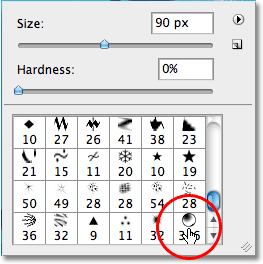
Select the Brush Tool from the Tools panel if its not already selected. With the Brush Tool selected, right-click (Win) / Control-click (Mac) anywhere inside the document and choose your bubble brush by clicking on its thumbnail in the Brush Preset picker. It should be the last brush in the list. Press Enter (Win) / Return (Mac) when youre done to close out of the Brush Preset picker:

Click on your bubble brushs thumbnail to select it.
Step 16: Set The Shape Dynamics Brush Options
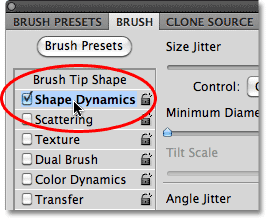
Press F5 on your keyboard to quickly open Photoshops main Brushes panel, which contains all of the Brush Dynamics options that allow us to control the behavior of the brush as we paint with it. With the Brushes panel open, click directly on the words Shape Dynamics on the left of the panel. Make sure you click on the words themselves, not in the checkbox to the left of the words, otherwise we wont have access to the Shape Dynamics options:

Press F5 to open the Brushes panel, then click on Shape Dynamics.
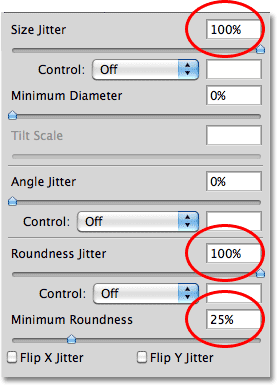
Increase the Size Jitter to 100% by dragging the slider all the way to the right. This will give us lots of random variations in the size of the bubbles as we paint them. Do the same thing for the Roundness Jitter, increasing it to 100%, which will give us random variations in the shapes of the bubbles so they dont all look perfectly round. Finally, set the Minimum Roundness to 25%, which will prevent any of the bubbles from appearing completely flat:

The Shape Dynamics options.
Step 17: Set The Scattering Options
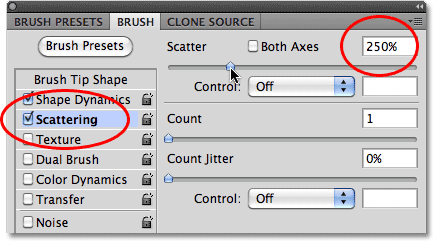
Click directly on the words Scattering below Shape Dynamics on the left side of the Brushes panel, then increase the Scatter amount to around 250%, which will spread the bubbles out randomly as we paint them rather than having them all appear in a straight line. Press F5 again on your keyboard when youre done to close out of the Brushes panel:

The Scattering options.
Step 18: Set Your Foreground Color To White
Were ready to paint in our bubbles! Were going to want to paint them with white, so we need to make sure our Foreground color is set to white. Since we already reset the Foreground and Background colors to their defaults earlier, which made black the Foreground color and white the Background color, all we need to do now is flip them by pressing the letter X on the keyboard, making white the Foreground color:

Make sure your Foreground color is set to white.
Step 19: Paint In The Bubbles
Your bubble brush will most likely be too big at its default size, so press the left bracket key on your keyboard a few times to make the brush smaller (the right bracket key makes the brush larger). Then, with Layer 1 selected in the Layers panel, simply paint in your bubbles. For best results, paint in short strokes from the bottom of the photo to the top and leave some space between the strokes to create clusters of bubbles. If youre not happy with how the bubbles look, press Ctrl+Z (Win) / Command+Z (Mac) to undo the last brush stroke, or Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) to undo multiple strokes, then try again. Heres my image after painting in my initial bubbles. I used a very small brush to create the main bubble columns, then a slightly larger brush to add in a few random larger ones:

The image after painting in vertical columns of bubbles.
Step 20: Duplicate The Bubbles Layer
At the moment, the bubbles look a little too crisp and sharp compared with the rest of the underwater image, so lets give them more of a mirky underwater glow. Press Ctrl+J (Win) / Command+J (Mac) to quickly duplicate the bubbles layer:

Press Ctrl+J (Win) / Command+J (Mac) to make a copy of Layer 1.
Step 21: Apply The Gaussian Blur Filter
Go up to the Filter menu, choose Blur, then choose Gaussian Blur:

Go to Filter > Blur > Gaussian Blur.
When the Gaussian Blur dialog box appears, increase the Radius value to around 8 px:

Set the Radius to 8 px.
Click OK when youre done to exit out of the dialog box. The blur adds a glow around the bubbles that helps them blend in better with the mirky water:

The Gaussian Blur filter added a soft glow to the bubbles.
As an optional last step, add another new blank layer to the document by clicking on the New Layer icon at the bottom of the Layers panel, then use a larger size brush to add a couple of additional columns of bubbles. The larger bubbles will appear to be closer to the viewer than the smaller bubbles. Finally, press Ctrl+F (Win) / Command+F (Mac) to re-apply the Gaussian Blur filter, which will completely blur out the bubbles as if theyre too close for the viewers eyes to focus on them. Here, Ive added a blurred bubble column on either side of the diver:

The final result.
And there we have it! Thats how to add bubbles to a photo using a custom brush in Photoshop!
Download our tutorials as print-ready PDFs! Learning Photoshop has never been easier!
ConversionConversion EmoticonEmoticon