Written by Steve Patterson.
In this Photoshop Effects tutorial, were going to learn how to easily create an old-fashioned, hand-tinted photo effect. All it takes is an adjustment layer, a layer blend mode, some blurring, a slider bar, and a couple of minutes of your time.
Heres the photo Ill be using:

The original image.
And heres the "hand-tinted" effect were after:

The final result.
Lets get started!
Step 1: Duplicate The Background Layer
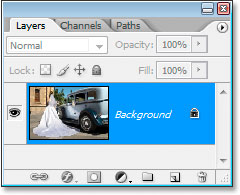
With my image open in Photoshop, I can see in my Layers palette that I currently have just one layer, the Background layer, which contains my original image:

Photoshops Layers palette showing the Background layer.
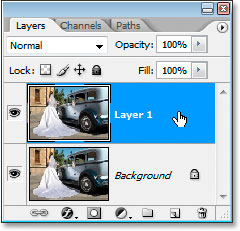
I need to make a duplicate of my Background layer, so Ill use the keyboard shortcut Ctrl+J (Win) / Command+J (Mac). I now have two layers in the Layers palette, the original Background layer and the copy above it, which Photoshop names Layer 1:

Press Ctrl+J (Win) / Command+J (Mac) to duplicate the Background layer.
Step 2: Hide The Background Copy Layer For Now
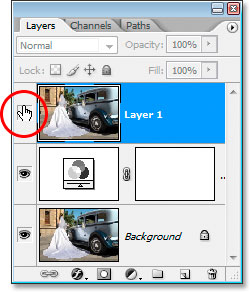
We dont need to actually see our Background copy layer just yet, so click on the Layer Visibility icon (the eyeball) on the left of Layer 1 in the Layers palette to temporarily hide it in the Document Window:
Click the Layer Visibility (eyeball) icon to temporarily hide Layer 1.
Step 3: Add A Channel Mixer Adjustment Layer Above The Background Layer
Click back on the original Background layer to select it, and then click the New Adjustment Layer icon at the bottom of the Layers palette:
Click on the Background layer to select it, then click the New Adjustment Layer icon.
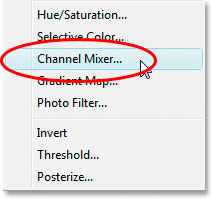
Choose Channel Mixer from the list that appears:

Select Channel Mixer from the list.
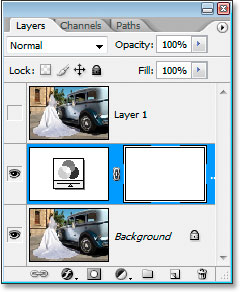
The Channel Mixer adjustment layer should now appear between the Background layer and Layer 1:

The Channel Mixer appears between the two other layers.
Step 4: Use The Channel Mixer To Create A Black And White Version Of The Image
Were going to use the Channel Mixer to create a nice black and white version of the image. We could simply desaturate the image, but that usually gives us poor quality results. The Channel Mixer allows us to create our own custom black and white version and adjust it until were happy with how it looks. Also, by using the adjustment layer version of the Channel Mixer, were not touching the original image in any way.
When the Channel Mixer dialog appears, the first thing you want to do is select the Monochrome option in the bottom left corner:

Select the Monochrome option in the bottom left corner of the Channel Mixer dialog box.
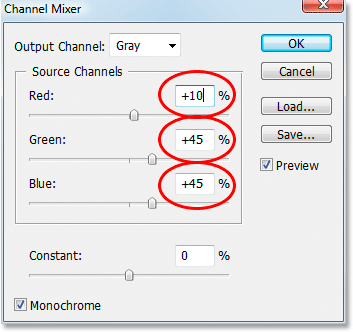
Youll see the image turn black and white in the Document Window when you select it. Then drag the Red, Green and Blue slider bars left and right to create a custom black and white version of the image. The idea is to keep all three values totaling 100%, which will give you the brightest possible image without blowing out any of the details in the highlights. The values you end up choosing for your image will depend entirely on the image itself. Here Ive chosen 10% for Red, 45% for Green and 45% for Blue, which gives me a black and white version Im happy with. Again, your numbers will depend on the image youre working with.

Photoshops Channel Mixer. Adjust the Red, Green and Blue sliders to create a custom black and white version of the image.
If you want to learn more about what exactly these Red, Green and Blue channels are, check out the RGB And Color Channels Explained section of the site.
Click OK when youre done to exit out of the Channel Mixer. Heres my image after converting it to black and white using the Channel Mixer:

The image after using the Channel Mixer to convert it to black and white.
Step 5: Make Layer 1 Visible Again
Click on Layer 1 in the Layers palette to select it, then click on its Layer Visibility icon once again to make it appear in the Document Window:

Click on Layer 1 to select it, then click the Layer Visibility icon to display it in the Document Window.
When you do that, it will temporarily hide the black and white version from view:

The black and white version is now hidden from view.
Step 6: Change The Layer Blend Mode To "Soft Light"
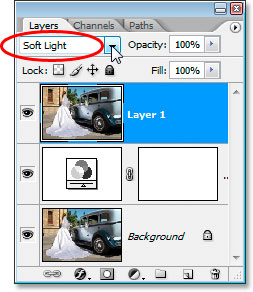
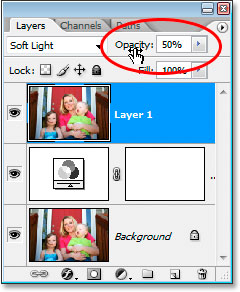
With "Layer 1" selected, go up to the blend mode options in the top left of the Layers palette. Click on the down-pointing arrow to the right of the word Normal and change the blend mode to Soft Light:

Change the blend mode for Layer 1 to Soft Light.
This gives us the start of our hand-tinting effect:

The image after changing the blend mode to Soft Light.
Step 7: Apply The Gaussian Blur Filter
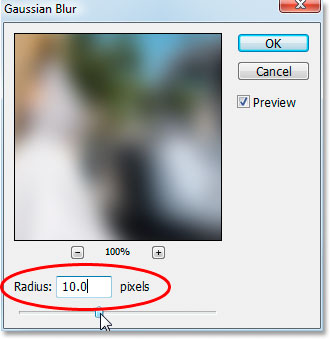
Still with "Layer 1" selected, go up to the Filter menu at the top of the screen, choose Blur, and then choose Gaussian Blur. Were going to apply some blurring to the tinting so it looks more like it was done by hand and not by a computer. When the Gaussian Blur dialog box appears, enter in a Radius value of about 10 pixels:

Photoshops Gaussian Blur dialog box. Enter a Radius value of 10 pixels.
Heres the image after applying the Gaussian Blur filter:

The image after applying the Gaussian Blur filter.
Step 8: Bring Back Some Of The Shadow Detail With The "Blend If" Sliders
Things are looking good, except that Ive lost some of the detail in the shadow areas of the image. I need to bring it back, and Im going to do that by hiding the darkest parts of the image on "Layer 1" and letting the black and white version show through. How am I going to do that? By using Photoshops Blend If sliders.
Click on the Add Layer Style icon at the bottom of the Layers palette:
Click the Add Layer Style icon at the bottom of the Layers palette.
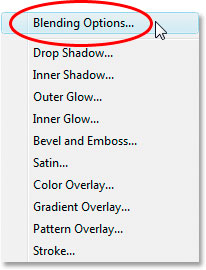
Choose Blending Options from the top of the list that appears:

Choose Blending Options from the list.
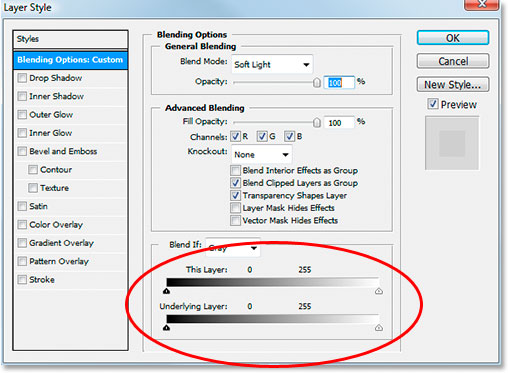
This will bring up the Layer Style dialog box. The "Blend If" sliders are at the very bottom:

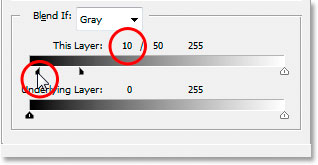
Photoshops Layer Style dialog box. The Blend If sliders are circled in red.
Step 8: Drag The Upper Left Slider Towards The Right To Bring Back The Shadow Detail
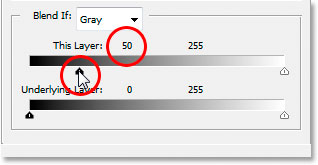
Drag the top left black slider to the right to bring back the shadow detail. As you drag more and more towards the right, youll see more and more of the detail in the shadows re-appearing. Thats because "Layer 1" is blocking the details in the shadows, so what were doing by dragging this black slider towards the right is telling Photoshop to hide the darkest areas in "Layer 1" and allow the black and white image beneath it to show through in those areas instead. Continue dragging towards the right until youve brought back all the detail in the dark parts of the image. Here Ive dragged mine to 50:

Drag the top left black slider towards the right to bring back the shadow detail.
The only problem now is that theres harsh lines along the areas where Layer 1 and the black and white image beneath it meet. We need to soften those areas and create a nice transition between them, and we can do that by holding down Alt (Win) / Option (Mac), clicking on that same black slider and dragging it back towards the left. Holding Alt/Option will split the slider in two, and youll be dragging the left half of it towards the left. As you drag the left half further towards the left, youll be increasing the distance between the left and right halves, and that space in between creates the soft transition area were looking for in the image. Ive dragged my left half of the slider back to a value of 10:

Drag the left half of the black slider back towards the left to create a soft transition area in the image.
When youre done, click OK to exit out of the Layer Style dialog box, and youve completed the effect!
Heres my original image once again:

The original image.
And heres my finished old-fashioned, hand-tinted effect:

The final-result.
As I mentioned, you can use this tinting effect on all sorts of images. Heres a different photo:

Using a different photo for the effect.
And here it is after applying the same effect:

The final result.
In the case of the second image, I fine-tuned the effect by lowering the opacity of Layer 1 to 50% to reduce the amount of color in the image:

Lower the opacity of the top layer to reduce the amount of color in the image if needed.
If you need to add more color to the image, simply lower the opacity of the Channel Mixer adjustment layer. Not only is this effect easy to create, its also easy to adjust and fine-tune as needed.
And there we have it! For more old fashioned photo effects, check out our Turn A New Photo Into An Old Photo and Old Paper Background Texture tutorials!
Download our tutorials as print-ready PDFs! Learning Photoshop has never been easier!
You May Also Like...
Old-Fashioned, Hand-Tinted Photo Effect - Photoshop Tutorial
Written by Steve Patterson. In this Photoshop Effects tutorial, were going to learn how to easily create an old-fashioned, hand-tinted photo effect.
Happy Fun: Photoshop Effects: Old-Fashioned, Hand-Tinted ...
In this Photoshop Effects tutorial, we're going to learn how to easily create an old-fashioned, hand-tinted photo effect. All it takes is an adjustment
Photoshop: Create An Old-Fashioned, Hand-Tinted Photo Effect
Learn how to give any photo an old-fashioned, hand-tinted look in just a few simple steps.
Photoshop Tutorial: Old Fashioned Hand Tinted Effect By ...
Photoshop Tutorial: Old Fashioned Hand Tinted Effect By Steve Patterson, With my image open in Photoshop, I can see in my Layers palette that I currently have just
Good-Tutorials - Photoshop Tutorials Photo Effects
Photoshop Tutorials Photo Effects. Animation; Photo Effects; Basics; Photo Learn how to give any photo an old-fashioned, hand-tinted look in just a few simple
Create An Old-Fashioned, Hand-Tinted Photo Effect
Create An Old-Fashioned, Hand-Tinted Photo Effect. photo an old-fashioned, hand-tinted look a Water Reflection Photo Effect In Photoshop Design a
Photoshop Photo Effects Tutorials
Extreme Contrast Photo Effect With Photoshop Combine a few layer blend modes, some noise, a little sharpening, and a simple adjustment layer to give your photos an
45 Photo Editing Tutorials for Photoshop - Vandelay Design
Vintage Cross Processed Photo Effect in Photoshop. Key Portrait Photo. Old Fashioned, Hand-Tinted Photo Effect with Hair Effect. Basic Photo Editing Tutorial.
Old-Fashioned, Hand-Tinted Photo Effect With Photoshop ...
Written by Steve Patterson. In this Photoshop Effects tutorial, were going to learn how to easily create an old-fashioned, hand-tinted photo effect.
25 Cool Photo Editing Tutorials for Photoshop | TutorialChip
Create a Dramatic Photo Effect with Photoshop. In this tutorial youll learn how you can change light scene in your Old-Fashioned, Hand-Tinted Effect.
ConversionConversion EmoticonEmoticon