
Here we will create some thin flowing lines that look as if they emit light. This technique is fairly simple and is a great way to create an abstract wallpaper or looks good integrated into another image. This tutorial will mainly explore the brush engine and you will also learn how to create custom brushes and use them effectively, combined with some interesting layer styles.
Tutorial Files
If you are a PSD PRO member then download the PSD file and much more by going here.
Final Image
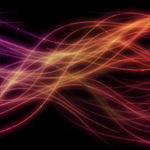
This tutorial will show you how to create an image similar to this:
Step 1
Start by creating a new document, here I used 1024x768px and 72dpi. Using the paint bucket tool (G) fill the background layer with black, alternatively you could use a dark gradient instead. Click the brush tool (B) then change the settings of this brush to a 1px round, white brush with 0% hardness. Create a new layer then select the pen tool (P) and in the main toolbar make sure paths is selected, now start slightly outwith the canvas on the left then using about four points draw a curve with a similar shape to the one below. Right click anywhere inside the document then select stroke path, make sure simulate pressure is checked then hit OK. Lastly hit the Esc key twice to get rid of the path.
Step 2
Now hold Ctrl and click on the layer with this curve in it, in the layers panel, this should make a selection around the line. Next go edit>define brush preset and save that curve as a brush. You can now hide this layer by clicking the eye next to it in the layers panel. Select the brush tool again then bring up the brush settings by going window>brushes. Choose the brush that you just made then use the same settings as below.

Step 3
Create a new layer to hold our lines. Okay we now want to use this brush to create the lines in the picture so first drag from the left of the canvas to the right until you end up with something that resembles the image below. Not that each line is slightly different, this is because in settings we made it change angle and roundness.
Step 4
Now we will make the lines glow so right click on this layer in the layers panel then select blending options. Use the settings shown below for a drop shadow and an outer glow. Note that although we used a drop shadow we are still using it to create a glowing effect this is because we changed the blend mode of this effect from multiply to normal.

Step 5
Right click this layer then select duplicate layer to make an exact copy. Now go into the blending options for this layer and the only thing we want to change is the gradient to the the other rainbow one because you will notice there are two different rainbow gradients, one has transparent edges and one doesnt.
Step 6
Optionally now you can blend out some of the ends of these lines by either using the erasor tool on both layers or a better way to do it would be to put both these layers in a new group then create a layer mask a paint it out some parts. If your happy with your image then skip on over to the next step.
Step 7
Here I added some beads on the line, this can be done using the same technique from step 3 to step 5 except use a small 2px or 3px round brush instead of the brush that you made yourself.
Step 8
Now create a new layer and select a large soft brush then change the foreground color to a bright color and brush some random shapes. Repeat this with a few diifferent colors to end up with an effect like this.
Step 9
Next go filter>blur>gaussian blur and use a value of around 100px then change the blend mode of this layer to color. Ill let you decide what opacity this layer should be but I used about 50%.
Excellent Posters Printing at PsPrint.
ConversionConversion EmoticonEmoticon