
I love anything graphic design that has that vintage grunge kind of look. In this tutorial youll see how to create a stunning vintage Polaroid effect in Photoshop. Its fairly simple to make and can be used in many different types of projects.
What Youll Need
This tutorial will be completed using mostly filters and fills, but we will need three photos to complete the look. The first is the tractor image well fill in the Polaroid with, if you have an image youd like to substitute, by all means use that. Also in the zipped file are two grunge textures. Download them all here. Note that the photo was one I found at stock.xchg, an awesome free stock photography site, that is nearly as good as IStock (but its FREE!) I found the textures at grungetextures.com, another useful and free site.
Onwards, to the Polaroid Effect Tutorial
- Start by creating a new document in Photoshop to the specs you like, I used 500px by 500px.
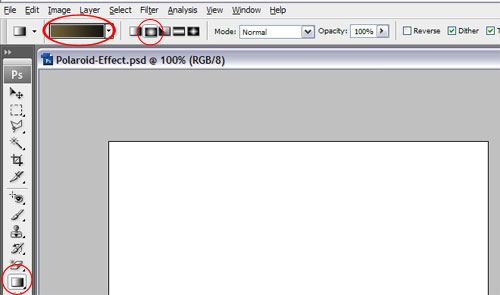
- Grab the gradient tool (shortcut g on the keyboard), set gradient type to radial gradient. Double click the edit gradient thumbnail to bring up the gradient editor.
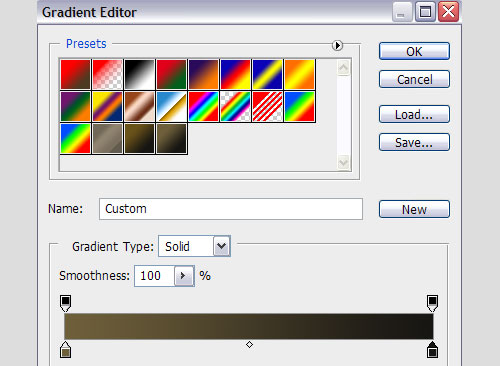
- Within the gradient editor set the first color stop to a nice brown (I used #6e5f3a) and set the second color stop to a darker brown (I used #171613). Click OK.
- With the gradient tool still selected click somewhere in the middle and drag out to a corner, until you have a nice brown radial gradient.
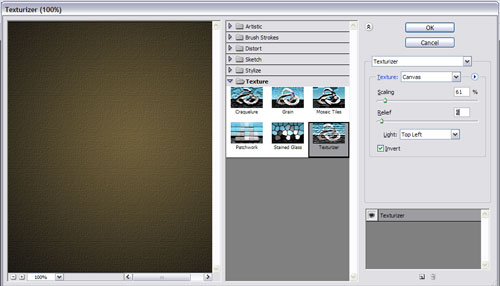
- We are going to add more texture and interest to our background. Click filter->texture->texturizer. Choose canvas for the texture, 61% for the scaling, 2 for the relief, and top left for the light.
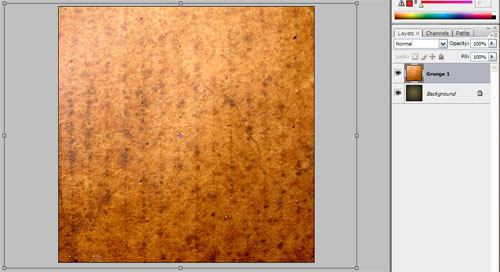
- Open up the cardboard texture you downloaded earlier. Grab the move tool (shortcut v on the keyboard). Click and drag the cardboard texture onto your vintage Polaroid document. When you release the mouse button it will drop the cardboard texture on the top layer. Rename that layer Grunge 1.
- Hit ctrl, t to bring up the free transform tool and resize your grunge1 layer to something smaller that just covers your document, hit enter.
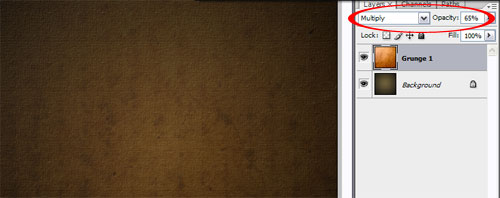
- Change the layer mode to multiply and the opacity to 65%.
- Place the paper grunge texture on the top layer, just like the steps above, name this layer Grunge 2. Hit ctrl, t and resize it. Change the layer mode to multiply and the opacity to 50%. That should do it for our background, it should look something like the image below.
- Create a new layer, name in Polaroid Border
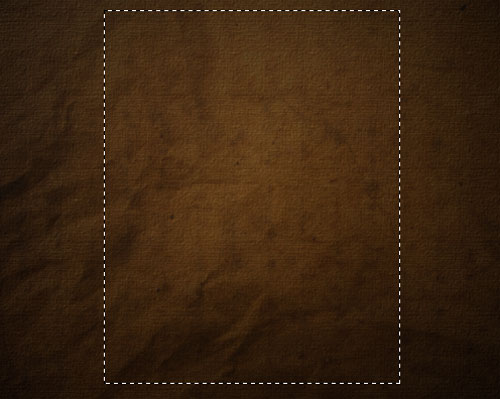
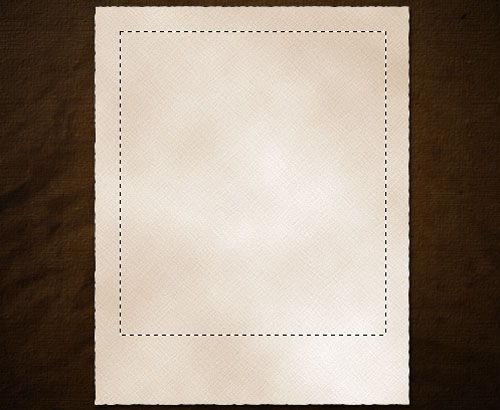
- Grab the rectangle marquee tool (shortcut m on the keyboard) and drag out a rectangle in the center of the document at the size you want your Polaroid to be.
- Set the foreground color to white (#ffffff) and the background color to #bbbbbb.
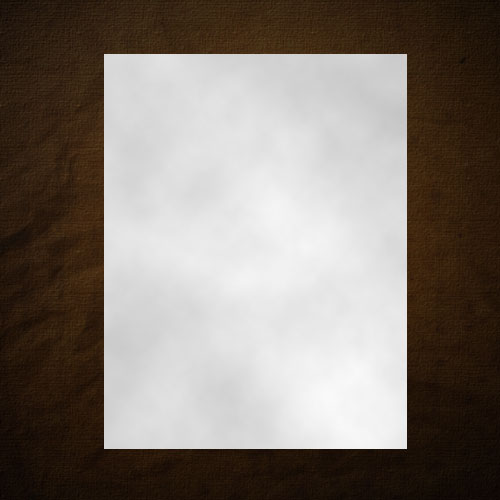
- Click filter->render->clouds. This will fill our selection with grayish clouds.
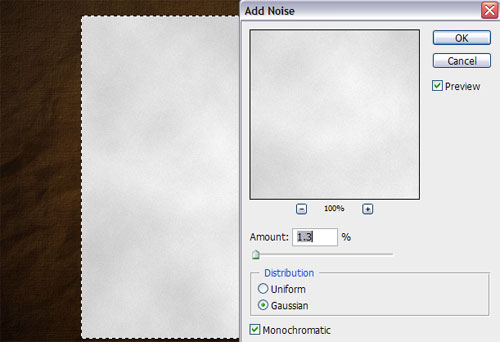
- Add some noise. Click filter->noise->add noise. Change the amount to 1.3%, the distribution to gaussian and make sure monocromatic is checked. Click OK.
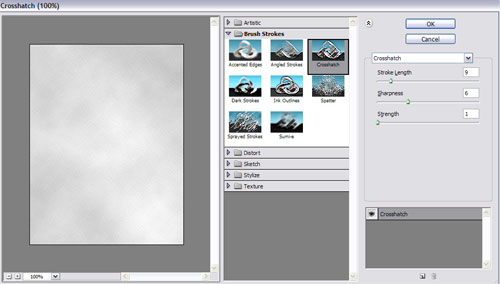
- One last filter to help with the look. Click filter->brush strokes->crosshatch. Change the sliders to as follows: stroke length 9, sharpness 6, strength 1. Click OK
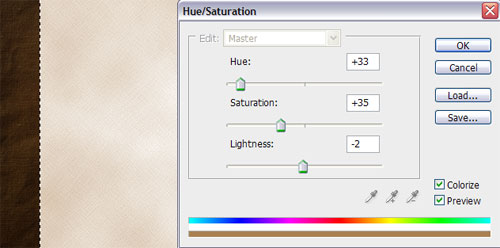
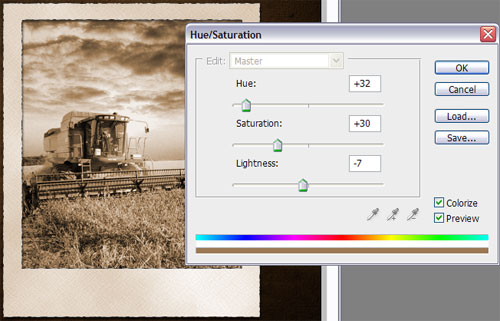
- Lets add some of that vintage brown color back into the Polaroid. Click image->adjustments->hue/saturation. Change the settings to: Hue 33, Saturation 30, Brightness +32.
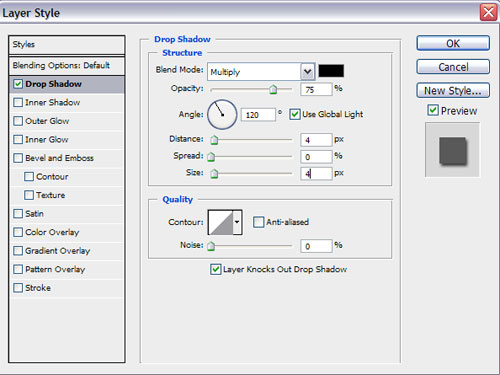
- Double click to the right of the layer name (Polaroid Border) to bring up the layer styles window. Click to add a drop shadow and change the distance to 4 and the size to 4. Keep everything else the same.
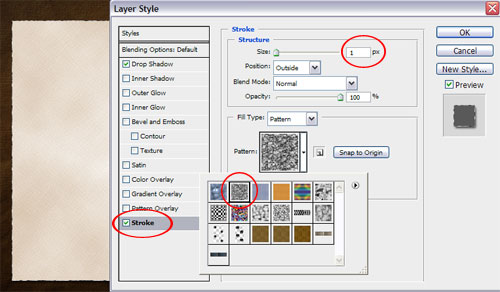
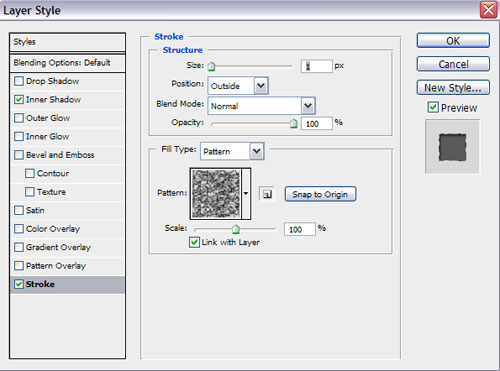
- Within the same layer styles window click to add a stroke. Change the width to 1px, and the fill type to pattern and choose the pattern shown below. This will give is a nice tattered edge.
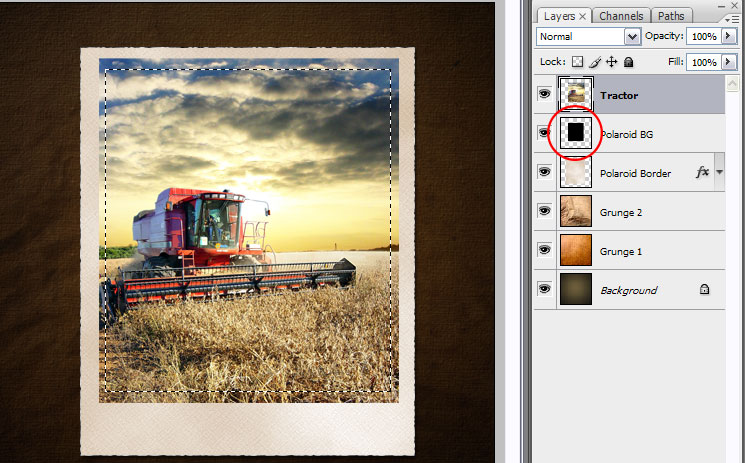
- Create a new layer at the top and name it Polaroid BG.
- Grab the marquee tool and select a rectangle within the Polaroid border like below.
- Set your background color to black and hit ctrl, backspace on the keyboard to fill your selection with black.
- Open up the tractor photo you downloaded in the beginning of this tutorial and drag it onto the top layer of your vintage Polaroid document. Call this layer Tractor.
- Hit ctrl, t to bring up the free transform tool again and resize the tractor photo to about the same size as the black fill, leave a little overlap on each side. Like below.
- Now select the Polaroid BG layer by holding down ctrl and clicking on the image thumbnail on the layer.
- Click shift, ctrl, i to select the inverse. Click back to the Tractor layer and click ctrl, x to cut out the pixels that are past the border.
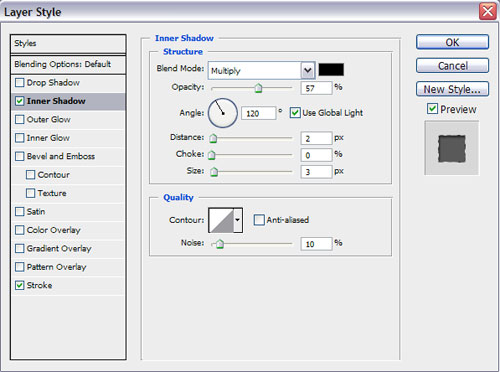
- Double click to the right of the Tractor layer name to bring up the layer styles box once again. Click to add an inner shadow. Change the opacity to 57%, the distance to 2px, the size to 3px and the noise to 10%.
- Within the layer style window also add a stroke just like the one on the Polaroid Border layer. 1px, and the same pattern.
- OK, we are getting there, now we need to desaturate our photo a little bit to keep with our vintage theme. Click image->adjustments->hue/saturation. Change the hue to 32, the saturation to 30 and the brightness to -7.
- Highlight the three Polaroid layers by clicking on Tractor holding down shift and clicking on Polaroid Border. Now right click anywhere along the three highlighted layer and choose Link Layers.
- Bring up the free transform tool (ctrl, t) and rotate the image to the right a little. To rotate the image hover your curser over the top right corner until you get the double arrow with the arch then click and drag.
- That effect looks awesome already, I just added a couple more finishing touches. First lets add two more pictures behind that one. Click and drag your three highlighted layers to the new layer icon at the bottom of the layers palette.
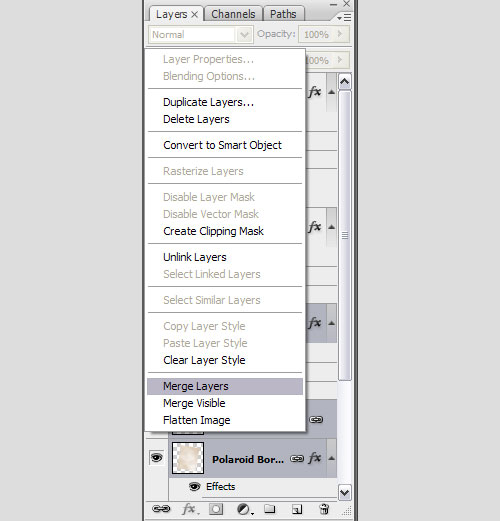
- Click and drag the copied three Polaroid layers below the originals. Right click anywhere along the three copied and highlighted layers. In the options that appear, click Merge Layers.
- Hit ctrl, t on the Tractor copy layer and rotate it to the left.
- Click image->adjustments->levels and drag the black slider and the midtone slider to the right to darken the background Polaroid slightly to give it some depth.
- Repeat the above steps to add a third Polaroid at the bottom. Until you have something that looks like this.
- If youd like to add some text to the bottom, thats a nice touch as well. I used a font called brisa alternates, but any sort of handwritten font should do the trick. I also converted the text to a smart object. Added a layer mask, and used a grunge brush to brush out some of the text to have it fit in with the rest of the image. Heres my final image.

























I hope you enjoyed this tutorial as much as I did creating it! Let me know what you think, if you have any suggestions, or come up with an interesting variation. Drop me a comment below.
Create a Vintage Polaroid Effect in Photoshop
Onwards, to the Polaroid Effect Tutorial. Start by creating a new document in Photoshop to the specs you like, I used 500px by 500px. Grab the gradient tool (shortcut
Create a Vintage Polaroid Effect | Drawing Techniques
This tutorial will show you how to create a stunning vintage polaroid effect. Start by creating a new document in photoshop to the specs you like,
Photoshop tutorial: Create the Polaroid effect for images ...
Ryan Boudreaux demonstrates how to achieve the Polaroid effect with images in Photoshop CS5. Photoshop tutorial: Create the Polaroid effect for images .
Photoshop Advanced Tutorial: Create a Vintage Polaroid Effect
I love anything graphic design that has that vintage grunge kind of look. This tutorial will show you how to create a stunning vintage polaroid effect.
Uncovering Toy Cameras and Polaroid Vintage Effects (With ...
Ive been a serious fan of the toy camera look for a few years. I put a lot of effort into recreating it in Photoshop, and I think I ended up with a
How To Give Your Photos a Vintage Polaroid Effect
Follow this step by step guide to giving your photos a cool vintage Polaroid style effect in Photoshop. Well adjust the colours of the image with adjustment layers
Rollip - Online Photo Effects
Rollip quick & easy online photo effects. CLICK TO CREATE. Take something choose any effect you like to spice up your photo. Now download your creation or
Faded Polaroid 600 photo effect for a vintage look
Faded Polaroid 600 photo effect for a vintage look. SHARE THIS ARTICLE
Create a Polaroid in Photoshop | PhotoGuides
it into an old fashioned polaroid in photoshop. In a few simple steps you can create a polaroid with the PSD file where the polaroid effect is
Vintage and Aging Photo Effect Tutorials The Ultimate ...
Create A Vintage Polaroid Effect. A quick and easy way to convert a modern photo in a vintage one. Photoshop Vintage Effect. Create a smooth vintage effect for
ConversionConversion EmoticonEmoticon